标签:
在介绍WebApi这个小demo前,先来简单说一下OAuth这个东西。
OAuth开放授权,用户可以对自己的资源进行第三方授权,那么第三方就可以不用你的账号密码就可以访问你授权的资源了。比如一些论坛直接用qq账号登陆、微信公众号等,都是OAuth的应用体现。
这里的WebApi的demo也是一样,用户只有获得授权token才能访问api,有人对这个token比较好奇,然而OAuth2.0并没有介绍token的算法,只是介绍了如何使用,Google、Twitter倒是明确说明使用了这种Bearer Token,当然也可以自己写token。
Bearer Token用的Base64的编码格式,它有个Bearer的前缀,形式如下:
Bearer kki94xl28AsVujf-j_sXNtX6Ybd-O0iFoIZZbdn22zcLQvwlEWcvfRLQh2PTz_PsbNKQbeekWetJ01gAjtBBC8f3FB4BqTuRvQiG0cM48LLq3oAxJpuFD0TKJnWmf5mrCMFBu45mbonD2-v_qJIPgh0YLcXb6Hl0qCo4nf_gwY11wiuj-xsUf8lNLLPg4MZeLmTLx-yEHnf_HtZ-4FCsLWiCVmWHTTvbLP5fgnmRCd5xFx-Nq-w0wqtEs3ttN6TJum7fFRpfsfTCYV768nm14EgHm2xAkYp8elvT0Etv-IibuNjjoEV9TwyzOPSEBL6i1RQ0QsM0_-KwCvLOVe9h3lXHrC6Z2FimQOJBfMe80jbAAlD3tb3XdQumICVrSrFDTPsxkOWirCe-p5ah3tXLUq2a4f_E_ClEWdLBVCbrmVnC5ljZBp7yGDO8wx2RX3ZquvzQpiYzk9I6L-wQrky1Mmugt__9HJPw0rL8iWccYT3q3oYsTOz6Cr_sbr7Z6q6O
那么拿到的token之后,可以用http请求resource,header如下:
GET /resource HTTP/1.1
Authorization: Bearer ...
Host: ...
ok,上面只是简单介绍了下OAuth,并不涉及OAuth的框架原理,有兴趣看一下官方的doc。
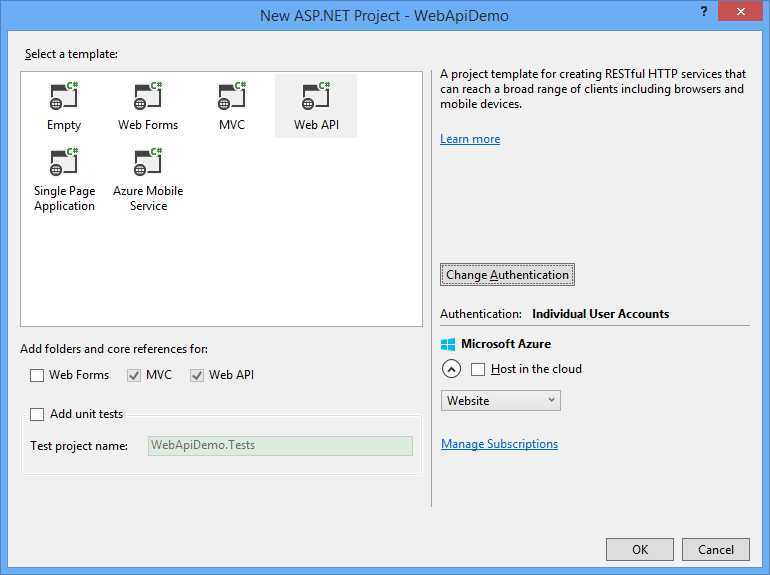
言归正传,我们先用vs建立一个名为WebApiDemo的project。

