标签:
我阅读了google官方的关于抽屉导航的设计准则,这可以给我带来什么帮助?最起码,我可以知道,抽屉导航适用在什么场景中,使用它时要注意什么事项。App的设计是有规则可以依据的,比如,使用抽屉导航时,是有明确的规则和场景的。
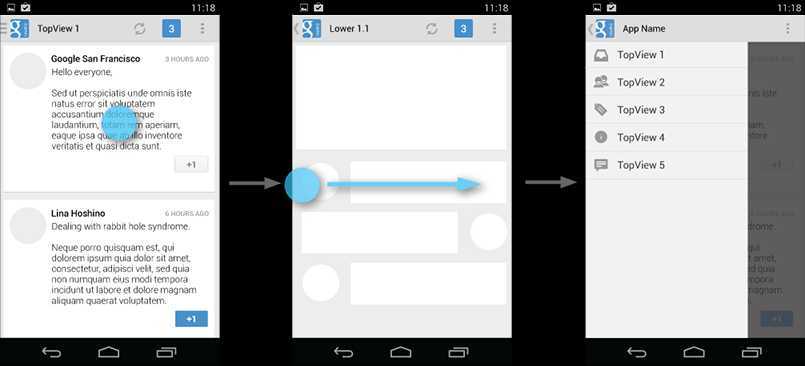
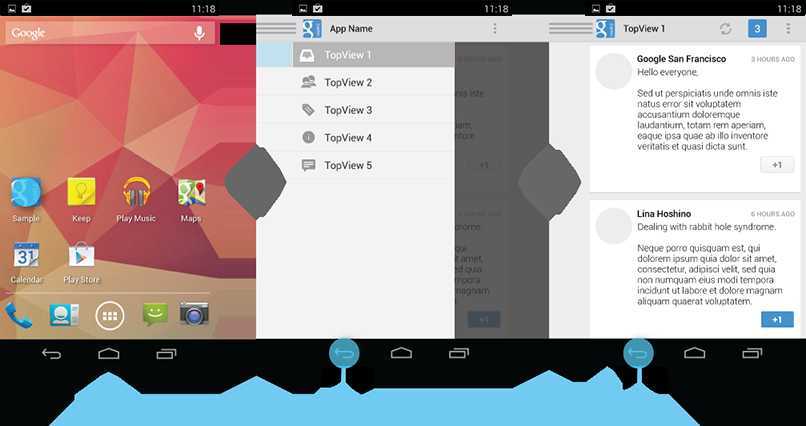
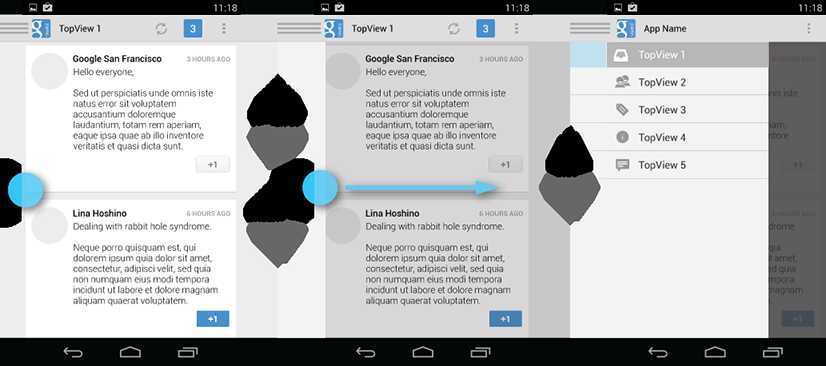
The user can bring the navigation drawer onto the screen by swiping from the left edge of the screen or by touching the application icon on the action bar.

When the navigation drawer is expanded, the user can dismiss it in one of four ways:
The navigation drawer is not a general replacement for top-level navigation via spinners or tabs. The structure of your app should guide your choice of which pattern to use for top-level switching. For more information on top-level switching mechanisms, see the Application Structure design pattern.
