标签:style c class blog code java
官方定义如下,强调两个关键点,即可以对接各种客户端(浏览器,移动设备),构建http服务的框架。新生成的WebAPI项目和典型的MVC项目一样,包含主要的Models、Views、Controllers等文件夹和Global.asax文件。
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of clients, including browsers and mobile devices. ASP.NET Web API is an ideal platform for building RESTful applications on the .NET Framework.
2.1、Web API最重要的是可以构建面向各种客户端的服务。另外与WCF REST Service不同在于,Web API利用Http协议的各个方面来表达服务(例如 URI/request response header/caching/versioning/content format),因此就省掉很多配置。
2.2、由ASP.NET 4.0引入,适合编写轻量级,restful的web服务,特别,这种简单的请求和返回数据的格式(比如纯文本或者json)特别适合js客户端的调用
3.1、Web API 和MVC 区别
3.2、Web API 和 WCF 、ASP.NET WebService、Web Servce区别
3.2.1、Web API是 asp.net 4.0引入的,适合编写那些轻量级的,restful的web服务,特别,这种简单的请求和返回数据的格式(比如纯文本或者json)特别适合js客户端的调用
3.2.2、WCF 是一个分布式应用的开发框架,属于特定的技术,或者平台是.net 3.0引入的,它是最重量级的,特别它除了支持http绑定,还支持直接的tcp/ip、named pipe等协议,安全模型和并发模型健全而容易扩展,因此它的性能、灵活性最好,特别适合那些桌面程序、基于silverlight的ria程序、分布式组件和程序、需要高性能和可靠性的场合。
WCF其实一定程度上就是ASP.NET Web Service,因为它支持Web
Service的行业标准和核心协议,因此ASP.NET Web
Service和WSE能做的事情,它几乎都能胜任,跨平台和语言更不是问题(数据也支持XML格式化,而且提供了自己的格式化器)。
但是WCF作为微软主推一个通讯组件或者平台,它的目标不仅仅是在支持和集成Web
Service,因为它还兼容和具备了微软早期很多技术的特性。
根据微软官方的解释,WCF(之前的版本名为“Indigo”)是使用托管代码建立和运行面向服务(Service
Oriented)应用程序的统一框架。它使得开发者能够建立一个跨平台的安全、可信赖、事务性的解决方案,且能与已有系统兼容协作。WCF是微软分布式应用程序开发的集大成者,它整合了.Net平台下所有的和分布式系统有关的技术,如Enterprise
Sevices(COM+).Net Remoting、Web
Service(ASMX)、WSE3.0和MSMQ消息队列。以通信(Communiation)范围而论,它可以跨进程、跨机器、跨子网、企业网乃至于
Internet;以宿主程序而论,可以以ASP.NET,EXE,WPF,Windows Forms,NT
Service,COM+作为宿主(Host)。WCF可以支持的协议包括TCP,HTTP,跨进程以及自定义,安全模式则包括SAML,
Kerberos,X509,用户/密码,自定义等多种标准与模式。也就是说,在WCF框架下,开发基于SOA的分布式系统变得容易了,微软将所有与此相关的技术要素都包含在内,掌握了WCF,就相当于掌握了叩开SOA大门的钥匙。(MSDN)
3.2.3、ASP.NET Web Service:微软提供了Web服务的开发框架,属于ASP.NET Framework的一部分,但是支持早起的WS规范。比如SOAP1.1。
3.2.4、Web Service:严格来说是行业标准,也就是Web Service 规范,也称作WS-*规范,既不是框架,也不是技术。它有一套完成的规范体系标准,而且在持续不断的更新完善中。使用XML扩展标记语言来表示数据(这个是夸语言和平台的关键)。
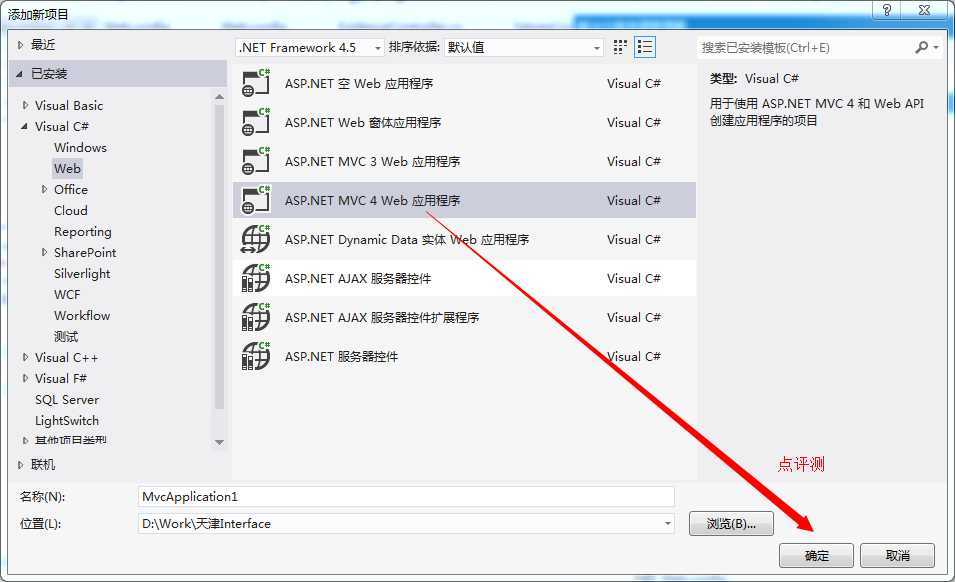
创建项目MVC