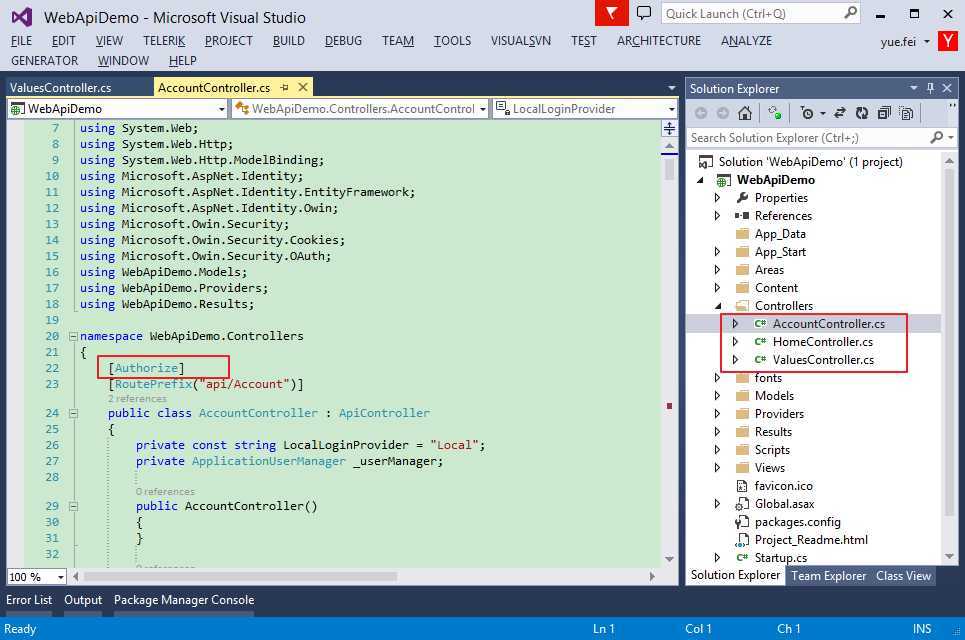
我们看一下controller:
AccountController: 登陆用户操作
ValuesController: api操作

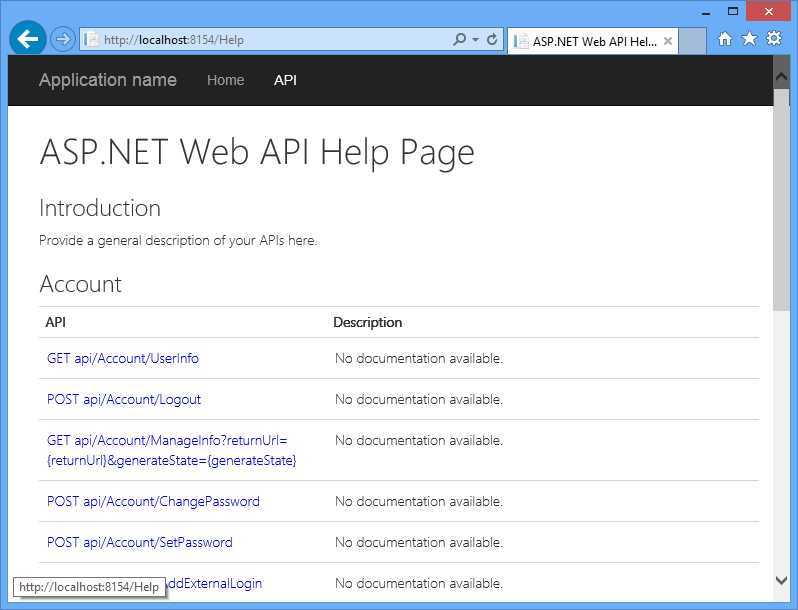
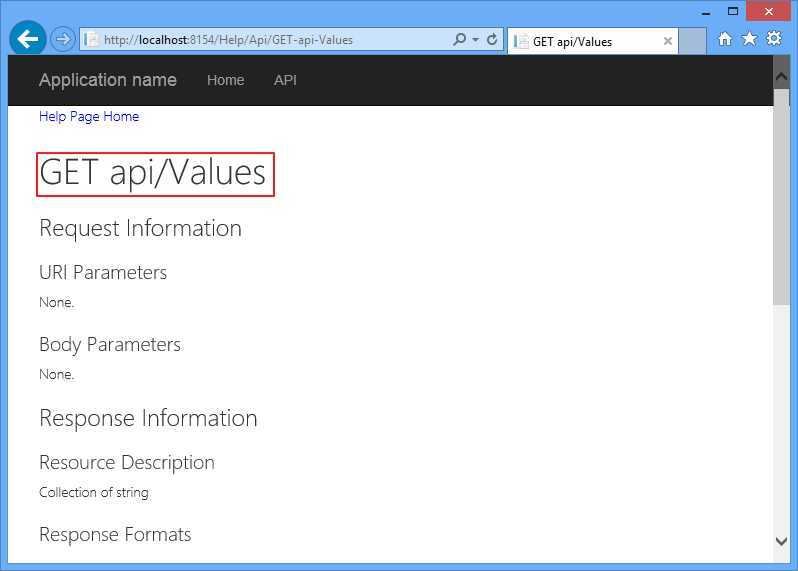
我们调试一把project,到达API页签下。这里列出了以上Controller的用户和api的操作部分。