Here are some examples of where navigation drawers work best:
Navigation drawers are great for displaying a large number of navigation targets concurrently. Use the navigation drawer if you have more than 3 unique top-level views. If not, use fixed tabs for top-level organization to ease discovery and interaction.



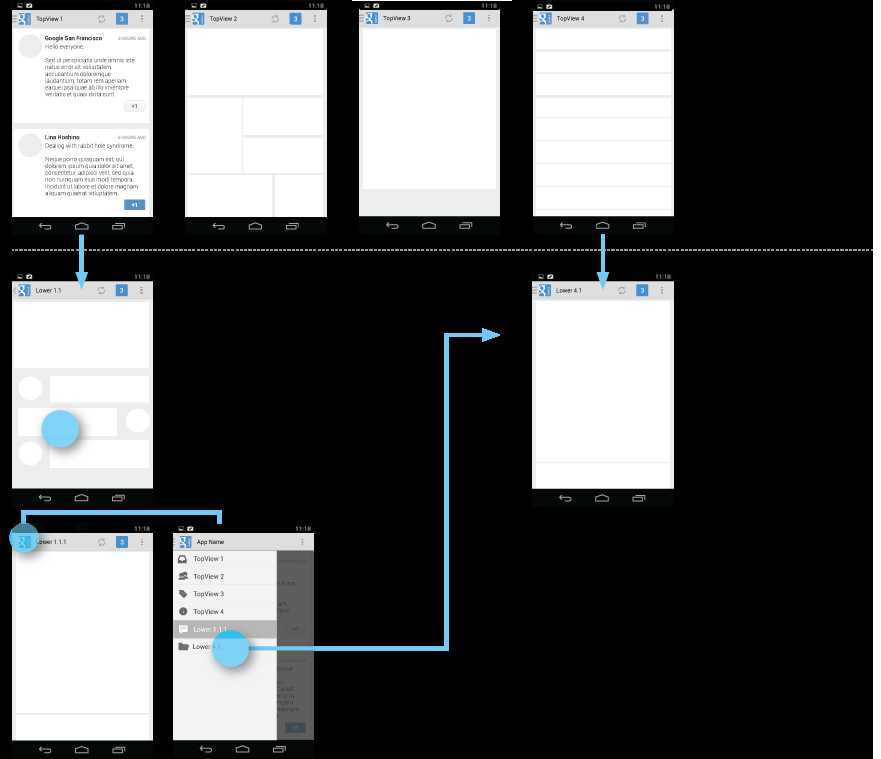
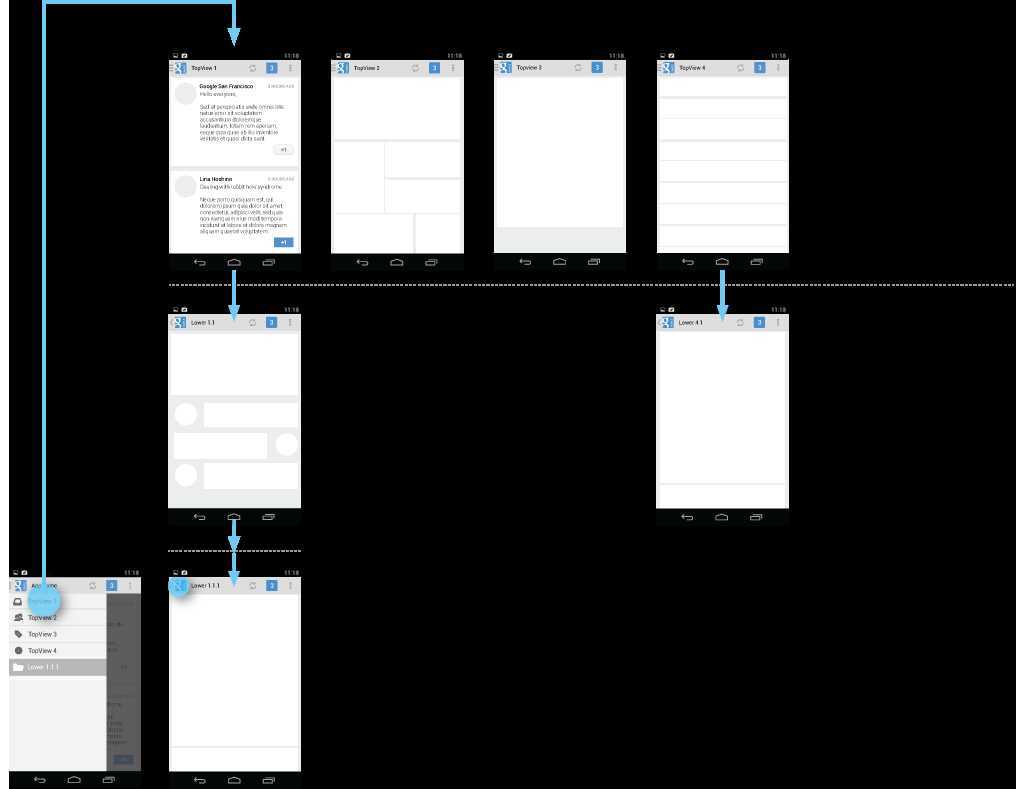
If you have particularly deep branches, navigating to the top-level of your app can become repetitive