标签:
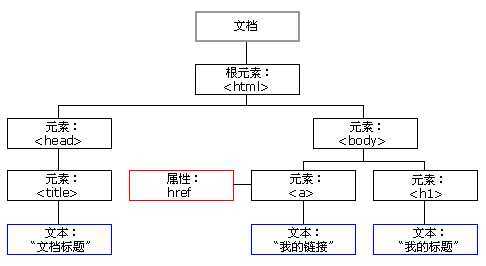
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

Windows 对象操作
1.Windows.open("第一部分","第二部分","第三部分","第四部分")
第一部分:写页面地址 url
第二部分:_blank 打开方式,在新窗口(_blank )还是在自身窗口
第三部分:features 控制打开窗口的格式,可以写多 个,用空格隔开:
width=100 height=100 高和宽
left=0 top=0 左边距和上边距
scrollbars=yes 出现滚动条
resizable=no/yes 窗口能否调整大小
menubar=yes 有菜单栏
status=no 无状态栏
location=yes 有地址栏
2.Windows.close():关闭当前窗口
实例:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script language="javascript">
var newWin=new Array();
var i=0;
function newOpen()
{
newWin[i]=window.open("http://www.baidu.com","_blank","width=200 height=200 scrollbars=yes menubar=yes status=yes resizable=yes location=yes");
i++;
}
function closeWin()
{
for(var j=0;j<i;j++)
{
newWin[j].close();
}
}
</script>
</head>
<body>
<form action="" method="get">
<input type="button" value="打开一个新窗口" onclick="newOpen()" />
<input type="button" value="关闭新窗口" onclick="closeWin()" />
</form>
</body>
标签:
原文地址:http://www.cnblogs.com/999c/p/4248487.html