标签:
前几个星期接到公司一个项目,要用webview在客户端上播视频,作为一个前端实习生,这种需求真是蛋疼……一不知webview是何方神圣,二不知咋调试……
下面就是蛋疼的开始:
寻找调试工具:好,非weinre莫属了,又是node的,又是npm的……且行且珍惜(虽然UC浏览器有个开发者版本,但调试麻烦,没有weinre灵活。)
项目的视频抓取自新浪和优酷
①抓来的优酷视频是个flash(下面顺便把优酷这个坑爹的也说了吧,最后想了下,还是在另外一片随笔发吧),直接嵌到(ui)webview里播放就行(已有client_id了)
②抓来的新浪视频是个mp4文件(或者说视频源链接吧),这里直接用h5标签video进行播放,这就是蛋疼的开始。
webview在安卓上问题还是不大的,除了三星,小米2等有一些小问题外,其他安卓端视频播放都没有问题。
下面要解决的就是ios的问题了!因为点击视频播放的时候,ios中uiwebview把video或者flash调用了native播放器,叫什么我不记得了,好像有两种吧,额,这不是重点。
一路上的坑:
1、遇到的第一个坑!
需求是这样的:产品说要在用户点击视频的时候,弹出一个框提示用户当前网络状态(wifi下不提示),这个用js是没法做的吧(我是做不了了)。
然后ios客户端那边给了我一个答复,我可以在网页发一个跳转链接,客户端可以捕捉到,我就直接用window.location.href做了跳转,客户端也收到了信息,也给出了网络提示。
看到这里,也许你会说,问题解决了!!我也想……
问题在这里,给出了提示后,视频同时也开始播放了啊啊,那这提示有毛用
好,这时候首先想到了一个解决方案,就是给video加一个遮罩层,是用户单击webview时,首先单击的是这个遮罩层,而不是video标签。看似这个方法是解决了问题,刚开始遮罩层是占满webview的,看不到video标签的播放按钮,但是uiwebview却完全忽视了这个遮罩层!!!为什么?我也不知道……
下面是我的解决方案:
首先,用户单击视频的时候,我用js发了一个跳转,客户端截取了这个跳转链接并给出提示,然后提示的同时视频也开始播放了,有遮罩的情况一样。猜测当webview发现在页面中有video时,默认单击调用native播放器进行播放
在video已经被遮罩的情况下,我的做法是,将video的css属性visibility设置为hidden,当用户在弹出的网络提示中选择播放,客户端再用js函数来改变这个属性值。这样算是蹩脚的解决了问题,下面是代码。
1 <!doctype html>
2 <html lang="zn">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, minimum-scale=1.0, maximum-scale=1, user-scalable=no">
6 <meta name="HandheldFriendly" content="true" />
7 <style>
8 html,body{
9 width: 100%;
10 height: 100%;
11 margin: auto;
12 background: black;
13 overflow: hidden;
14 }
15 #wrap-v {
16 width: 100%;
17 height: 100%;
18 visibility: hidden;
19 margin: auto;
20 position: absolute;
21 top: 0;
22 right: 0;
23 bottom: 0;
24 left: 0;
25 }
26 #video {
27 width: 100%;
28 height: 100%;
29 margin: auto;
30 position: absolute;
31 top: 0;
32 right: 0;
33 bottom: 0;
34 left: 0;
35 }
36 .shade-v {
37 position: relative;
38 width: 100%;
39 height: 100%;
40 z-index:100;
41 }
42 span{
43 height:70px;
44 width:70px;
45 display:block;
46 position: absolute;
47 margin: auto;
48 top: 0;
49 right: 0;
50 bottom: 0;
51 left: 0;
52 }
53
54 .play-b{
55 background: #CACACA;
56 border-radius:40px;
57 }
58 .play-b:before{
59 content: ‘‘;
60 height: 0;
61 width: 0;
62 display: block;
63 border: 20px transparent solid;
64 border-right-width: 0;
65 border-left: 33px #747474 solid;
66 position: absolute;
67 top: 15px;
68 left: 24px;
69 }
70 </style>
71 </head>
72 <body>
73 <div id="wrap-v">
74 <video id="video" controls="controls">
75 <source type="video/mp4" src="#">
76 </video>
77 </div>
78 <div id="shade-v" class="shade-v">
79 <span class="play-b"></span>
80 </div>
81 </body>
82 </html>
//js代码
function playVideoApp(){ // ios客户端调用该函数
shade_v.style.display = ‘none‘;
document.getElementById(‘wrap-v‘).style.visibility = ‘visible‘;
video.play(); // 自动进入全屏
}
var shade_v = document.getElementById(‘shade-v‘);
shade_v.onclick = function () {
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)){ // ios设备
window.location.href = ‘xxxx://playingVideo‘;
}
};
2、遇到的第二个坑!
