标签:
前言,windows10 昨天凌晨发布了,windows store 开发模型比以前的 silverlight 模型由很多优势,
我也小兴奋了一把。
正文:
在 windows phone 8.0 以前的开发中, application bar 的图标设置相对单一,到了 windows store app 后,
app bar 的设置方式较多了。
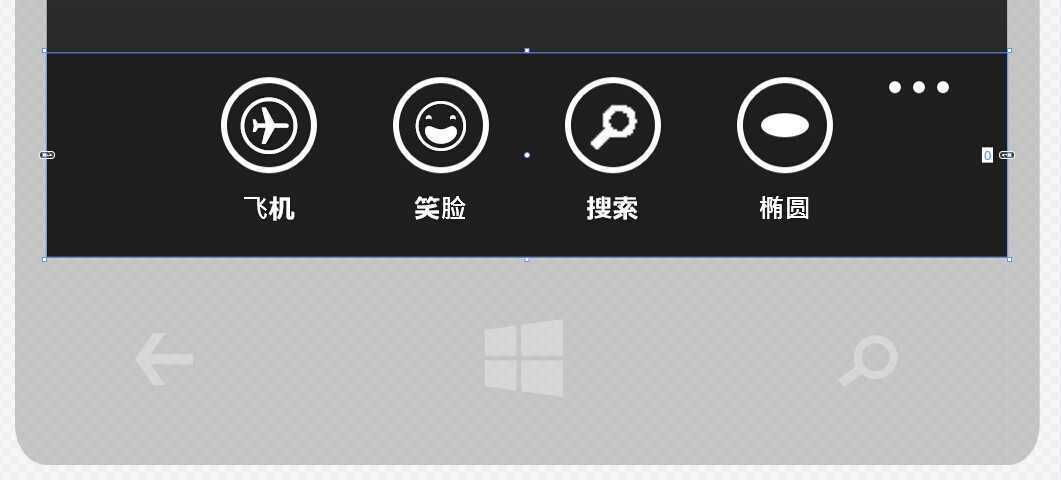
首先在页面中,5个按钮的显示效果(按钮放大后,明显看到第三个 “搜索按钮” 出现了锯齿现象,原因是使用了 png 图片作为图标,
其它的是使用的矢量图标 或者控件,支持无损缩放):
前面 4个:

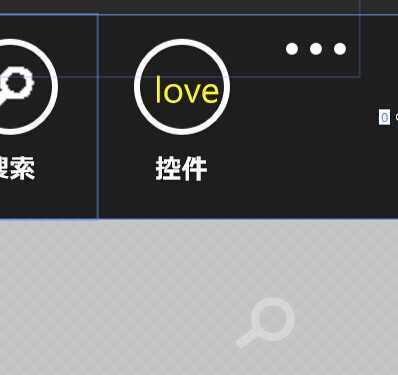
第5个:

全部的相关 xaml 代码:
<Page.BottomAppBar> <CommandBar> <AppBarButton Label="飞机"> <AppBarButton.Icon> <FontIcon FontFamily="Segoe UI Symbol" Glyph=""/> </AppBarButton.Icon> </AppBarButton> <AppBarButton Label="笑脸"> <AppBarButton.Icon> <SymbolIcon/> </AppBarButton.Icon> </AppBarButton> <AppBarButton Label="搜索"> <AppBarButton.Icon> <BitmapIcon UriSource="Images/test/search.png"/> </AppBarButton.Icon> </AppBarButton> <AppBarButton Label="椭圆"> <AppBarButton.Icon> <PathIcon> <PathIcon.Data> <EllipseGeometry RadiusX="10" RadiusY="5" Center="20,20"/> </PathIcon.Data> </PathIcon> </AppBarButton.Icon> </AppBarButton> <AppBarButton Label="控件"> <TextBlock Text="love" Foreground="Yellow" FontSize="15" Margin="8,10,0,0"/> </AppBarButton> </CommandBar> </Page.BottomAppBar>
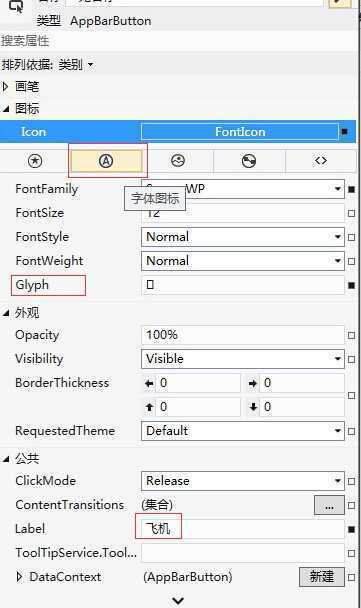
1、飞机图标
使用的是 windows 系统默认安装的 “Segoe UI Symbol” 字体
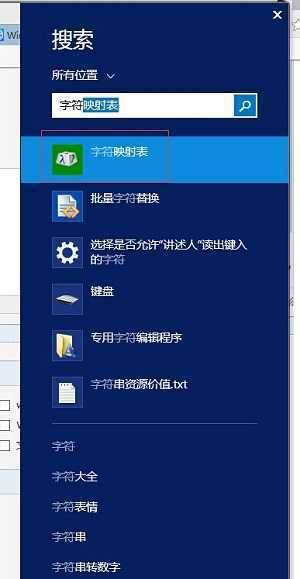
1)在 win8.1 系统的 “超级按钮” 中搜索选项中,输入“字符”,打开 “字符映射表” :

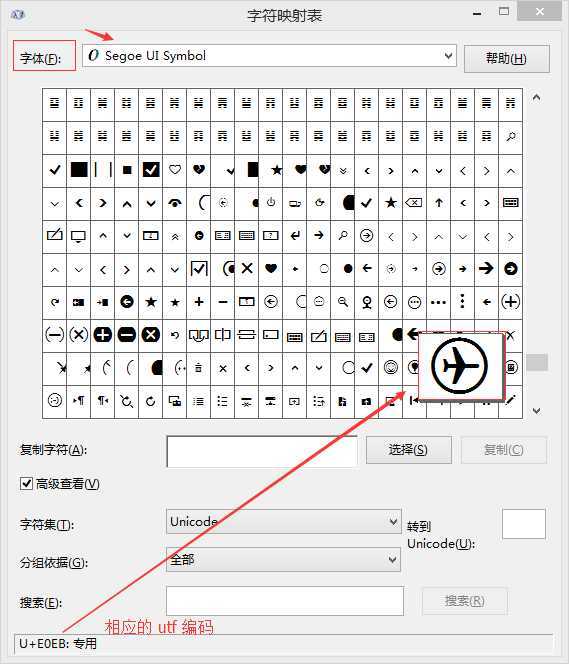
2)打开后,选择 “Segoe UI Symbol” 字体,并且选择需要设置的图标(这里选择 “飞机”):

将 "" 设置给 FontIcon 的 Glyph属性,注意前缀 &#x 和 后缀 ;
<AppBarButton Label="飞机"> <AppBarButton.Icon> <FontIcon FontFamily="Segoe UI Symbol" Glyph=""/> </AppBarButton.Icon> </AppBarButton>
3) 可以在 xaml 页面中,选中 AppBarButton 后,点击键盘的 F4, 在属性窗口中,进行设置:

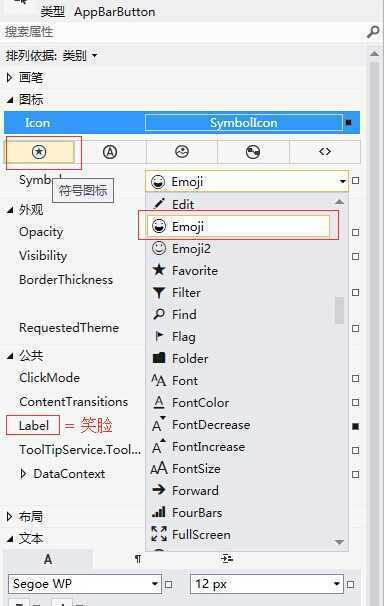
2、笑脸图标
在 xaml 中,选中app bar 中的按钮,F4 打开属性对话框,在 Symbol 下拉框中,有很多
图片可以选择:

相关的 xaml:
<AppBarButton Label="笑脸"> <AppBarButton.Icon> <SymbolIcon/> </AppBarButton.Icon> </AppBarButton>
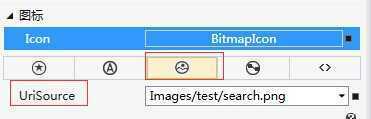
3、搜索图标
这个是最简单的了,把 BitmapIcon 对象设置为本地工程目录下的一张 png 图片即可,缺点是
如果在高清屏上,有可能出现锯齿,而其它几个是支持矢量缩放的。

相关 xaml:
<AppBarButton Label="搜索"> <AppBarButton.Icon> <BitmapIcon UriSource="Images/test/search.png"/> </AppBarButton.Icon> </AppBarButton>
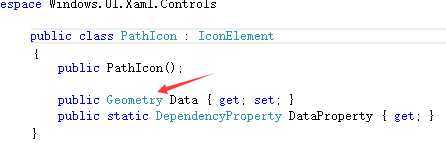
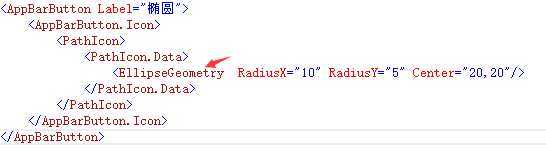
4、设置 PathIcon.Data
因为该 Data 对象是一个 Geometry 类型的属性,所以可以把它的众多子类赋值给它:

这里设置一个简单的椭圆:

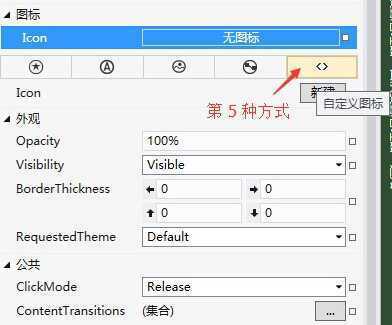
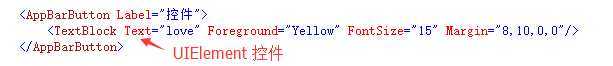
5、直接设置 UIElement 作为 AppBarButton 的内容
1)在 xaml 页面,打开 AppBarButton的属性对话框:

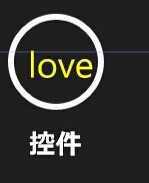
这里设置为一个 TextBlock 控件:

显示效果:

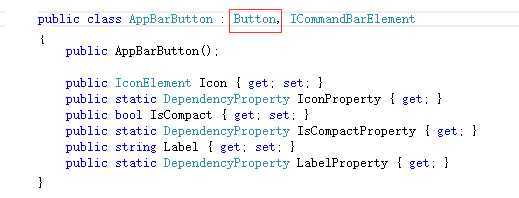
之所以可以直接设置 xmal 元素,原因是 AppBarButton 继承自 Button,

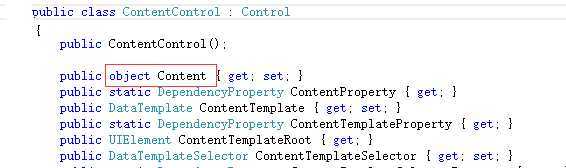
而 Button 间接继承自 ContentControl,它的 Content 属性是 object 类型的:

完。
另附一个园友的 “Segoe UI Symbol图标字体及常用图标列表”
02、Universal app 中 application bar (BottomAppBar) 的图标设置
标签:
原文地址:http://www.cnblogs.com/hebeiDGL/p/4244708.html