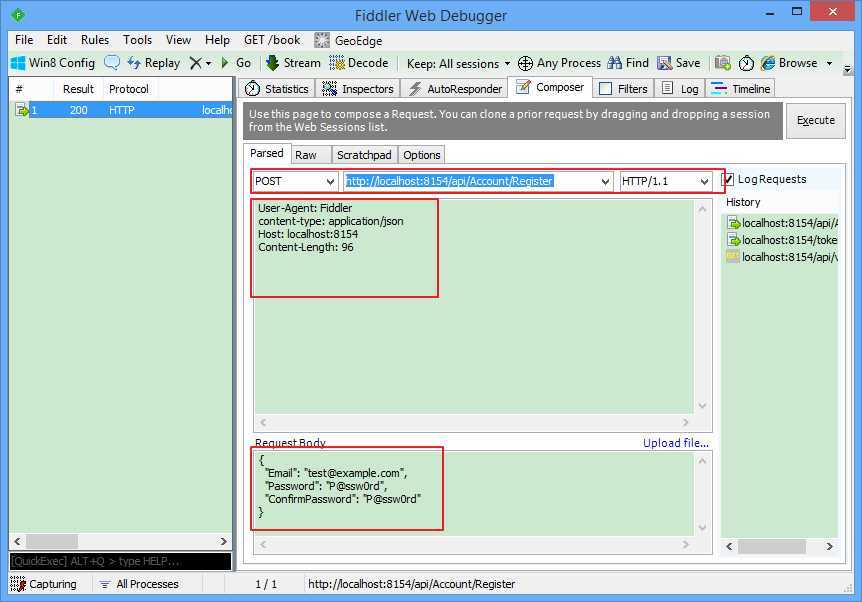
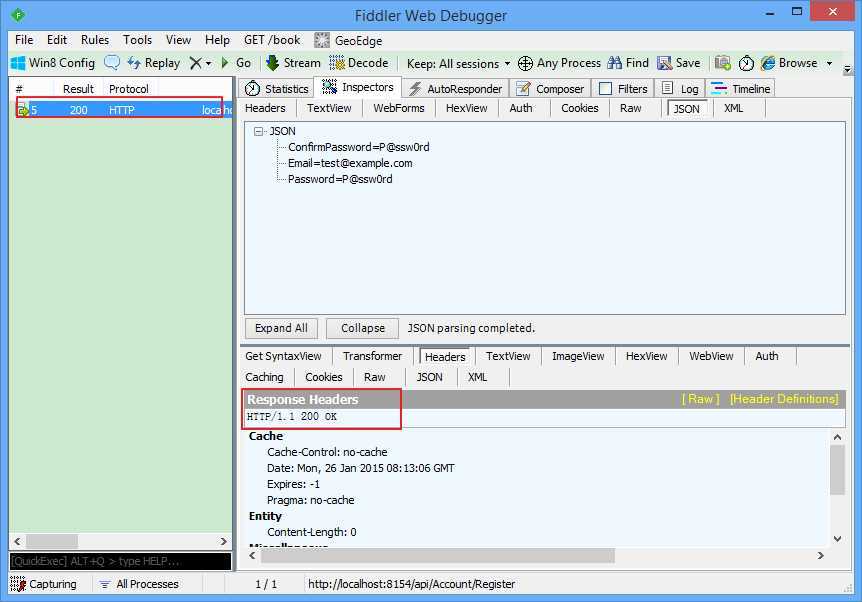
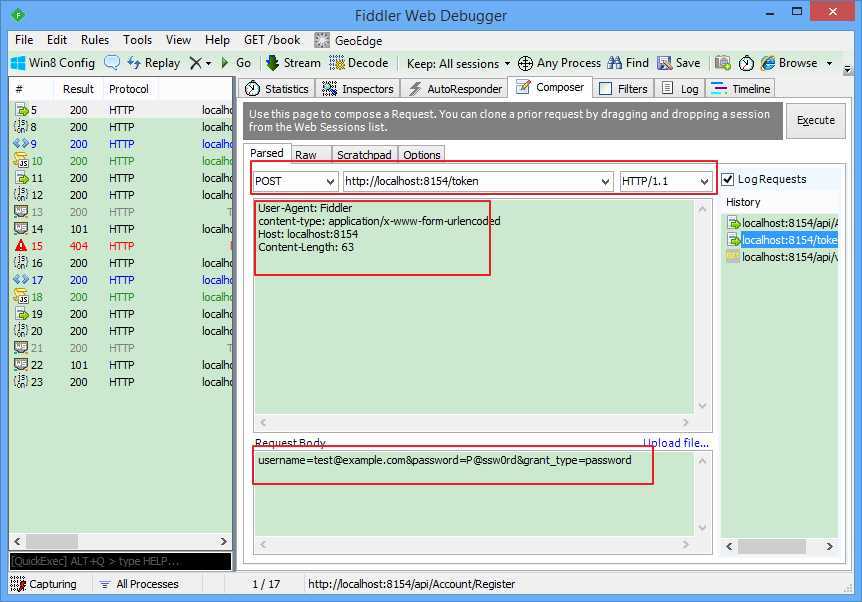
我们准备试一下API标签下列出的register用户的api。这里我们用到了一个Fiddler的http debug工具。
我们在框框里填入一些测试数据。

