标签:
iOS UITableViewCell UITableVIewController 纯代码开发 <原创> 1.纯代码 自定义UITableViewCell 直接上代码 ////// #import <UIKit/UIKit.h> @interface CodeTableViewCell : UITableViewCell @property (nonatomic, weak) UIImageView *iconView; @property (nonatomic, weak) UILabel *labName; + (instancetype)cellWithTableView:(UITableView *)tableView; @end /// #import "CodeTableViewCell.h" #define NJNameFont [UIFont systemFontOfSize:15] #define NJTextFont [UIFont systemFontOfSize:16] @implementation CodeTableViewCell + (instancetype)cellWithTableView:(UITableView *)tableView { // NSLog(@"cellForRowAtIndexPath"); static NSString *identifier = @"status"; // 1.缓存中取 CodeTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier]; // 2.创建 if (cell == nil) { cell = [[CodeTableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier]; } return cell; } /** * 构造方法(在初始化对象的时候会调用) * 一般在这个方法中添加需要显示的子控件 */ - (id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // 让自定义Cell和系统的cell一样, 一创建出来就拥有一些子控件提供给我们使用 // 1.创建头像 UIImageView *iconView = [[UIImageView alloc] init]; [self.contentView addSubview:iconView]; self.iconView = iconView; // 2.创建昵称 UILabel *nameLabel = [[UILabel alloc] init]; nameLabel.font = NJNameFont; nameLabel.textColor=[UIColor redColor]; [self.contentView addSubview:nameLabel]; self.labName = nameLabel; [self.contentView setBackgroundColor:[UIColor clearColor]]; [self settingFrame]; } return self; } //设置相对位置 - (void)settingFrame { self.frame = CGRectMake(0, 0, 320, 120); self.labName.frame=CGRectMake(100, 120/2-25, 200, 50); self.iconView.frame=CGRectMake(10, (120-80)/2, 80, 80); } - (void)awakeFromNib { // Initialization code } - (void)setSelected:(BOOL)selected animated:(BOOL)animated { [super setSelected:selected animated:animated]; // Configure the view for the selected state } @end ////// 2. 通常写UITableView 都是 在UIViewController里面定义一个UITableView,现在直接让当前控制器继承于UITableViewController,避免写繁文缛节的死代码,更方便.但是table view controller 只限于管理一个全屏展示的 table view。 最后,你需要把迁移后丢失的 table view controller 的特性给补回来。大多数都是 viewWillAppear: 或 viewDidAppear: 中简单的一条语句。 直接上代码: #import <UIKit/UIKit.h> @interface RootViewController : UITableViewController @end ///// #import "RootViewController.h" #import "CodeTableViewCell.h" @interface RootViewController ()<UITableViewDataSource,UITableViewDelegate> { UITableView *tableViewMine; } @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor=[UIColor yellowColor]; // tableViewMine=[[UITableView alloc]initWithFrame:self.view.frame]; // [self.view addSubview:tableViewMine]; // tableViewMine.delegate=self; // tableViewMine.dataSource=self; } -(void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 120; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 6; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPat {//调用 自定义的tableViewCell CodeTableViewCell *cell=[CodeTableViewCell cellWithTableView:tableView]; cell.labName.text=@"sssssssssss"; cell.iconView.image=[UIImage imageNamed:@"iconhead.jpg"]; return cell; } -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { NSLog(@"%ld",indexPath.row); } /* #pragma mark - Navigation // In a storyboard-based application, you will often want to do a little preparation before navigation - (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender { // Get the new view controller using [segue destinationViewController]. // Pass the selected object to the new view controller. } */ @end ///////////
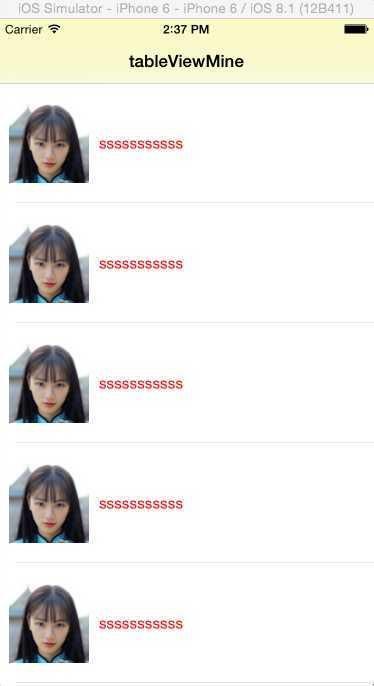
上效果图:

iOS UITableViewCell UITableVIewController 纯代码开发
标签:
原文地址:http://www.cnblogs.com/someonelikeyou/p/4250279.html