and cumbersome with Up and Back alone. Since navigation drawers are accessible from anywhere in the app, navigation up to the top level is faster and more efficient.

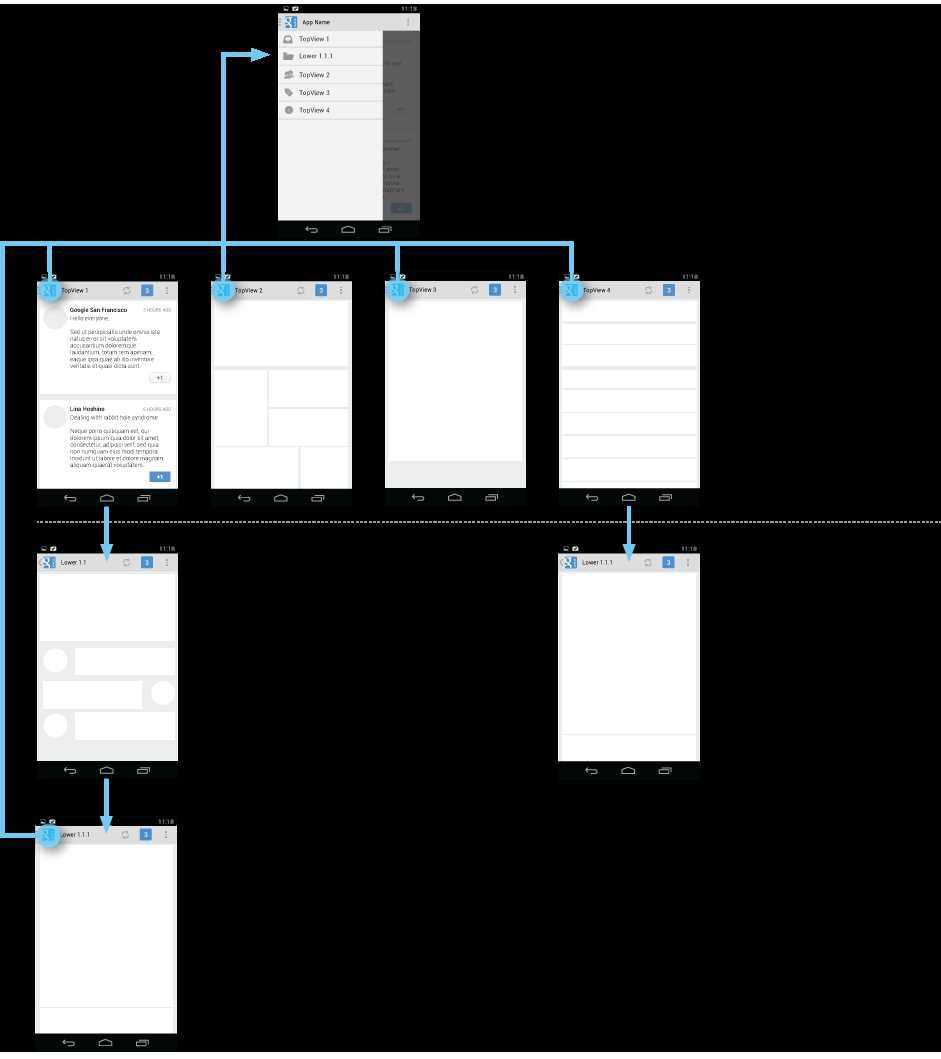
The navigation drawer is a reflection of your app’s structure and displays its major navigation hubs. Think of navigation hubs as those places in your app that a user will want to visit frequently or use as a jumping-off point to other parts of the app. At a minimum, the navigation hubs are the