标签:
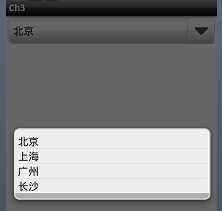
一. 实现效果图如下

Android 中的下拉框为Spinner 组件,其效果图如上图片
二. 实现代码
布局代码如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Spinner android:id="@+id/ddlCity" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
设置数据源

public class MainActivity extends Activity { private String[] items=new String[]{"北京","上海","广州","长沙"}; private Animation myAnimation=null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ArrayAdapter<String> source=new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, items); Spinner ddlCity=(Spinner)findViewById(R.id.ddlCity); ddlCity.setAdapter(source); ddlCity.setOnItemSelectedListener(new Spinner.OnItemSelectedListener(){ @Override public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) { new AlertDialog.Builder(MainActivity.this) .setTitle("提示") .setMessage("您选择的是"+items[arg2]) .setPositiveButton("确定", null) .show(); } @Override public void onNothingSelected(AdapterView<?> arg0) { } }); } }
Spinner的数据源使用ArrayAdapter
ArrayAdapter<String> source=new ArrayAdapter<String>(this, android.R.layout.simple_spinner_item, items);
这里需要制定下拉框Item的布局文件,这里选用系统中自带的布局文件
标签:
原文地址:http://www.cnblogs.com/qingyuan/p/4246568.html