标签:
angularjs 中只能有一个模块module(ng-app=""),一个模块可以有多个控制器(ng-controller="")
自己试验的时候,js跟页面可以写在一块,但是大型项目开发中,最好做到html与js分离,便于以后维护。
下图所示:ng-app只能有一个,一个ng-app 中可以有多个controller ;定义多个ng-app时无意义。
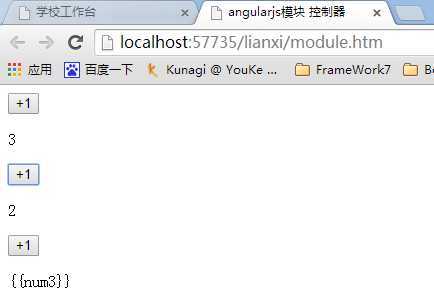
运行效果图如下:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>angularjs模块 控制器</title> <script src="http://apps.bdimg.com/libs/angular.js/1.2.15/angular.min.js"></script> <script> myapp1 = angular.module(‘myapp1‘, []); myapp1.controller(‘mycon1‘, function ($scope) { $scope.num1 = 0; $scope.click1 = function() { $scope.num1 += 1; }; }); myapp1.controller(‘mycon2‘, function($scope) { $scope.num2 = 0; $scope.click2 = function() { $scope.num2 += 1; }; }); myapp3 = angular.module(‘myapp3‘, []); myapp3.controller(‘mycon3‘, function ($scope) { $scope.num3 = 0; $scope.click3 = function () { $scope.num3 += 1; }; }); </script> </head> <body> <div ng-app="myapp1"> <div ng-controller="mycon1"> <input type="button" value="+1" ng-click="click1()"/> <p>{{num1}}</p> </div> <div ng-controller="mycon2"> <input type="button" value="+1" ng-click="click2()"/> <p>{{num2}}</p> </div> </div> <div ng-app="myapp3"> <div ng-controller="mycon3"> <input type="button" value="+1" ng-click="click3()"/> <p>{{num3}}</p> </div> </div> </body> </html>
angularjs 模块与控制器 (多个模块module?? 多个控制器controller??)
标签:
原文地址:http://www.cnblogs.com/housh/p/4244290.html