标签:
一、目标。
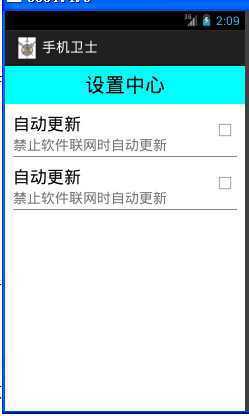
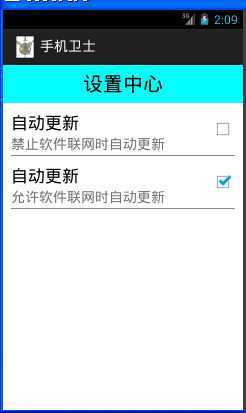
在布局文件中使用自定义控件时,直接在属性中设置值,类似于在TextView控件中设置text属性来显示文本。
效果如图:


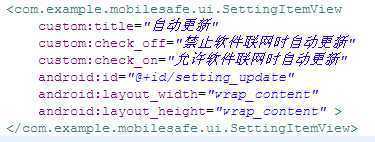
属性设置:

二、代码实现。
1、自定义命名空间,类似于TextView控件里面android:text属性前的android。在需要放置自定义控件的布局文件的布局方式(LinearLayout、RelativeLayout等均可)属性里,参照android的命名空间样式增加自定义的命名空间,其名称可以随便取(本例中取名custom),代码是:xmlns:custom="http://schemas.android.com/apk/res/<包名>",其中包名是全称(即配置AndroidManifest.xml里面的package="<包名>")。
自定义命名空间代码:

1 xmlns:custom="http://schemas.android.com/apk/res/com.example.mobilesafe"
因此,LinearLayout属性里的代码为:

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:custom="http://schemas.android.com/apk/res/com.example.mobilesafe" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" >
2、定义属性(本例中的title、checkbox_on、checkbox_off)。(可结合android源代码中的TextView组件属性的设置进行编写,地址为sdk里面的platforms\android-18\data\res\values.xml文件中,查找<declare-styleable name="TextView">的标签,可照着里面的 <attr name="password" format="boolean" />标签进行编写)。
①.在values文件夹下新建一个xml文件(注意是Android XML File类型文件),取名为arrts。
②.在arrts.xml文件中的<resources>标签下建立 <declare-styleable>标签,在 <declare-styleable>标签下再建立<attr/>标签。<attr/>标签用于自定义属性名和类型,所以它的数量可以根据需要增加,本例中未三个(title、checkbox_on、checkbox_off)。
③.在<attr/>标签属性中,增加name和format等标签属性,name的值就是自定义控件属性名(title、checkbox_on、checkbox_off),format的值就是自定义控件的格式(均为string),其他的标签属性可参照TextView控件的编写。
attrs.xml文件的代码:

1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 4 <declare-styleable name="TextView"> 5 <attr name="title" format="string" /> 6 <attr name="check_off" format="string" /> 7 <attr name="check_on" format="string" /> 8 </declare-styleable> 9 10 </resources>
3、将定义的属性与自定义控件类关联。自定义控件(包括系统控件TextView等)在放入布局文件中时均需要实例化自定义控件类(SettingItemView),此时会调用自定义控件类中带有两个参数的构造方法SettingItemView(Context context, AttributeSet attrs),而带有三个参数的构造方法在需要传入样式的时候调用,带有一个参数的构造方法在new的时候调用。布局文件在调用自定义控件时会将里面的属性封装成AttributeSet类型(attrs)的属性集合(是个String类型的数组),因此可以通过AttributeSet类型(attrs)的相关方法取得其中的属性。
①.在SettingItemView(Context context, AttributeSet attrs)方法中通过AttributeSet类型(attrs)的getAttributeValue(String namespace, String name)方法获得属性的值,该方法中参数namespace是命名空间,也就是想要获得值的属性所在的命名空间(本例中就是自定义(custom)的命名空间"http://schemas.android.com/apk/res/com.example.mobilesafe"),参数name是想要取值的属性名。该方法的String类型返回值就是所需属性的值。
②.在SettingItemView类中定义String类型的常员变量(title、check_off、check_on),然后再将getAttributeValue方法返回的值赋给这些常员变量。
③.最后通过TextView对象(setting_update_title)的setText方法将②中的返回值(title)填入,而另两个返回值(check_off、check_on)是根据CheckBox的状态情况进行实时改变的,所以放在setChecked(boolean checked)方法中。
SettingItemView(Context context, AttributeSet attrs)方法的代码如下:

1 public SettingItemView(Context context, AttributeSet attrs) { 2 super(context, attrs); 3 iniView(context); 4 title = attrs.getAttributeValue("http://schemas.android.com/apk/res/com.example.mobilesafe", "title"); 5 check_off = attrs.getAttributeValue("http://schemas.android.com/apk/res/com.example.mobilesafe", "check_off"); 6 check_on = attrs.getAttributeValue("http://schemas.android.com/apk/res/com.example.mobilesafe", "check_on"); 7 setting_update_title.setText(title); 8 }
④.根据CheckBox的状态实时改变文本内容。在setChecked(boolean checked)方法中通过if..语句判断CheckBox的状态,再通过setContent(String text)方法并传入返回值从而设置显示信息。
setChecked(boolean checked)方法的代码如下:

1 public void setChecked(boolean checked){ 2 if(checked){ 3 setContent(check_on); 4 }else{ 5 setContent(check_off); 6 } 7 setting_update_checkbox.setChecked(checked); 8 }
三、扩展。
再定义两个自定义控件的属性(content、checked)用于指定content的默认显示内容和CheckBox的默认选中状态(true或false)。提示:在关联控件和类时采用AttributeSet(arrts)的getAttributeBooleanValue方法用于返回boolean类型的值。
Android实例-手机安全卫士(九)-自定义组合控件的属性
标签:
原文地址:http://www.cnblogs.com/Red-Shark/p/4243822.html