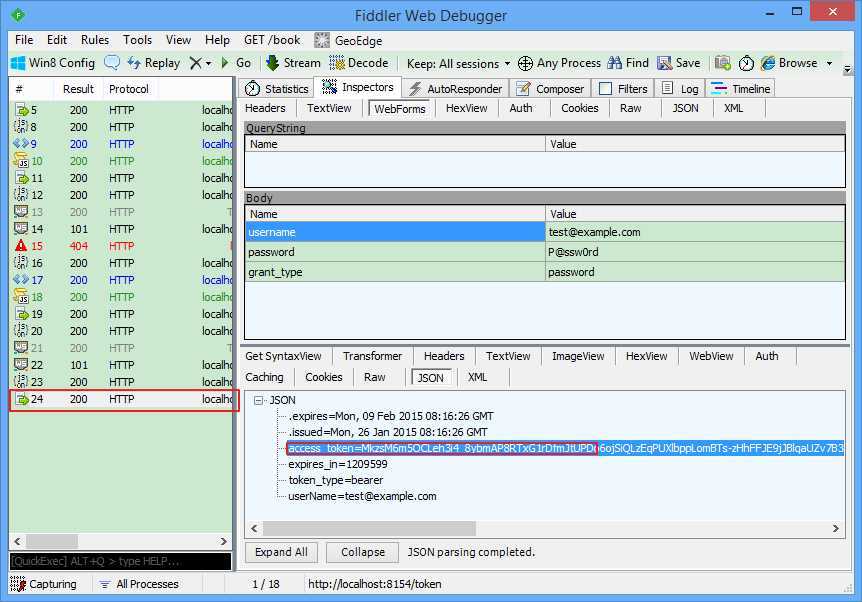
看一下调试结果,双击一下左侧的栏目。看到http表单提交返回结果ok。

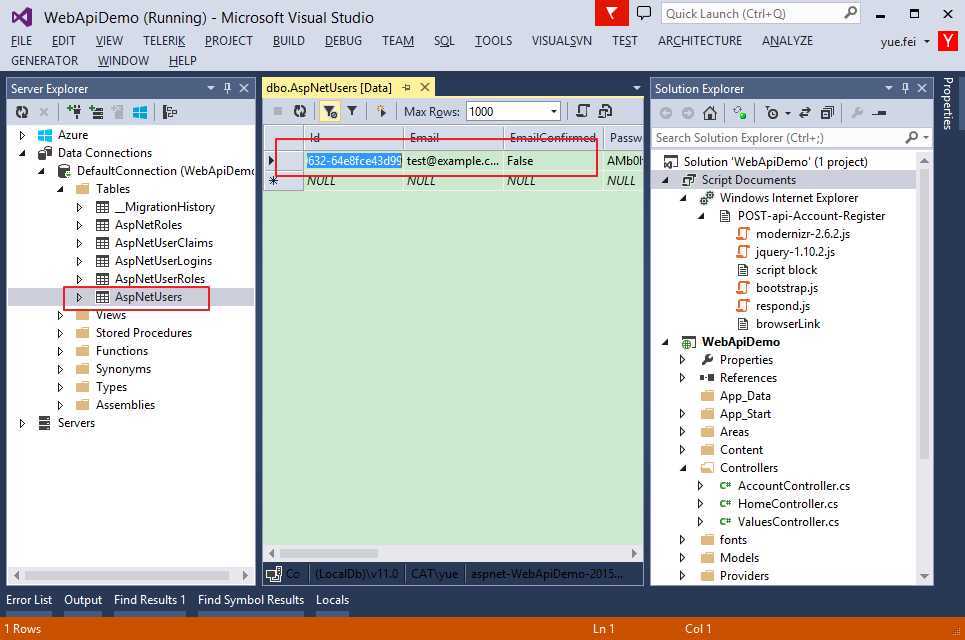
我们再回到解决方案,看到project自动创建了一个WebApiDemo前缀的express db,如图看到已经录入了我们的测试数据。

