标签:
一、Windows对象操作
(1)用代码打开窗口:window.open("第一部分","第二部分","第三部分","第四部分")
第一部分:写页面地址。
第二部分:打开的方式:_blank打开新窗口 self在原窗口打开。
第三部分:控制打开窗口的格式,可以写多个,用空格隔开。
toolber=no //无工具条
menuber=no //无菜单栏 status=no //无状态栏
windth=100px height=100px //窗口大小
left=0 top=0 //窗口位置
resiable=no //窗口大小不可调
scrollbars=yes //出现滚动条
location=yes //有地址栏
例:
<script language="javascript"> window.open("http://www.sina.com.cn","_blank","toolber=no menuber=no status=no windth=100px height=100px left=0 top=0 resiable=no scrollbars=yes location=yes"); </script>
可以将打开的新窗口赋给一个变量,若有多个新窗口可以赋给一个数组。
例: var a=window.open();
<input type="bottom" onclick="函数名()"> //点击按钮调用函数
(2)用代码关闭窗口:window.close()
关闭的窗口为调用出来的窗口,直接关闭,没有任何提示。若关闭的为自身,浏览器会提示是否关闭。
(3)间隔和延迟(主要使用window.setTimeout)
<script language="javascript"> window.setInterval("要执行的代码","间隔的毫秒数"); window.setInterval("http://www.sina.com.cn","3000");//每3秒执行一次 ,永远不停,一直执行。 window.setTimeout("要执行的代码","延迟的毫秒数"); window.setTimeout("http://www.sina.com.cn",""); //3秒后执行一次,就执行一次 //用window.setTimeout刷页面 function opensina() { window.location.href="http://www.sina.com.cn"; window.setTimeout("opensina()","3000"); } //可以达到window.setInterval的效果 </script>
(4)页面调整
//常用 window.scrollTo(x,y); //滚动页面至哪里 //不常用 window.navigator("url/网址"); //跳转至目标页面 window.moveTo(x,y); //移动页面至某一位置 window.resizeTo("宽","高"); //调整页面宽高
(5)模态和非模态对话框
1、打开模态:window.showModalDialog("url","向目标对话框中传的值","窗口特征参数")
特征参数:用分号隔开,像素用px。
查询方法:在搜索引擎上输入window.showModalDialog MSDN
2、打开非模态:window.showModelessDialog()
二、window.history对象
//常用 window.history.go(n); //n代表往前走几个,可以为负数 //不常用 window.history.back(); window.history.forward();
三、window.location对象
window.location.href="网址"; //修改页面地址,会跳转页面
四、window.status对象
status是状态栏
window.status="要在状态栏显示的内容";
五、window.document对象
(1)找到元素:
var d = window.document.getElementById("id"); //根据id找,最多找一个。 var d = window.document.getElementsByName("name"); //根据name找,找出来的是数组 var d = window.document.getElementsByTagName("name");//根据标签名找,找出来的是数组 var d = window.document.getElementsByClassName("name");//根据classname找,找出来的是数组
(2)操作内容
1、表单(value)
获取:var d = window.document.getElementById("id");
赋值:d.value="内容";
取值:alert(d.value);
2、非表单
获取:var d = window.document.getElementById("id");
赋值:d.innerHTML="内容";
取值:alert(d.innerHTML);
alert( d.innerText);
例:d.innerHTML="<h1>内容<h1>"
alert(d.innerHTML); //输出h1大小的内容
alert( d.innerText); //输出<h1>内容<h1> 冒号内的元素原样输出
(3)操作属性
1.获得属性值
getAttribute("属性名"),返回的是属性值。
2.给属性赋值(添加属性,修改属性)
setAttribute("属性名","属性值")
3.删除属性
removeAttribute("属性名")
(4)操作样式
获取:var d = window.document.getElementById("id");
操作:d.style.样式=""; //样式为css中的样式,所有的样式都可以用代码操作
操作body:document.body.style.backgroundColor="颜色"; //对窗口的背景色进行操作
操作class:d.className="样式表中的classname"
案例一:打开关闭窗口
<script language="javascript"> var newW=new Array(); var i=0; function aaa() { newW[i]=window.open("http://www.sina.com.cn","_blank","width=300 height=200 top=0 left=0 scrollbars=yes menubar=no toolb ar=no status=no resizable=no location=no"); i++; } function bbb() { for(var j=0;j<i;j++) { newW[j].close(); } } function ccc1() { newW[--i].close(); } var k=0; function ccc2() { newW[k++].close(); } function ddd() { window.open("Untitled-2.html") } function eee() { window.close("self") } function fff() { window.open("http://china.nba.com/","_blank","width=500 height=500 top=0 left=0 scrollbars=yes menubar=no toolb ar=no status=no resizable=no location=no"); } </script> </head> <body> <input type="button" value="打开新窗口" onclick="aaa()"> <input type="button" value="关闭新窗口" onclick="bbb()"> <input type="button" value="单个关闭后打开的窗口" onclick="ccc1()"> <input type="button" value="单个关闭先打开的窗口" onclick="ccc2()"> <input type="button" value="新窗口" onclick="ddd()"> <input type="button" value="关闭自身窗口" onclick="eee()"> <input type="button" value="NBA" onclick="fff()"> </body>
执行页面:

案例二:邮箱验证:
<body>
<table width="500px" cellspacing="1px" border="0px" cellpadding="1px" align="center">
<tr>
<td width="100px" align="right">用户名
</td>
<td width="100px">
<form>
<input type="text" id="idUid">
</form>
</td>
<td width="100px" id="aaa">
</td>
</tr>
<tr>
<td width="100px" align="right">密码
</td>
<td width="100px">
<form>
<input type="text" id="idPwd1">
</form>
</td>
<td width="100px" id="bbb">
</td>
</tr>
<tr>
<td width="100px" align="right">确认密码
</td>
<td width="100px">
<form>
<input type="text" id="idPwd2">
</form>
</td>
<td width="100px" id="ccc">
</td>
</tr>
<tr>
<td width="100px" align="right">邮箱
</td>
<td width="100px">
<form>
<input type="text" id="idEmail">
</form>
</td>
<td width="100px" id="ddd">
</td>
</tr>
<tr>
<td colspan="3" align="center"><input type="submit" id="zhuce" value="注册(10)" onclick="register2()" disabled="disabled"><a href="a.html">用户服务条款</a>
</td>
</tr>
</table>
<script language="javascript">
function register2()
{
var uid=document.getElementById("idUid").value;
var p1=document.getElementById("idPwd1").value;
var p2=document.getElementById("idPwd2").value;
var email=document.getElementById("idEmail").value;
var aaa=document.getElementById("aaa");
var bbb=document.getElementById("bbb");
var ccc=document.getElementById("ccc");
var ddd=document.getElementById("ddd");
if(uid.length==0)
{
aaa.innerHTML="<font color=red>用户名不能为空</font>";
}
else
{
aaa.innerHTML="";
}
if(p1.length==0)
{
bbb.innerHTML="<font color=red>密码不能为空</font>";
}
else
{
bbb.innerHTML="";
}
if(p2.length==0)
{
ccc.innerHTML="<font color=red>确认密码不能为空</font>";
}
else
{
ccc.innerHTML="";
}
if(email.length==0)
{
ddd.innerHTML="<font color=red>邮箱不能为空</font>";
}
else
{
ddd.innerHTML="";
}
if(p1!=0&&p2!=0&&p1!=p2)
{
ccc.innerHTML="<font color=red>密码两次不一样</font>"
}
}
var n=10;
function register3()
{
n--;
if(n==0)
{
var d=document.getElementById("zhuce");
d.removeAttribute("disabled");
d.value="注册";
}
else
{
var d=document.getElementById("zhuce");
d.value="注册("+n+")";
window.setTimeout("register3()",1000);
}
}
register3()
</script>
</body>
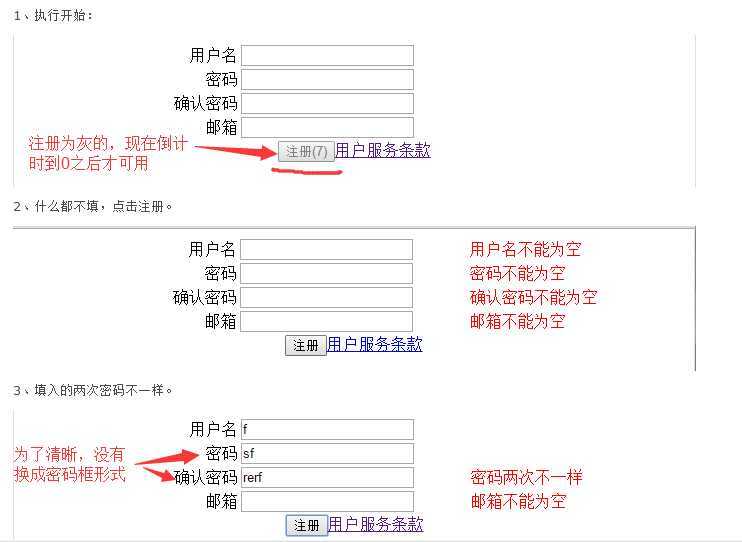
执行效果如下:

4、点击用户服务条款
服务条款代码:
<script language="javascript"> function ty() { var ty1=document.getElementById("xyb"); ty1.removeAttribute("disabled"); } function bty() { var bty1=document.getElementById("xyb"); bty1.setAttribute("disabled","disabled"); } function zc() { window.open("b.html"); } </script> </head> <body> <h1>用户服务条款</h1> <form> <input type="radio" name="abc" value="" onclick="ty()">同意 <input type="radio" name="abc" value="" onclick="bty()" checked="checked">不同意<br/> <input type="submit" id="xyb" value="下一步" onclick="zc()" disabled="disabled"> </form> </body>
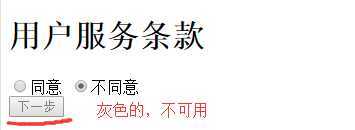
效果:
1、点击不同意时,下一步不可用