top-level views, since they correspond to your app’s major functional areas.

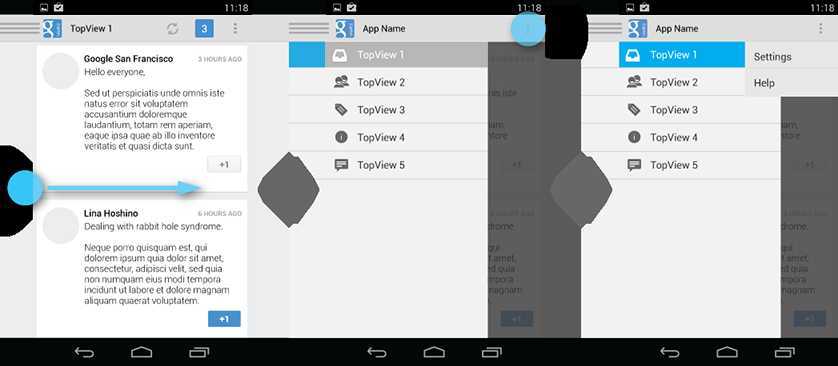
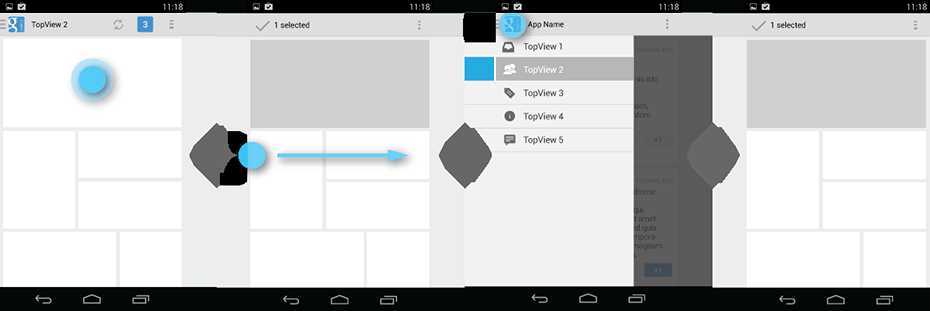
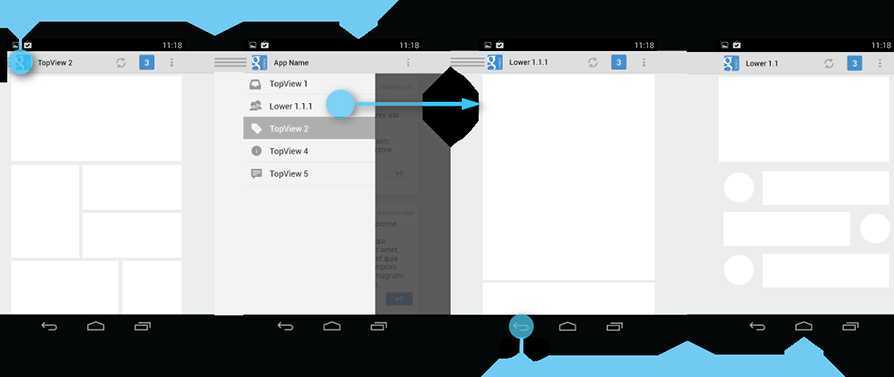
To facilitate access to the navigation drawer on navigation hubs, all screens that correspond to an entry in your navigation drawer should show the navigation drawer indicator next to the application icon in the action bar. Touching the app icon causes the navigation drawer to slide in from the left.
