标签:
最近做一个机票的系统,要对航班信息进行排序,所以整理了一下,把排序的方法写下来。
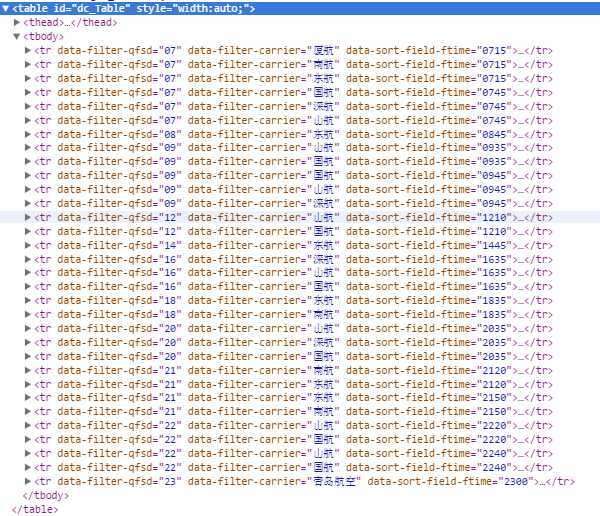
首先table的结构大概如下

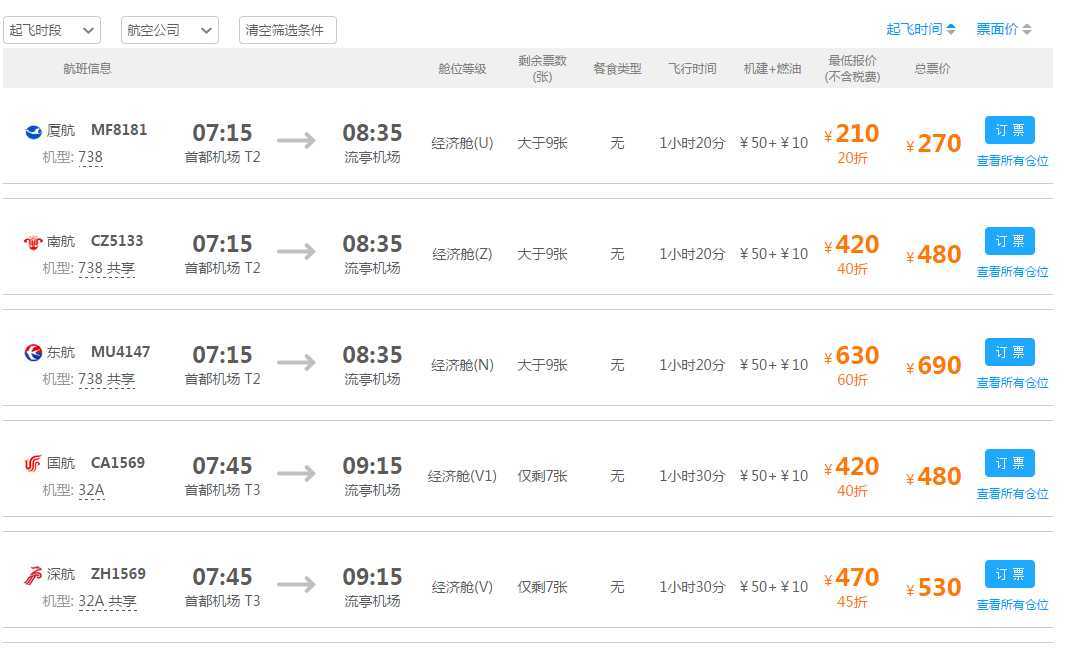
最后显示的样式为

首先在每一个tr上加一个自定义属性:data-sort-field-ftime,对应的值就是起飞时间去掉":"后的一个字符串
这样,我们在排序的时候,只要将每个tr的data-sort-field-ftime的值,parseInt后,然后冒泡排序,就可以实现我要的效果。
给排序按钮加一个自定义属性:data-sort-type,值为"none"、"asc"、"desc"3个值中的一个,用来标记当前的排序顺序
然后,就可以给排序按钮加单击事件了:
$(‘div#flightSearchResultBox‘).on("click", "#dc_filter_box_div ul#sortUL a[data-sort-type]", function () {
var $this = $(this);
var sortID = $this.attr("id");
var sortType = $(this).dValue("sort-type");
if (sortType=="none") {
sortType = "asc";
$this.children("i").addClass("arrow_up");
}
else if (sortType == "asc") {
sortType = "desc";
$this.children("i").removeClass("arrow_up").addClass("arrow_down");
} else if (sortType == "desc") {
sortType = "asc";
$this.children("i").removeClass("arrow_down").addClass("arrow_up");
}
$this.dValue("sort-type", sortType);
//除了当前单击的排序条件外,其他所有的排序条件
var $btnSortListWithOutThis = $("#dc_filter_box_div ul#sortUL a").not($this);
if (sortID == "btnSortFlightTime") {
/*按起飞时间排序*/
//去掉排序样式并将排序类型设为"none"
$btnSortListWithOutThis.find("i").removeClass("arrow_down").removeClass("arrow_up").end().dValue("sort-type", "none");
var $trList = sortTableByFlightTime(sortType);
//将原来的tr清空,再将排序后的tr插入到table的dom中
$trList.appendTo($("#dc_Table > tbody").empty());
} else if (sortID == "btnSortPrice") {
/*按价格排序*/
}
});
当点击排序按钮时,取其data-sort-type属性判断当前选中的排序顺序,如果为"none"说明没有排序过,那么按照asc来排序,如果为"asc",则说明已经按照顺序排序了,现在需要按照"desc"排序。
设定好属性后,然后就要调用sortTableByFlightTime 这个方法来排序了。
//根据起飞时间排序
//参数:sortType=>asc或者desc;
function sortTableByFlightTime(sortType) {
var $trList = getDCTrList();//sort-field-ftime
//冒泡排序
for (var i = 0; i < $trList.length - 1; i++) {
for (var j = 0; j < $trList.length - 1 - i; j++) {
var value1 = parseInt($trList[j].attributes["data-sort-field-ftime"].nodeValue);
var value2 = parseInt($trList[j + 1].attributes["data-sort-field-ftime"].nodeValue);
if (sortType === "asc" ? value1 > value2 : value1 < value2) {
var $temp = $trList[j];
$trList[j] = null;
$trList[j] = $trList[j + 1];
$trList[j + 1] = null;
$trList[j + 1] = $temp;
}
}
}
//返回排序后的tr集合
return $trList;
}
首先,$trList变量时获取了Table下所有的tr,是一个jQuery对象=>$("#tableid tbody > tr");
然后就是经典的冒泡排序了,根据sortType来判断返回的是顺序的还是倒序的jQuery对象。
当返回了jQuery对象后,将原有table的tr清空,将此jQuery对象插入到table中即可。
标签:
原文地址:http://www.cnblogs.com/chengzi/p/4244529.html