坑的描述:用户看到一半不想再看了,然后点击了完成,退出了全屏播放。用户还没有离开该文章页面,这时当用户再次点击进入播放的时候,就不会自动播放了!!而且要点击播放按钮两次才会播放视频!!
这个问题实在是太蛋疼了!!先是直接问了客户端的同事能不能控制播放?不能……好吧,只能硬着头皮搜啊搜,搜啊搜,搜出来都是objectC的代码……彻底无助,不过还是找到了,最后还是让我找到了一篇日语文章,呵呵……果断点进原文,英文文档啊!上!
原来是safari开发者文档,好吧我孤陋寡闻了
//原文描述:
Full-Screen Event and Properties
OS X and iOS behave differently in terms of detecting which HTML elements can be brought full-screen. On iOS, you can take any video full-screen. On OS X, you can take any HTML element full-screen. Although they share the same webkitRequestFullscreen and webkitExitFullscreen methods, the two platforms have different event listeners:
OS X: the webkitfullscreenchange event fires when an element enters or exits full-screen mode.
iOS: the webkitbeginfullscreen and webkitendfullscreen events fire when a video enters and exits full-screen mode, respectively.
Listen for these events to detect changes in screen presentation. Take a look at the HTML5VideoEventFlow sample code project to get an interactive understanding of the order in which these and other video playback events happen.
