标签:style c class blog code java
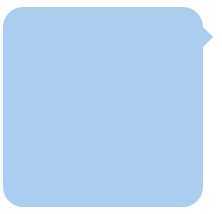
.container{
position: relative;
width: 200px;
height: 200px;
background: #abcdef;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.triangle{
position: absolute;
top: 20px;
right: -20px;
width: 0;
height: 0;
line-height: 0;
background: #000;
border-left: 10px solid #abcdef;
border-right: 10px solid #fff;
border-top: 10px solid #fff;
border-bottom: 10px solid #fff;
overflow: hidden;
}
<!-- html --> <div class="container"> <div class="triangle"></div> </div>

标签:style c class blog code java
原文地址:http://www.cnblogs.com/momokz/p/3754654.html