标签:
一 margin作用
margin属性用于设置外边距,即围绕在元素边框的空白区域,设置外边距会在元素外设置额外的空白。
二 margin属性
margin属性接受任何长度单位(像素px,英寸in,毫米mm或者是em)、百分数值甚至负数。
margin相关属性有margin-top,margin-right,margin-bottom,margin-left。margin默认取值为auto,margin-top/margin-bottom取值为0,margin-right/margin-left取决于可用空间。
与内边距padding的设置相同,margin设置值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:margin: top right bottom left。margin设置值分为以下几种情况:
1.如果提供四个参数值,将按照上,右,下,左的顺序依次赋值
2.如果提供一个参数值,将作用于四边
3.如果提供两个参数值,第一个参数作用于上、下,第二个参数作用于左、右
4如果提供三个参数值,第一个参数作用于上,第二个参数作用于左、右,第三个参数作用于下
当margin使用百分值进行设定时,百分数是相对于父元素的width计算的。
三 margin折叠
某些相邻的margin会发生合并,称之为margin折叠。如下例:
<html>
<head></head>
<style type="text/css">
h2{
margin: 10px 0;
}
div{
margin: 20px 0;
}
</style>
<body>
<h2>This is a simple Test</h2>
<div>
<h2>This is a simple Test</h2>
</div>
</body>
</html>
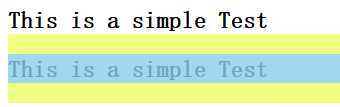
本例中,第一个h2的margin-bottom(10px),div的margin-top(20px),第二个h2的margin-top(10px)将被合并,它们之间的margin间隙最后是(20px),即取三者之间最大的那个值。利用firebug我们可以看到div的margin-top为20px,第一个h2的margin-bottom为10px,有10px是合并的:

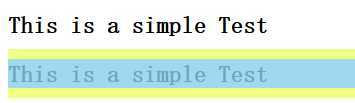
第二个h2,即div里面的h2,margin-top已经被合并,如下图所示:

如果给上例中的div加上border,情况就不一样了。
<html>
<head>
<style type="text/css">
h2{
margin: 10px 0;
}
div{
margin: 20px 0;
border: 1px solid #aaa;
}
</style>
</head>
<body>
<h2>This is a simple Test</h2>
<div>
<h2>This is a simple Test</h2>
</div>
</body>
</html>
本例中,第一个h2的margin-bottom(10px),div的margin-top(20px)将被合并,但第二个h2的margin-top不与它们合并,因为它被border分隔,不与它们相邻。
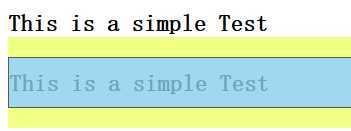
下图中,可以看出第一个h2的margin-bottom和div的margin-top是合并的:

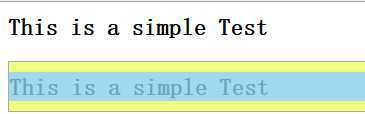
但是div中的h2不会被合并,因为已经被border分隔:

margin折叠原则:
1.margin折叠只发生在块级元素间。块级元素与内联元素都是html中的概念。他们之间的唯一区别是块级元素一般都会另起一行开始。比如例子中的<p>和<div>
2.浮动元素的margin不与任何margin发生折叠,设置浮动用float属性设置。
3.设置了属性overflow且值不为visible的块级元素,将不与它的子元素发生margin折叠。overflow用于检索或设置对象处理溢出内容的方式:visible表示对溢出内容不做任何 处理,hidden表示隐藏溢出容器内容且不出现滚动条,scroll表示隐藏溢出容器内容,溢出内容以卷动滚动条的方式呈现,auto表示当内容没有发生溢出时,不出现滚动条,当内容 出现 溢出时,用滚动条呈现。
<html lang="zh-cn">
<head>
<style>
.test{
overflow:auto;
width:200px;
height:100px;
background:#eee;
margin:10px;
}
p{
margin:10px;
}
</style>
</head>
<body>
<div class="test">
<p>苏打速度</p>
<p>苏打速度</p>
<p>苏打速度</p>
<p>苏打速度</p>
<p>苏打速度</p>
</div>
</body>
</html>
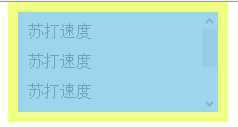
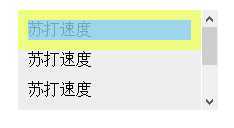
外层div外边距和子元素p外边距显示如下:


4.绝对定位元素的margin不与任何margin发生折叠。
<html lang="zh-cn">
<head>
<style>
.test{
width:200px;
height:100px;
background:#eee;
margin:10px;
}
.test1{
margin:10px;
width:200px;
height:100px;
background: red;
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test1"></div>
</body>
</html>
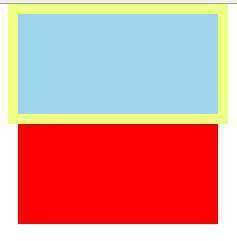
这种情况和第一个例子类似,第一个div的margin-bottom会和第二个div的margin-top折叠:

但是如果把div设置为绝对位置,情况就不同了:
<html lang="zh-cn">
<head>
<style>
.test{width:200px;height:100px;background:#eee;margin:10px;}
.test1{margin:10px;width:200px;height:100px;background: red;position: absolute;left:100px,top:200px;}
</style>
</head>
<body>
<div class="test"></div>
<div class="test1"></div>
</body>
</html>

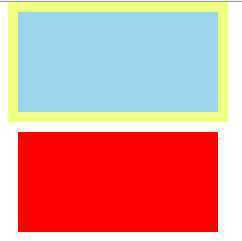
第一个div和第二个div之间有着明显的10px空白。
5.根元素的margin不与其它任何margin发生折叠
<html lang="zh-cn">
<head>
<style>
html{margin:100px;}
.test{width:200px;height:100px;background:red;margin:10px;}
</style>
</head>
<body>
<div class="test"></div>
</body>
</html>

可以明显的看到内部div与html有10px的空白。
标签:
原文地址:http://www.cnblogs.com/xiaogo/p/4244065.html