标签:
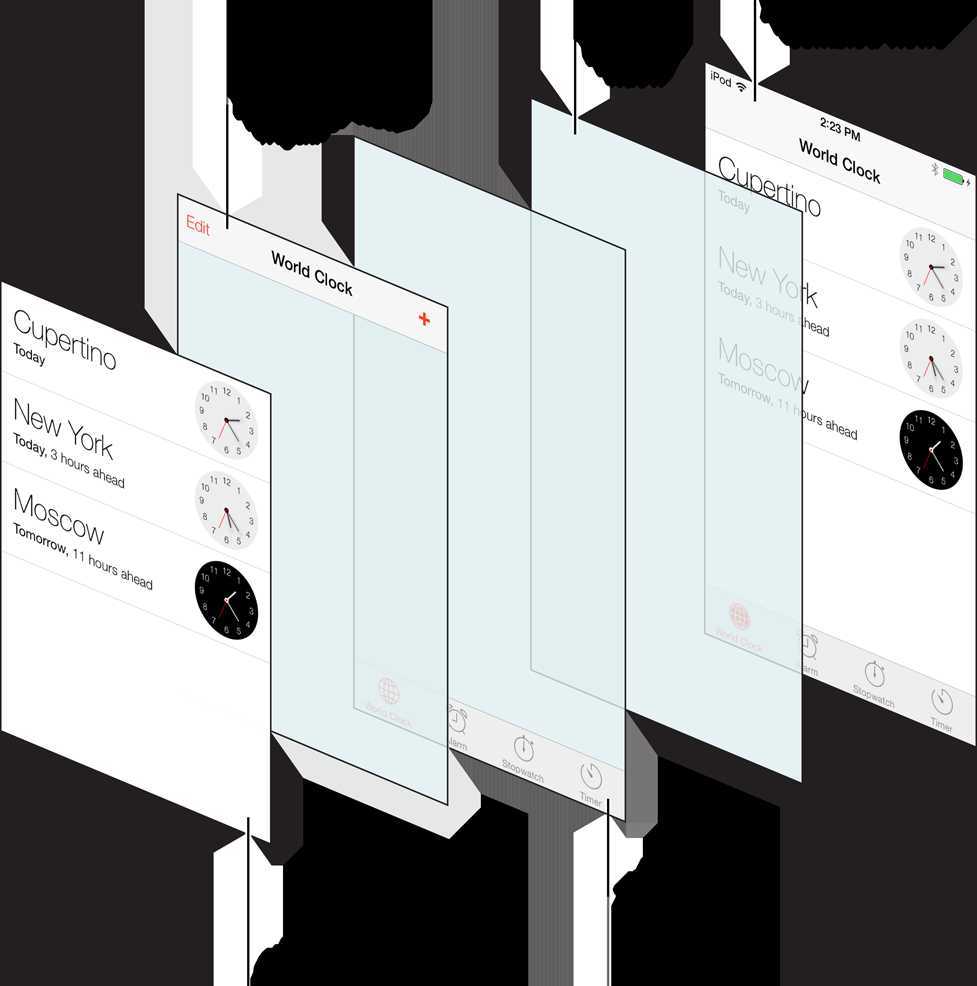
导航条或者说导航栏目现在在App中基本上也算是标配,类似于父子级别的味道在里面,UINavigationController就是负责简化这一实现功能的,属于iOS开发中比较常用的一种容器View controller,很多人都用,实现起来相对比较容易,可以先看张图片了解NavigationController:

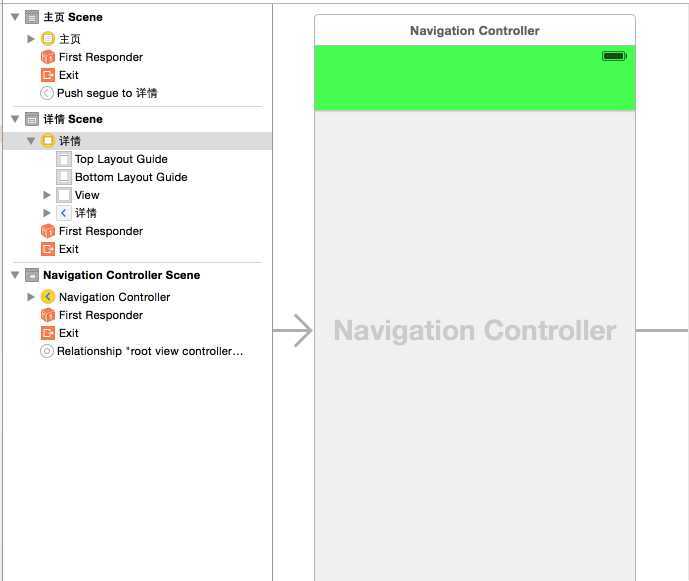
上面看着很高大上,下面看个个人的,从控件库中拖入一个Navigation Controller,然后新建两个ViewController:

拖入的一个NavigationController可以直接使用,需要演示,后面有多加了一个View:

主页的ViewController中初始化一下数据:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
data=[[NSArray alloc] initWithObjects:@"前端",@"后端",nil];
[self.tableView setDelegate:self];
[self.tableView setDataSource:self];
}
设置组数,行数和内容:
}
//分组的数量
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
//分组的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [data count];
}
//返回TableCell中内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell=[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
[cell.textLabel setText:data[indexPath.row]];
return cell;
}
设置行高:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 40;
}
设置跳转事件:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{
NSArray *notificationData=[[NSArray alloc]init];
NSInteger index=[self.tableView indexPathForSelectedRow].row;
if (index==0) {
notificationData=[[NSArray alloc]initWithObjects:@"Android",@"iOS",@"JS",nil];
}else{
notificationData=[[NSArray alloc]initWithObjects:@"Java",@"C#",@"Python",nil];
}
SecondViewController *controller = [self.storyboard instantiateViewControllerWithIdentifier:@"SecondStoryID"];
controller.data=notificationData;
[self.navigationController pushViewController:controller animated:YES];
}
详情的ViewController和第一个类似,之前已经写过很多TableView的实现,直接贴代码,就不一一解释:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)notificationHandler:(NSNotification *)notification{
self.data=[notification object];
}
//分组的数量
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
//分组的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return [self.data count];
}
//返回TableCell中内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell *cell=[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:nil];
[cell.textLabel setText:self.data[indexPath.row]];
NSLog(@"%@",self.data[indexPath.row]);
return cell;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return 40;
}
不过详情的头文件中要设置一下:
@interface SecondViewController : UIViewController @property (nonatomic,strong) NSArray *data; @end
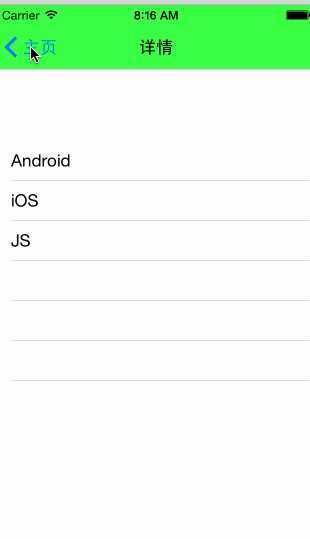
最终实现的效果如下:

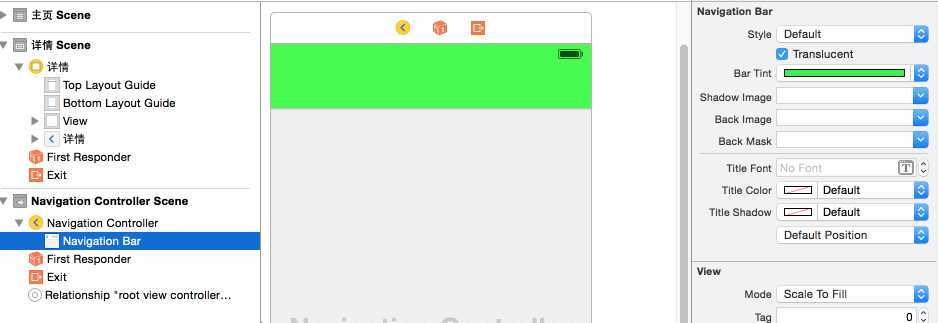
绿色背景的导航条需要个人设置:

iOS开发-UINavigationController简单实现
标签:
原文地址:http://www.cnblogs.com/xiaofeixiang/p/4251837.html