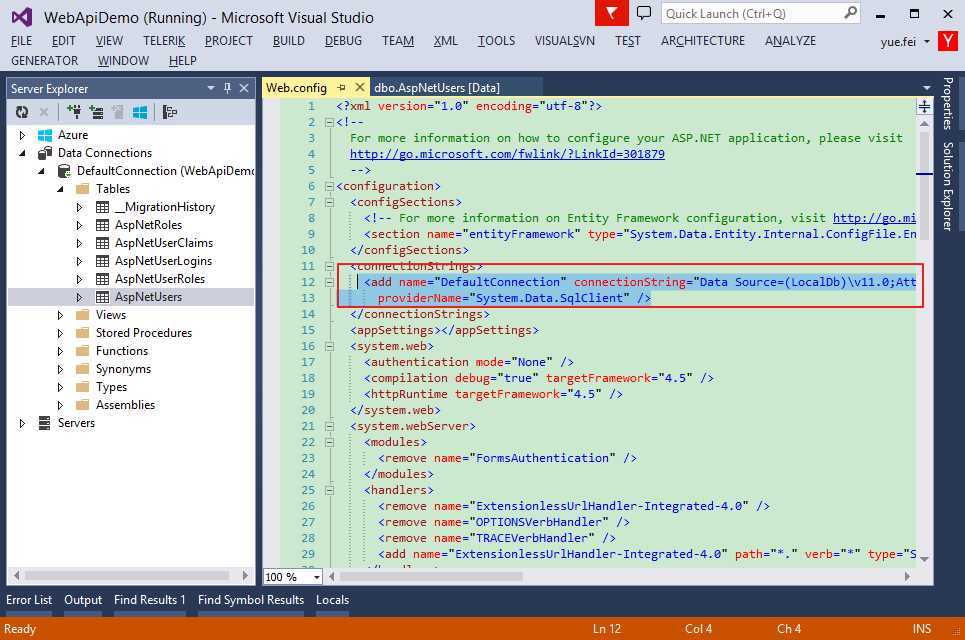
数据库的连接在web.config也可以作修改。

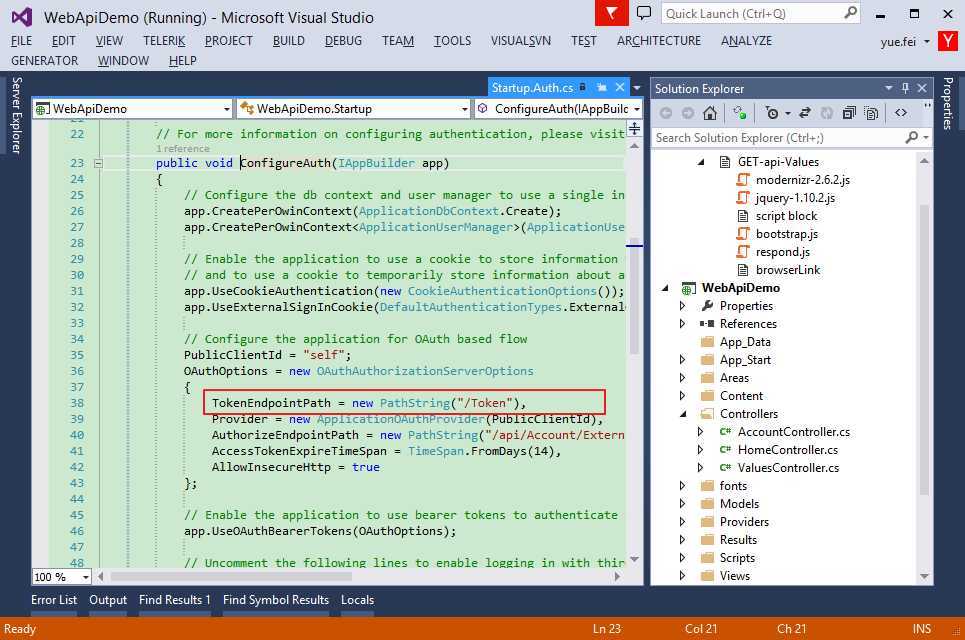
看一下project的startup.cs定义了token验证的server地址。

