标签:
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script language="javascript"> var newwin=new Array(); var i=0; function openNew() { newwin[i]=window.open("Untitled-2.html","_blank","left=0 top=0 width=300 height=200 resizable=no scrollbars=yes status=yes menubar=yes"); i++; } var j=0; function closeWin() { newwin[--i].close(); } </script> </head> <body> <form action="" method="get"> <input type="button" value="打开新窗口" onclick="openNew()"/> <input type="button" value="关闭新窗口" onclick="closeWin()"/> </form> </body> </html>

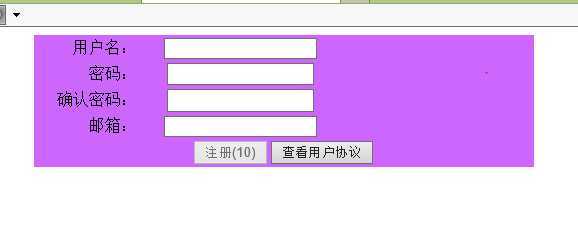
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> .eee {color:red; font-size:10px;} h3 {color:#3F3;font-size:10px;} </style> <script language="javascript"> function show() { window.showModalDialog("用户协议.html"); } /***********对话框表示****************/ /*function docheck() { var uid= document.getElementById("txtUID").value; var p1= document.getElementById("PWD1").value; var p2= document.getElementById("PWD2").value; var email= document.getElementById("txtEmail").value; if(uid.length==0) {var s=""; s+="用户名不能为空\n"; } if(p1.length==0) {s+="密码不能为空\n"}; if(p2.length==0) {s+="确认密码不能为空\n"}; if(email.length==0) {s+="邮箱不能为空"}; if(p1!=p2) {s+="2次输入的密码不一致"}; alert(s); }*/ /************直接在页面表示**************/ function niubi() { var uid= document.getElementById("txtUID").value; var p1= document.getElementById("PWD1").value; var p2= document.getElementById("PWD2").value; var email= document.getElementById("txtEmail").value; if(uid.length==0) { document.getElementById("spuid").innerHTML="用户名不能为空"; } else { document.getElementById("spuid").innerHTML="<h3>用户名可用<h3>"; } if(p1==0) { document.getElementById("spp1").innerHTML="密码不能为空"; } else { document.getElementById("spp1").innerHTML=""; } if(p1!=p2) { document.getElementById("spp2").innerHTML="密码不一致"; } else {document.getElementById("spp2").innerHTML="<h3>密码一致<h3>" } if(email.length==0) { document.getElementById("spEmail").innerHTML="邮箱不能为空" } else { document.getElementById("spEmail").innerHTML="<h3>邮箱可用<h3>" } } </script> </head> <body> <div align="center"> <table bgcolor="#CC66FF" width="500" border="0" align="center" > <tr > <td width="100" align="right" >用户名:</td> <td width="200"><form action="" method="get"><input id="txtUID" type="text"></form></td> <td with="200"><span id="spuid" class="eee" ></span></td> </tr> <tr > <td align="right" >密码:</td> <td><input name="txtPWD1" id="PWD1" type="password"></td> <td><span id="spp1" class="eee"></span></td> </tr> <tr > <td align="right">确认密码:</td> <td><input name="txtPWD2" id="PWD2" type="password"></td> <td><span id="spp2" class="eee"></span></td> </tr> <tr > <td align="right">邮箱:</td> <td><input name="txtEmail" id="txtEmail" type="text" ></td> <td><span id="spEmail" class="eee"></span></td> </tr> <tr > <td colspan="3" align="center"><input id="btn" disabled="disabled" type="button" value="注册(10)" onclick="niubi()"> <!-- <a id="a1" href="用户协议.html">查看用户协</a>--> <input id="xieyi" type="button" value="查看用户协议" onclick="show()"> </td> </tr> </table> </div> <p> </p> <p> </p> </body> </html> <script language="javascript"> /*var a= document.getElementById("a1"); var s= a.getAttribute("href"); alert(s);*/ var n=10; function bianhua() { n--; if(n==0) { var b=document.getElementById("btn"); b.value="注册"; b.removeAttribute("disabled"); } else { var b=document.getElementById("btn"); b.value="注册("+n+")"; window.setTimeout("bianhua()",1000); } } bianhua() </script>