The document.webkitFullscreenElement property contains the element that is in full-screen mode. Check if this property is defined to determine if the user is currently in full-screen mode. The document.fullscreenEnabled property detects whether the browser supports the full-screen API, not whether an element is currently full-screen.
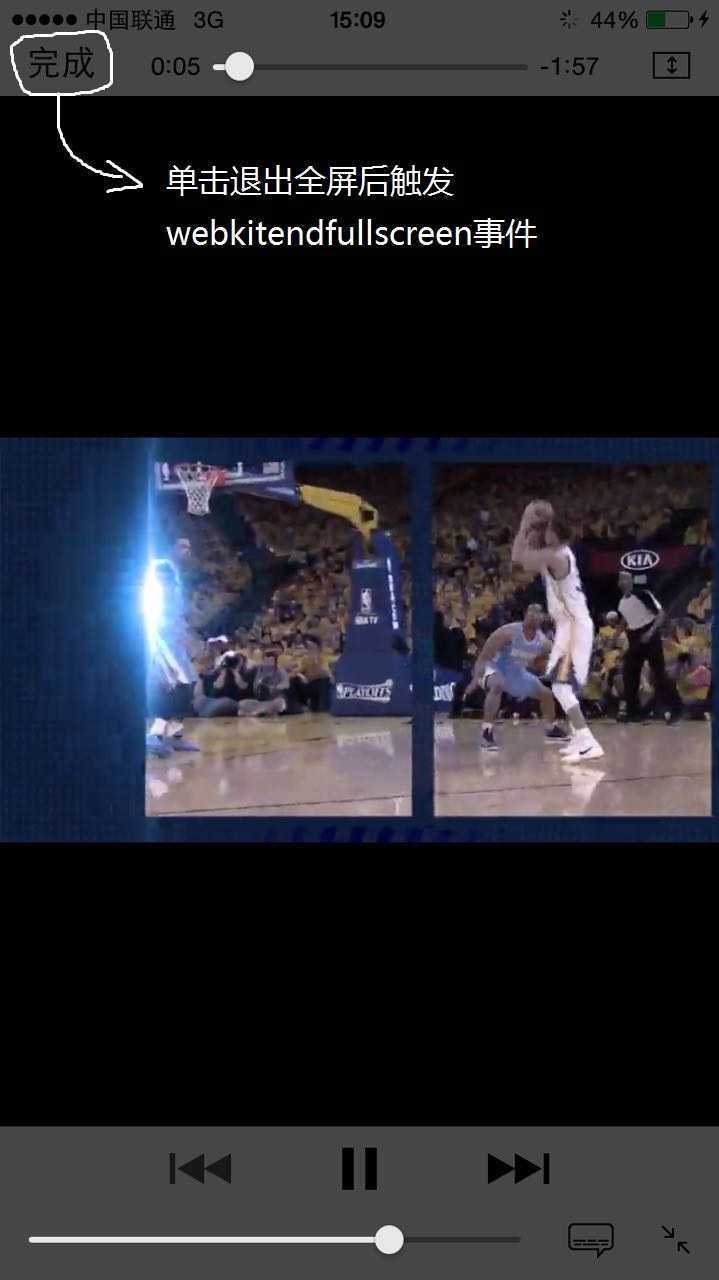
英语渣就不翻译了,上面有两个事件webkitbeginfullscreen和webkitendfullscreen是关键处,这两个事件触发的时间为:webkitbeginfullscreen是在视频全屏后触发,webkitendfullscreen是在视频退出全屏后触发(也就是点击完成按钮后触发)

下面是我的解决方案:
用js绑定webkitbeginfullscreen事件,当再次用户点击视频播放时,在事件回调函数中执行video的play函数,问题解决。代码看起来像这样子:
video.addEventListener(‘webkitbeginfullscreen‘, function () {
video.play();
}, false);
3、第三个坑:
这个坑就是ios7和ios8上webview的区别,ios7叫uiwebview,ios8上改名叫webview了!!项目的app为了兼容ios7用了uiwebview来弄的,ios7和ios8下面对css样式解析也有所不同,这个问题没有把代码保留下来,因为当时也没有去刨根问底的找问题(现在估计是渲染内核的问题),直接用weinre调试好了。
4、最后一个坑:
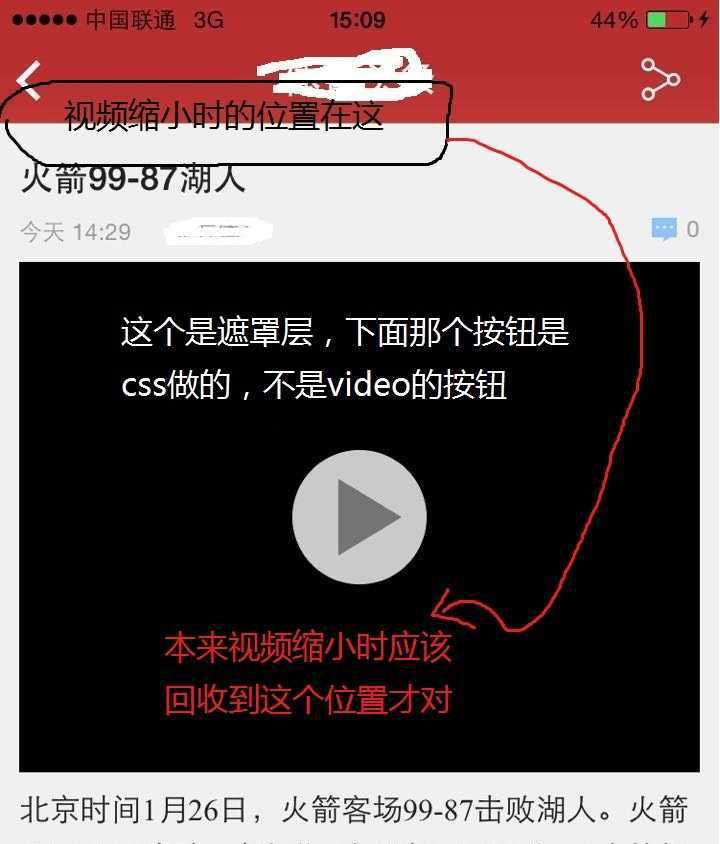
当用户点击完成后时,也就是退出全屏,视频缩小,问题就在于当视频缩小时,停止的位置不是视频原本的位置!上图说明:

这个问题现在也没有解决,因为只有在一些手机上会,有些又很正常。如果你有解决方案,欢迎分享!!
这里就不贴全部代码了,写得也比较渣~~大神路过,文章可能写得很一般,小弟求指点。
各位有更好的方式可以实现,不妨分享下!!
标签:
原文地址:http://www.cnblogs.com/zquancai/p/4250617.html