标签:
// 页面刷新事件 ,或者关闭事件的3中方法!测试都可以!
参考官方文档: https://developer.mozilla.org/en-US/docs/Web/API/WindowEventHandlers.onbeforeunload
https://developer.mozilla.org/en-US/docs/Web/API
方法1:window.onbeforeunload = function(){ return ‘111‘; } //web微信用的这种方法,
方法2:window.onbeforeunload = function(){ return window.event.returnValue = "222"; } //这个才是标准
方法3:$(window).bind(‘beforeunload‘, function(e){ //用jquery绑定事件,本质是一样的。
return e.returnValue = "您确定要离开当前页面吗?";
});
测试1:
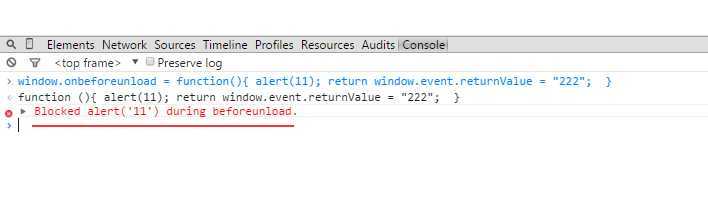
官方文档说:在html5,函数里面的 window.alert(), window.confirm(), and window.prompt() 方法都被忽略!测试结果确实如下,如下 firebug控制台:

注意:官方文档明确说明,这个事件的绑定函数需要:
The function should assign a string value to the returnValue property of the Event object and return the same string.
---------------------------------
window.onbeforeunload与window.onunlad对比
onbeforeunload事件在onunlad之前触发,监测刷新,关闭,前进,后退,主页这些按钮,
onunlad事件在关闭时被触发,包括点击关闭按钮和任务栏里点击右键关闭窗口事件
标签:
原文地址:http://www.cnblogs.com/voiphudong/p/4247817.html