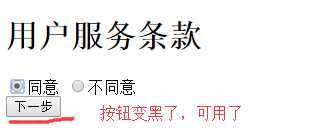
2、点同意时

3、点击下一步,返回注册页面。
案例三:
屏幕上有文字(红色、绿色、蓝色)。点红色屏幕变为红色、点绿色屏幕变为绿色、点蓝色屏幕变为蓝色。
<body> <span onclick="setColor(‘red‘)">红色</span> <span onclick="setColor(‘green‘)">绿色</span> <span onclick="setColor(‘blue‘)">蓝色</span> <script language="javascript"> function setColor(sp) { document.body.style.backgroundColor=sp; } </script> </body>
执行效果如下:

案例四:显示、隐藏
<body> <span id="a1" onclick="yincang()">显示 </span> <div id="a" style="width:500px; height:100px; border:5px solid yellow;background-color:red; display:none"> </div> <script language="javascript"> function yincang() { var bb=document.getElementById("a"); if(bb.style.display !="block") { bb.style.display="block"; var cc=document.getElementById("a1"); cc.innerHTML="隐藏" } else { bb.style.display="none"; var cc=document.getElementById("a1"); cc.innerHTML="显示" } } </script> </body>
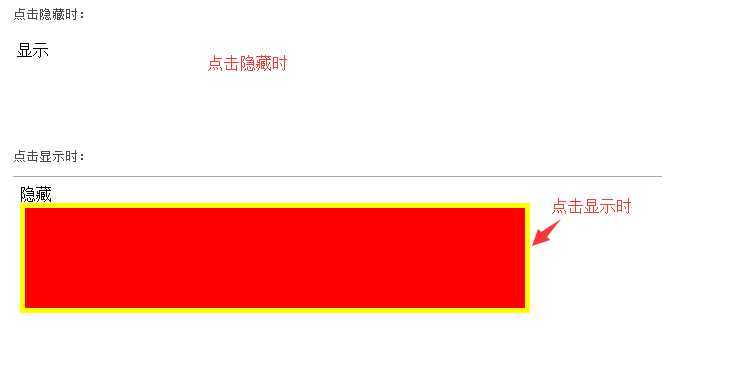
执行效果如下:

案例五:
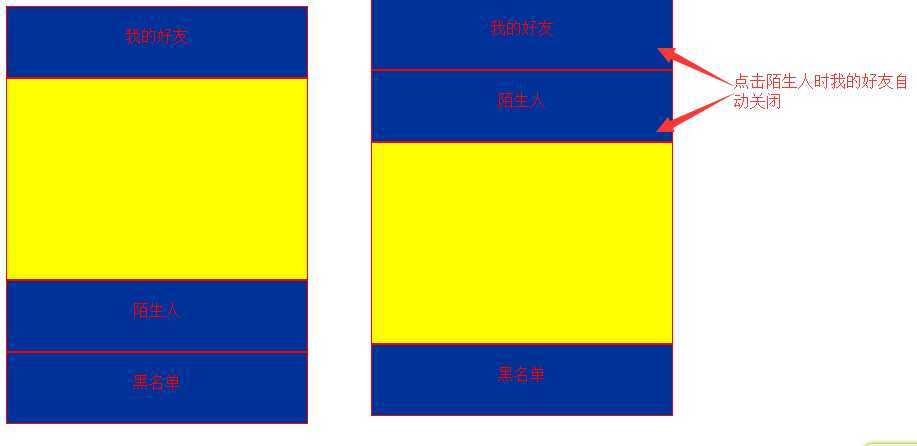
qq面板,点我的好友时其他都关闭,点陌生人时其他的自动关闭,只能保证一个开。
<style type="text/css"> .main { background-color:#039; width:300px; height:50px; border:1px solid red; color:red; text-align:center; padding-top:20px; } .content { background-color:#FF0; width:300px; height:200px; border:1px solid red; display:none; } </style> </head> <body> <div class="main" onclick="showDIV(‘hy‘)">我的好友</div> <div id="hy" class="content"></div> <div class="main" onclick=showDIV(‘msr‘)>陌生人</div> <div id="msr" class="content"></div> <div class="main" onclick=showDIV(‘hmd‘)>黑名单</div> <div id="hmd" class="content"></div> <script language="javascript"> function showDIV(divid) { var d=document.getElementById(divid); if(d.style.display != "block") { //先找到元素 var dd=document.getElementsByTagName("div"); //把所有的都关闭 for(var i=0;i<dd.length;i++) { if(dd[i].className=="content") { dd[i].style.display="none"; } } //然后再打开一个 d.style.display = "block"; } else { d.style.display ="none"; } } </script> </body>

标签:
原文地址:http://www.cnblogs.com/691331894w/p/4249629.html