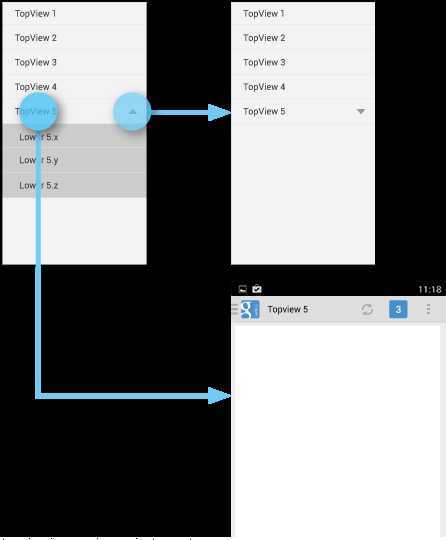
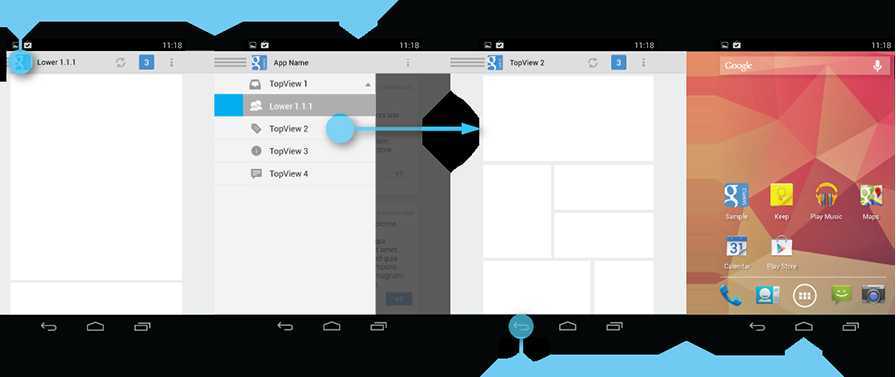
All other lower-level screens show the traditional Up indicator next to the application icon. The drawer is still accessible with an edge-swipe, but is not featured in the action bar.



