标签:
一、目标。
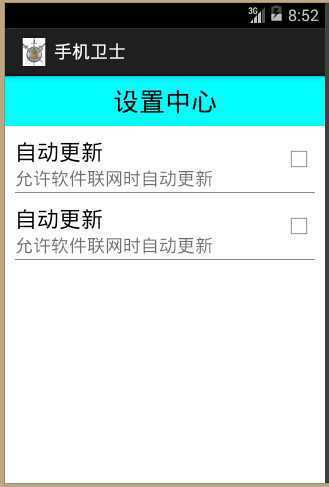
将多个系统控件(TextView、Button、CheckBox等)组合成一个自定义的控件,并像系统控件一样使用。如图所示第1个自动更新控件是根据相对布局放置而成的,第2个自动更新控件即为自定义组合控件,它可以想一般的TextView等系统控件一样重复使用。
自定义控件如图:

二、代码实现。
1、在layout文件夹下新建一个xml文件(取名model_setting_item.xml),用于保存自定义控件的布局。
2、在新建的xml文件(model_setting_item.xml)中根据设计将各个系统控件组织排列。这里可以将第六讲中的“设置中心”的布局文件(activity_setting.xml)里面的相对布局中的代码拷贝至新建的xml文件中,主要拷贝时要保留新建xml文件中相对布局的头。
新建xml文件(model_setting_item.xml)代码:

1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:layout_marginLeft="10dip" 6 android:layout_marginRight="10dip" > 7 8 <TextView 9 android:id="@+id/setting_update_title" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:layout_marginTop="10dip" 13 android:text="自动更新" 14 android:textColor="#000000" 15 android:textSize="22dip" /> 16 17 <TextView 18 android:id="@+id/setting_update_content" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_below="@id/setting_update_title" 22 android:text="允许软件联网时自动更新" 23 android:textColor="#88000000" 24 android:textSize="18dip" /> 25 26 <CheckBox 27 android:id="@+id/setting_update_checkbox" 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:layout_alignParentRight="true" 31 android:layout_centerVertical="true" /> 32 33 <View 34 android:layout_width="match_parent" 35 android:layout_height="0.1dip" 36 android:layout_below="@id/setting_update_content" 37 android:layout_marginTop="2dip" 38 android:background="#70000000" /> 39 40 </RelativeLayout>
3、类似于创建跑马灯控件(见第四讲)的方式在自定义工具类包(com.example.mobilesafe.ui)下新建一个继承相对布局的类(取名SettingItemView)。在新建类(SettingItemView)代码中:
①.定义三个构造方法(同“跑马灯”章节):菜单栏Source——Generate Constructors from Superclass,在弹出的对话框中点击OK。
代码如下:

1 public class SettingItemView extends RelativeLayout { 2 3 public SettingItemView(Context context, AttributeSet attrs, int defStyle) { 4 super(context, attrs, defStyle); 5 } 6 7 public SettingItemView(Context context, AttributeSet attrs) { 8 super(context, attrs); 9 } 10 11 public SettingItemView(Context context) { 12 super(context); 13 } 14 }
②.创建初始化布局文件的方法(取名iniView(Context context)),传一个上下文作为该方法的参数。在方法iniView(Context context)中通过View对象的inflate(Context context, int resource, ViewGroup root)方法将一个资源文件resource(布局文件)转成View对象并加载至ViewGroup中,参数Context context是上下文,int resource是需要转化的资源文件(这里就是刚才新建的xml文件(model_setting_item.xml),ViewGroup root就是需要装载的父组件(这是就是SettingItemView.this)。
iniView方法代码(注意导入R包时为com.example.mobilesafe.R资源包):

1 private void iniView(Context context) { 2 View.inflate(context, R.layout.model_setting_item, SettingItemView.this); 3 }
③.在三个构造方法中均执行初始化布局文件的方法iniView(context)。
4、使用自定义组合控件。
在布局文件中(这里还是以”设置中心“布局文件activity_setting.xml为例)增加自定义组合控件,即在activity_setting.xml文件中的相对布局下创建一个以自定义控件全路径名称的控件,设置宽、高、id等属性。
代码如下:

1 <com.example.mobilesafe.ui.SettingItemView 2 android:id="@+id/setting_update" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" > 5 </com.example.mobilesafe.ui.SettingItemView>
标签:
原文地址:http://www.cnblogs.com/Red-Shark/p/4242269.html