尝试获取一个token。注意下头文件。

返回结果。复制一下这个server分配的token。

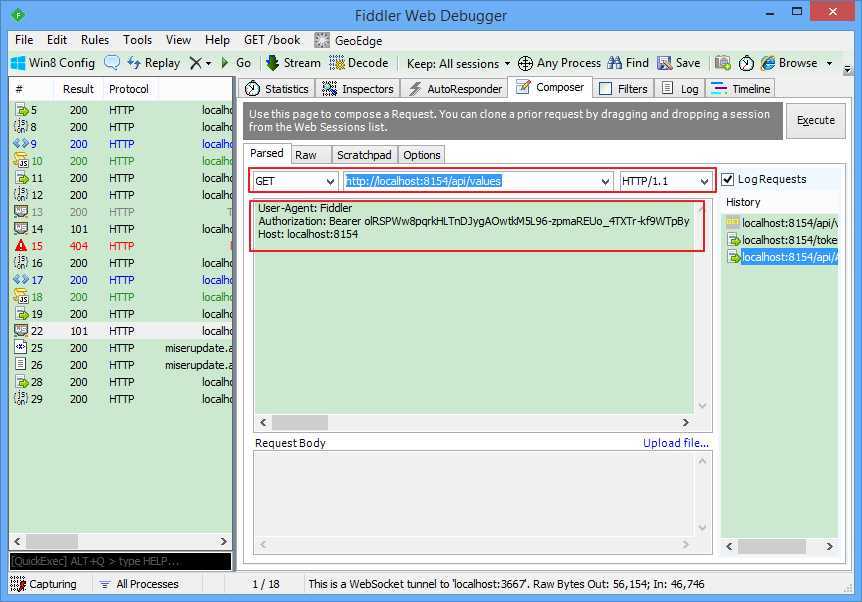
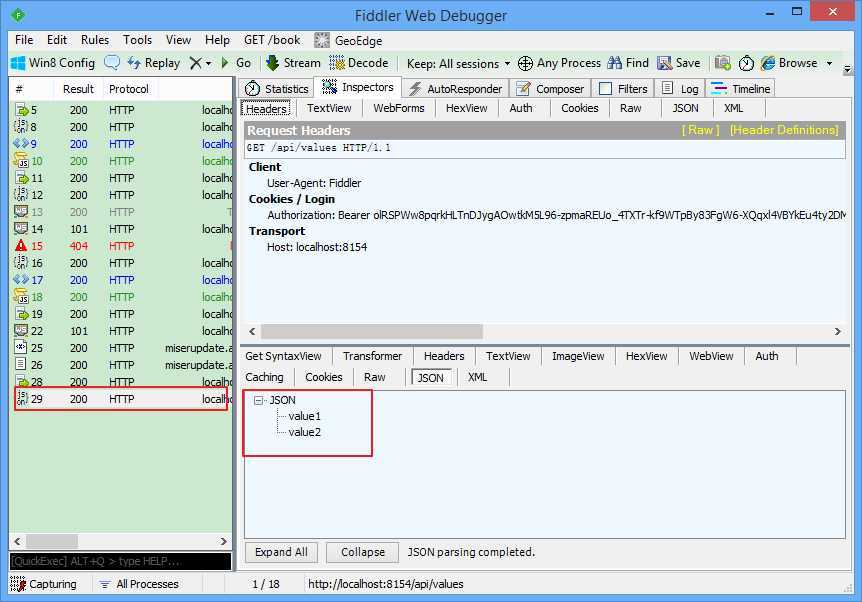
我们用这个token去验证一下api。

头文件。

结果,ok返回了两个字符串。token验证成功。

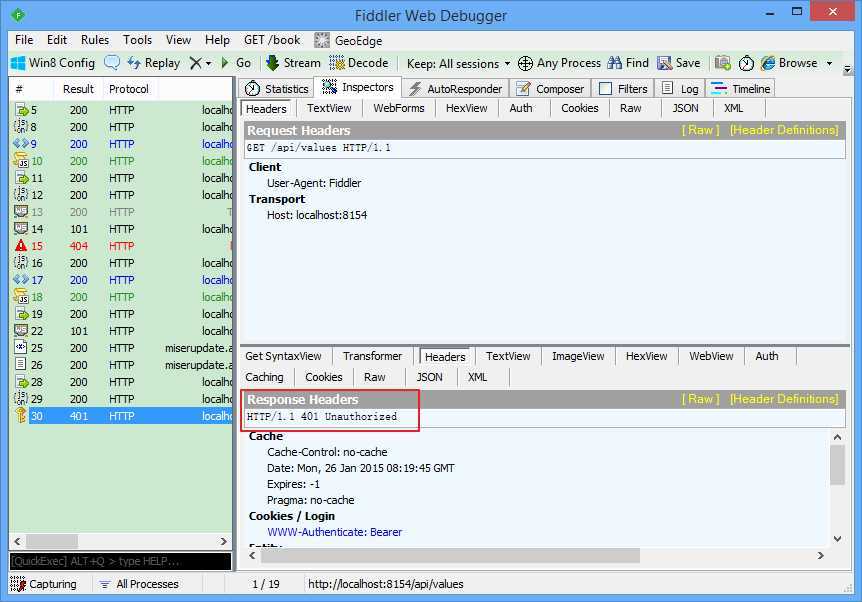
我们把token抹去,再次测试一下,发现api报了一个401的错误。

ok,以上就是一个简单的针对微软web api这块的介绍,另外有关于资源授权、Resources Server、Authorization Server和Client的搭建,OAuth也提供了相应的解决方案,想好好理解oauth有必要看看它的文档,有关于.net这块,可以去github看一下dotnetopenauth。
Authentication in .NET Web Api
标签:
原文地址:http://www.cnblogs.com/yuefei/p/4250027.html