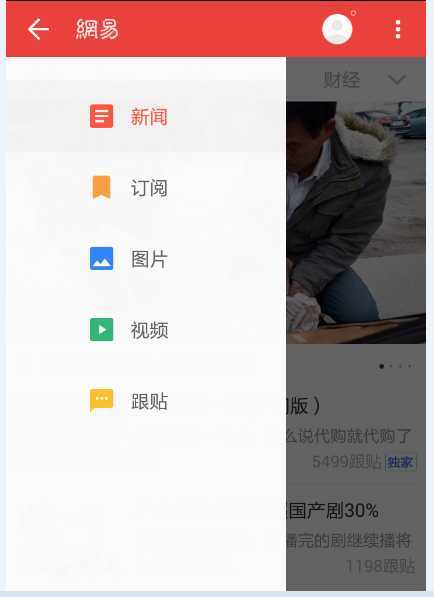
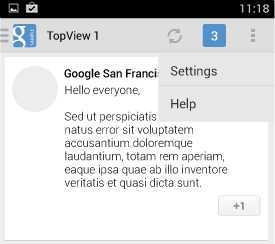
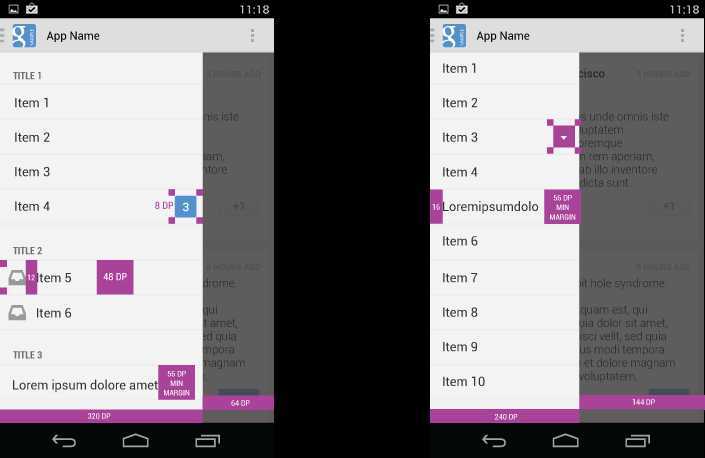
Keep the content of the navigation drawer focused on app navigation. Expose the navigation hubs of your app as list items inside the navigation drawer - one item per row.
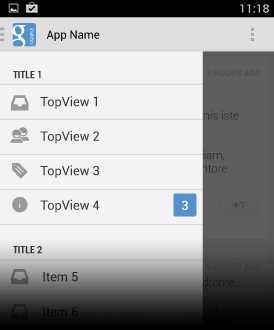
You can structure navigation targets by adding titles. The titles are not interactive, but just organize navigation targets into functional topics. If you have many navigation targets, use titles to orient the user within the drawer.

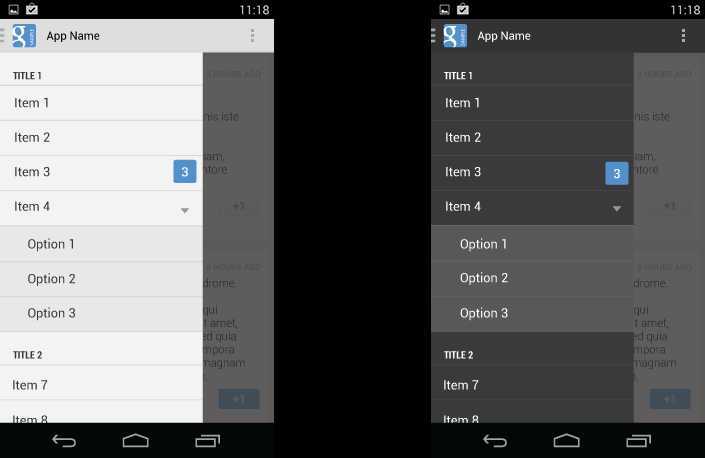
If you have many views with some subordinate to others, consider collapsing them into one expandable item to conserve space. The parent in the navigation drawer then turns into a split item. The left side allows navigation to the parent item’s view, and the right side collapses or expands the list of child items.

To reduce confusion, adjust the content of the action bar to the following, once the drawer is fully expanded:




Upon first launch of your app, introduce the user to the navigation drawer by automatically opening it. This ensures that users know about the navigation drawer and prompts them to learn about the structure of your app by exploring its content. Continue showing the drawer upon subsequent launches until the user actively expands the navigation drawer manually. Once you know that the user understands how to open the drawer, launch the app with the navigation drawer closed.


The navigation drawer is an alternative to other top-level navigation patterns. To make apps with navigation drawers work consistently with apps that use a tab or spinner pattern, remember that all navigation requirements for system Back and Up apply.




Even if you already support a similar navigation drawer, update your drawer to this pattern to make sure that:
标签:
原文地址:http://www.cnblogs.com/ttylinux/p/4251280.html