<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script language="javascript"> </script> </head> <body> <h1>用户协议</h1> <p>凡是注册本网站账户 必须遵循以下几条要求 </p> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p> </p> <p>5</p> <p>6</p> <p> </p> <p> </p> <p>7</p> <p>8</p> <p>8</p> <p>8</p> <p>9</p> <p>9</p> <p> </p> <p>87</p> <p>7</p> <p> </p> <p>8</p> <p>fsdfds对郭德纲的方法反反复复反复跟</p> <p> <input name="aaa" type="radio" value="true" onclick="keyong()" /> 同意<input name="aaa" type="radio" value="false" checked="checked" onclick="bukeyong()"/>不同意 </p> <p><input type="submit" value="下一步" disabled="disabled" name="btn" id="btn" onclick="fanhui()"></p> </body> </html> <script language="javascript"> function keyong() { var b= document.getElementById("btn"); b.removeAttribute("disabled"); } function bukeyong() { var b= document.getElementById("btn"); b.setAttribute("disabled","diabled"); } function fanhui() { window.close(); } </script>

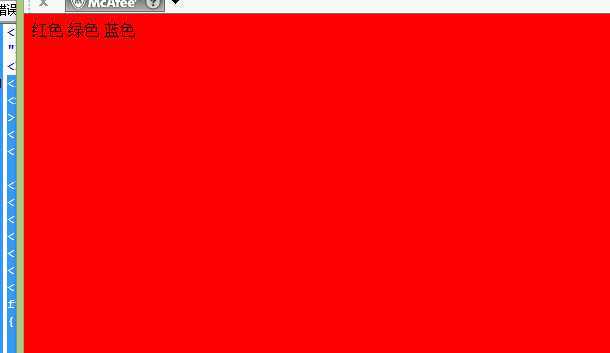
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <span onclick="setcolor(‘red‘)">红色</span> <span onclick="setcolor(‘green‘)">绿色</span> <span onclick="setcolor(‘blue‘)">蓝色</span> </body> </html> <script language="javascript"> function setcolor(vcolor) { document.body.style.backgroundColor=vcolor; } </script>

<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <span onclick="showdiv(this)">显示</span> <!--<span onclick="yincang()">隐藏</span>--> <div id="dd" style="background-color:#096;height:100px;border:1px solid red"> </div> </body> </html> <script language="javascript"> function showdiv(aaa) { var s=document.getElementById("dd"); if(s.style.display!="none") { aaa.innerHTML="显示"; s.style.display="none" } else { aaa.innerHTML="隐藏"; s.style.display="block"} } /*function xianshi() { var d=document.getElementById("dd"); d.style.display="block"; } function yincang() { var d=document.getElementById("dd"); d.style.display="none"; }*/ </script>

<style type="text/css"> .main {width:200px;} .menu { background:#03F; height:20px; color:#CCC; text-align:center; font-weight:bold; margin-top:3px; padding:5px } .xiala { border:#F00; background:#999;height:100px; display:none; } </style> </head> <body> <div class="main"> <div class="menu" onclick="showDIV(‘hy‘)">好友</div> <div id="hy" class="xiala"></div> <div class="menu" onclick="showDIV(‘hmd‘)">黑名单</div> <div id="hmd" class="xiala"></div> <div class="menu" onclick="showDIV(‘msr‘)">陌生人</div> <div id="msr"class="xiala"></div> </div> </body> </html> <script language="javascript"> function showDIV(id) { var c=document.getElementsByTagName("div") for( i=0;i<c.length;i++) if(c[i].className=="xiala") { c[i].style.display="none"; } var s=document.getElementById(id); if(s.style.display!="block") { s.style.display="block"; } else {s.style.display="none"} } </script>

标签:
原文地址:http://www.cnblogs.com/w297613932/p/4246495.html