标签:






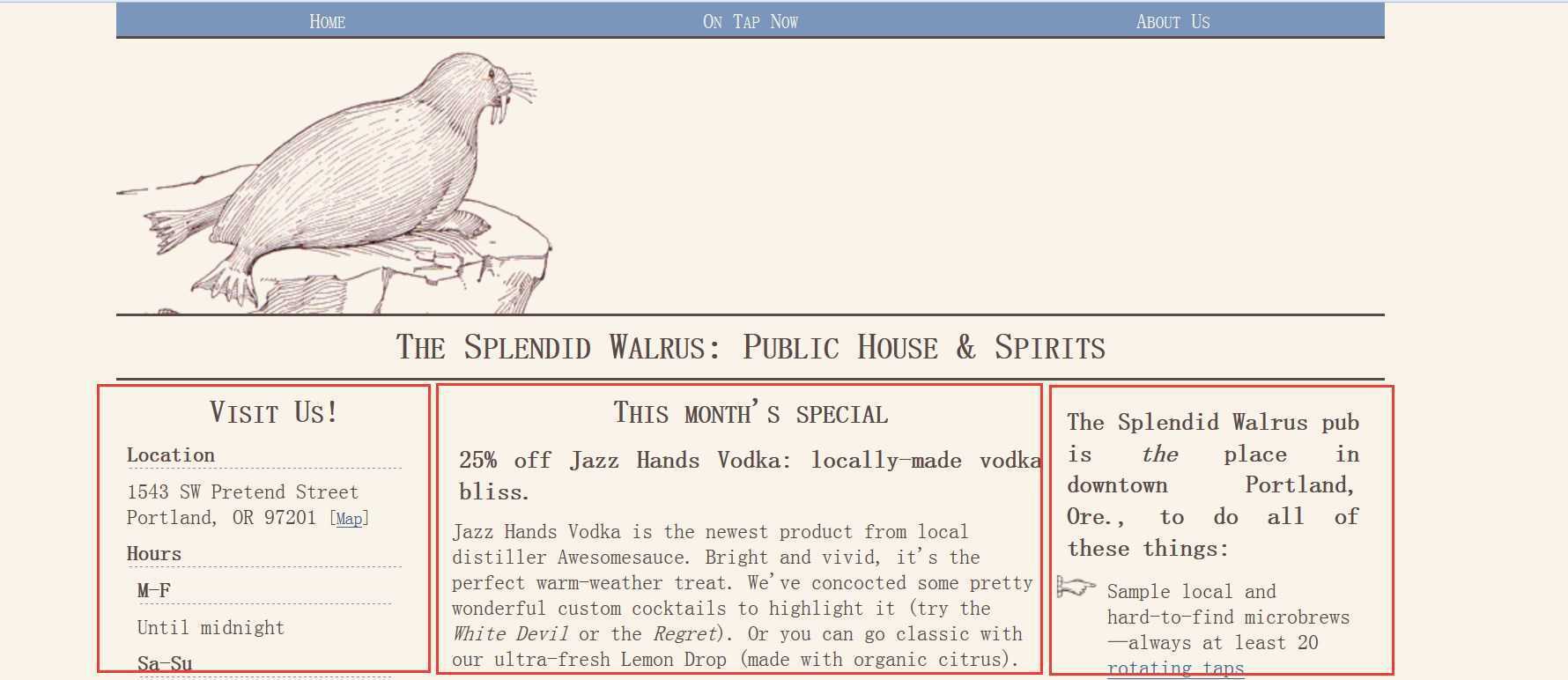
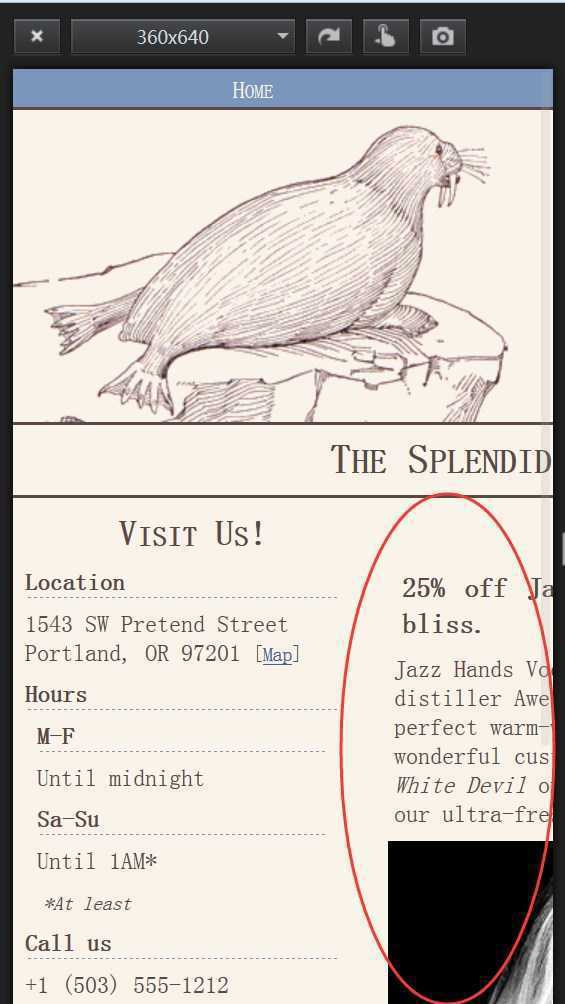
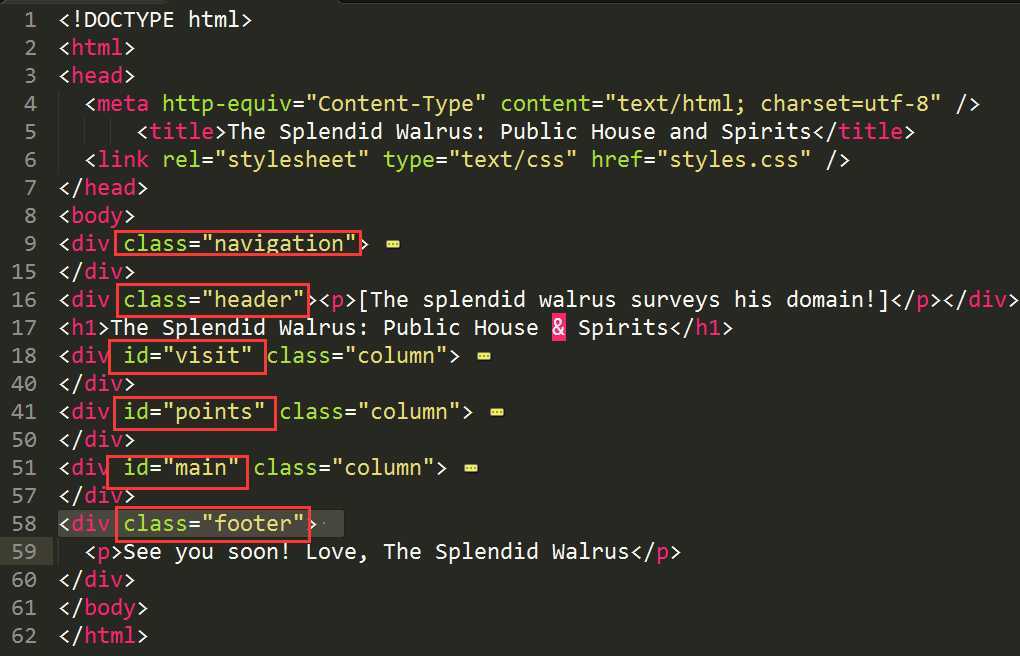
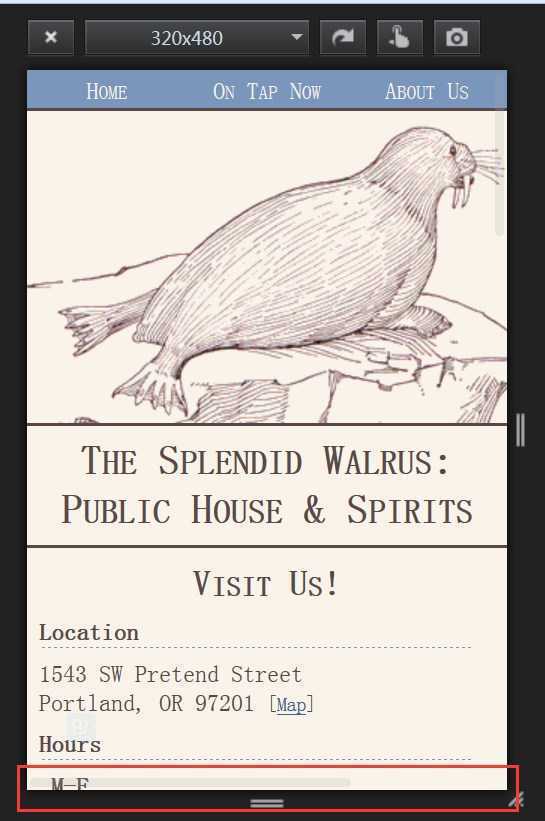
.header { background:url(images/w.png) no-repeat; height: 200px; } .navigation { min-height: 25px; } .header, .navigation, .footer { clear: both; } @media screen and (min-width: 481px) { body, .header, .navigation, .footer { width: 960px; } .column { margin: 10px 10px 0 0; } .navigation ul li { width: 320px; /* 960/3 */ } #visit { width: 240px; float: left; } #points { width: 240px; float: right; } #main { margin: 10px 260px 0 250px; width: 460px; } } @media screen and (max-width: 480px) { body, .header, .navigation, .footer { width: 320px; } .column { margin: 10px 0; /*红色分割线*/ border-bottom: 1px dashed red; } .navigation ul li { width: 106.67px; /* 320/3 */ } #visit,#points,#main { width: 320px; } }

.header { background:url(images/w.png) no-repeat; height: 200px; } .navigation { min-height: 25px; } .header, .navigation, .footer { clear: both; } @media screen and (min-width: 481px) { body, .header, .navigation, .footer { width: 100%; } .column { margin: 10px 1.042% 0 0; } .navigation ul li { width: 33.33%; /* 960/3 */ } #visit { width: 25%; float: left; } #points { width: 25%; float: right; } #main { margin: 10px 27.083% 0 26.042%; width: 47.92%; } } @media screen and (max-width: 480px) { body, .header, .navigation, .footer { width: 100%; } .column { margin: 10px 0; border-bottom: 1px dashed red; } .navigation ul li { width: 33.33%; /* 320/3 */ } #visit,#points,#main { width: 100%; } } img, object{ max-width: 100%; }


标签:
原文地址:http://www.cnblogs.com/xzwen/p/mobile_web_1.html