标签:
TextView有几个属性android:drawableXXX,通常是在环绕文字周边显示一个图像,但是这有个坑就是文字和图片可能会对不齐。
纵使你设置gravity还是layout_gravity=center都没有任何效果。
一般在app的底部导航栏,会用RadioButton去实现。RadioGroup应该是一个线性布局,支持oratation属性可以横的也可以竖得排列。
既然是底部导航栏,一般都会设置横向布局,然后每一个RadioButton把weight属性同时设为1,layout_width设为match_parent,然后再
把button属性设置@null,甚至把背景属性设置为空的或者透明的,还是没有效果的。

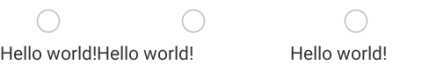
上图的代码:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableTop="?android:attr/listChoiceIndicatorSingle"
android:text="@string/hello_world" />
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawableTop="?android:attr/listChoiceIndicatorSingle"
android:text="@string/hello_world" />
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:drawableTop="?android:attr/listChoiceIndicatorSingle"
android:text="@string/hello_world" />
</LinearLayout>
看到上面的截图和代码,只有宽度设置为wrap_content才能居中。再试着把gravity设置为center,结果你到会大吃一惊。

设置居中文字还在与图标的中间左对齐,太坑了。
我信心满满的把属性都去掉,然后一不小心又没对齐了?

如果是一个字用wrap竟然也没用,加上gravity这个我字就偏右一点,不加就偏左一点。
如果用线性布局去装一个ImageView和TextView编译器还提示你用TextView的drawablexx去实现。。。。
AndroidのTextView之CompoundDrawable那些坑
标签:
原文地址:http://www.cnblogs.com/bvin/p/4243919.html