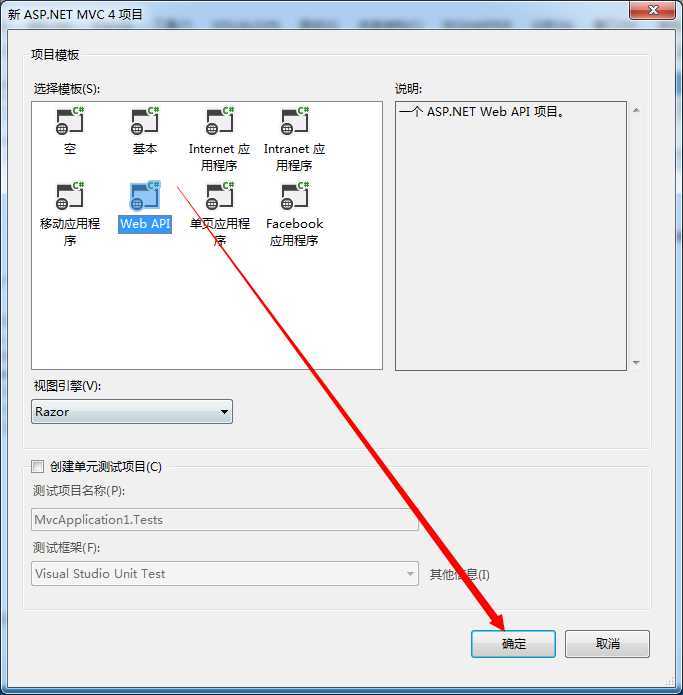
2、选择API

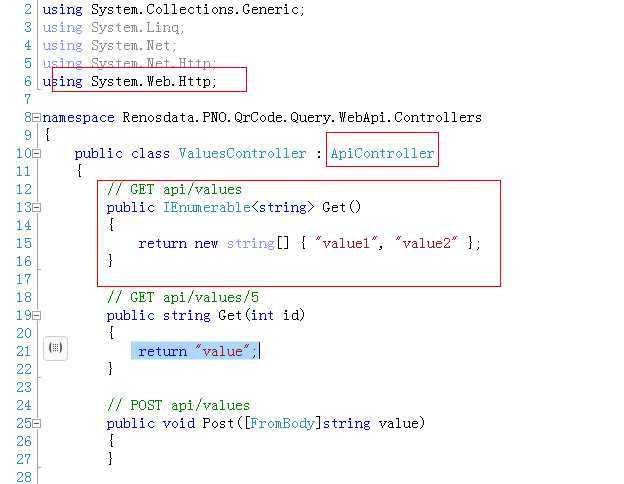
命名空间System.Web.Http

新建一个控制器Evidence,简单的一些业务逻辑
public class EvidenceController : ApiController { public string Get(string code) { PNOMethod pnoMethod = new PNOMethod(); EvidenceBook eBook = pnoMethod.QueryEvidence(code); return JsonConvert.SerializeObject(eBook); } //public string Get() //{ // return "value"; //} }
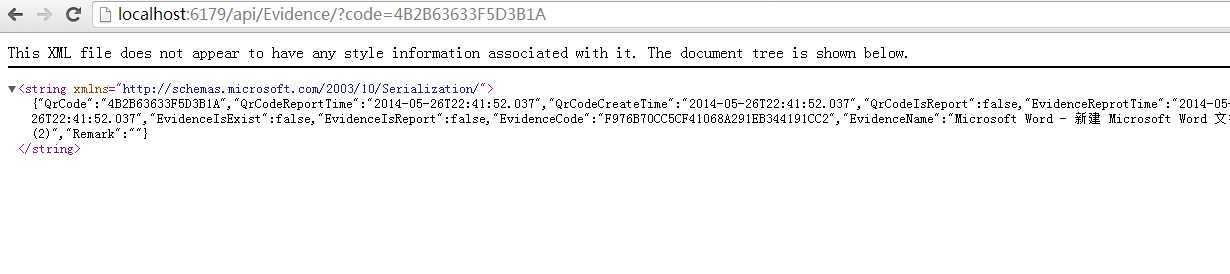
如何调用
http://localhost:6179/api/Evidence/?code=4B2B63633F5D3B1A
效果

@{ Layout = null; } <!DOCTYPE html> <html lang="en"> <head> <title>RenosData.Qrcode.Query</title> @Styles.Render("~/content/Site.css") @Scripts.Render("~/scripts/jquery-1.8.2.min.js") </head> <body id="body"> <div class="main-content"> <div> <h1>二维码证据查询</h1> <ul id="products" /> </div> <div> <label for="id">二维码:</label> <input type="text" id="id" size="5" /> <input type="button" value="Search" id="btnQuery" /> <p id="evidence" /> </div> </div> </body> </html> <script type="text/javascript"> $(function () { $("#btnQuery").on("click", function () { var id = $(‘#id‘).val(); $.getJSON("api/Evidence/?code=" + id, function (data) { var vJosn = eval(‘(‘ + data + ‘)‘); $(‘#evidence‘).html("二维码:" + vJosn.QrCode + "<br/>上报时间:" + vJosn.QrCodeReportTime + "<br/>证据编号:" + vJosn.EvidenceCode + "<br/>证据名称:" + vJosn.EvidenceName); }).fail(function (jqXHR, textStatus, err) { $(‘#evidence‘).text(‘Error: ‘ + err); }); }); }); </script>
结果:

标签:style c class blog code java
原文地址:http://www.cnblogs.com/PEPE/p/3755102.html