如果你已经成功建好了工程,运行之后你会发现是个小飞机的程序,如果我没记错的; 这个程序是spin-the-bottle:Space Edition,但是可惜的是,我们并不需要这些东西,我们需要一个干净的模板,所以,我们需要首先清理下战场,然后把我们需要用到的一些资源放进来。
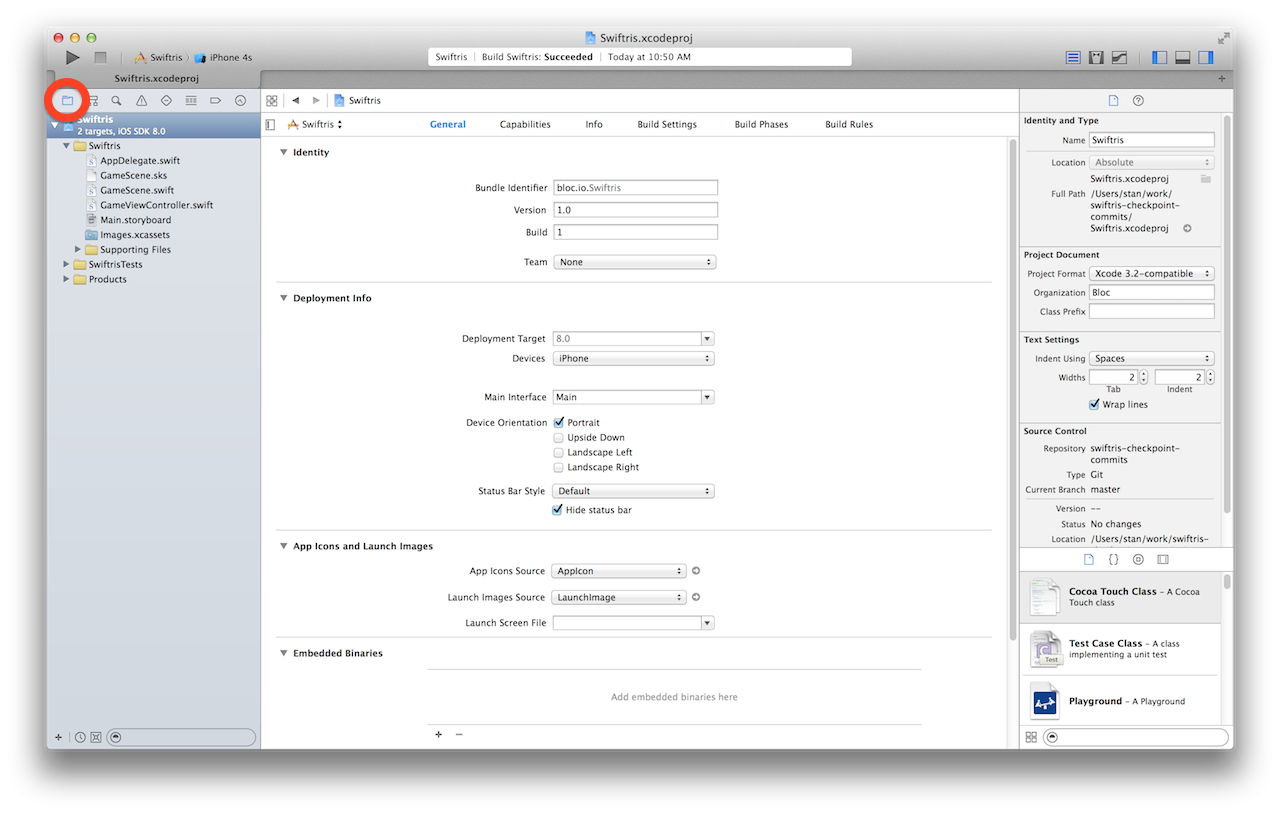
打开项目导航栏,如下图中圆圈内的图标,或者点击? + 1:

右键点击GameScene.sks,选择delete

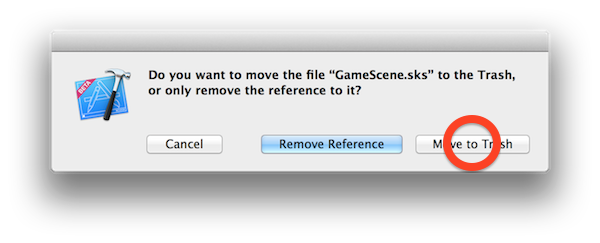
当系统询问的时候,选择move to trash

接下来点击image.xcassets,然后删除spaceship图片

接下来,我们来删除代码中无用的代码,彻底清理出战场:
首先开始清理 GameScene.swift:
注意,
图片中的红色的部分是我们要删除的内容,在之后的教程中,‘-‘号标红的部分是要删除的内容, ‘+‘号标绿的部分是我们要添加的内容
接下来是GameViewController.swift,这里我们需要删除更多的内容
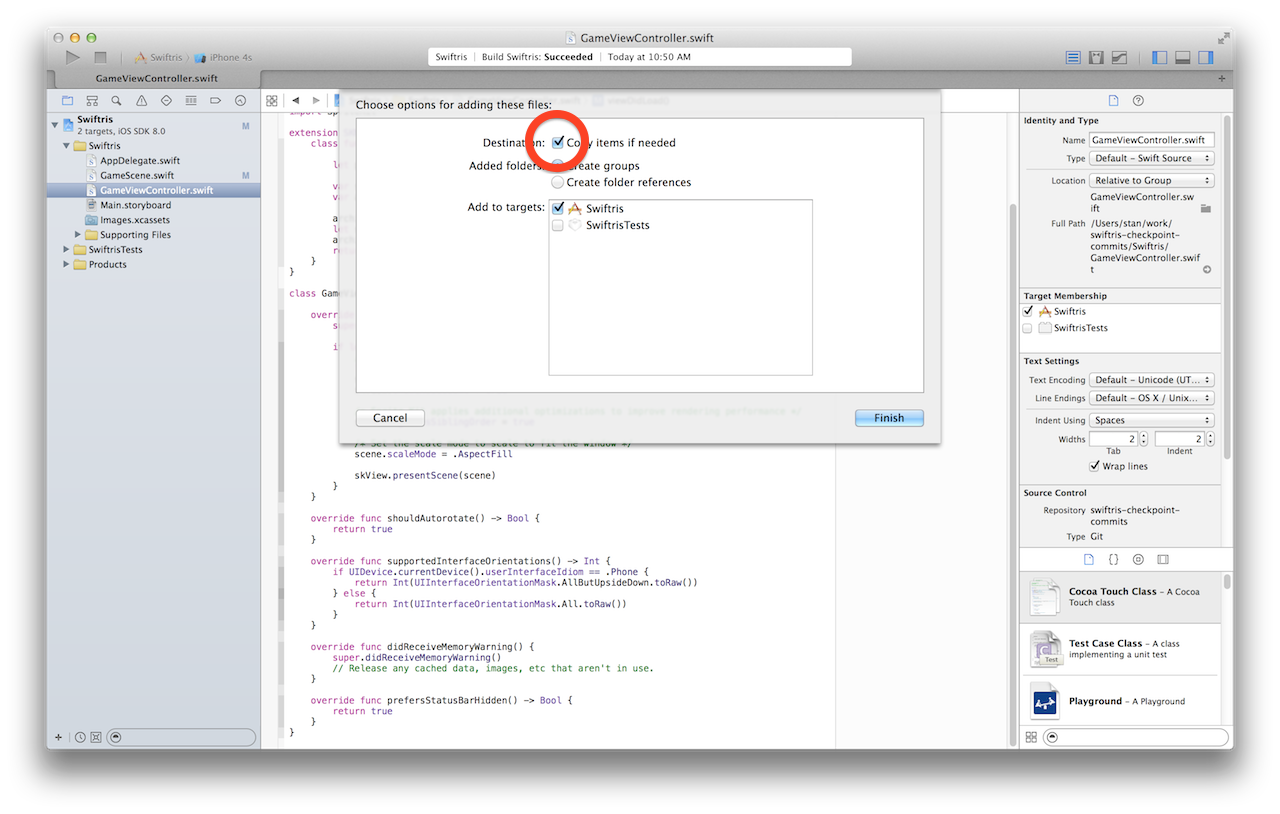
1. 把整个 sounds文件夹拖入到项目的导航栏中,放置于supporting files文件之上,确保一定要选择上copy items if needed,如下图所示:

2. 重复同样的步骤,将Sprits.atlas文件夹拖入导航栏
3. 在Images文件夹下面所有的图片选中,然后在导航栏中打开support files,将选中的所有图片直接拖进去,再次确认 copy items if needed复选框一定要选中
4. 最后一步,打开images.xcassets文件,然后选中AppIcon,分别把解压之后的3个29pt。40pt 和60pt的图片拖到相应的位置
到此为止,所有的图片和声音等资源文件已经加载完毕,让我们开始coding吧!
在这个工程中,GameScene.swift将显示俄罗斯方块,显示背景,显示游戏面板,更远一点,还将用来控制声音等等;
GameViewController.swift,从controller就可以理解,它就是一个控制器,相当于MVC模式中的C,控制用户和后台逻辑之间的交互等等。
下面到了写代码的时候了,我再一次把原教材中的句子搬上来:
feel for the language in your fingers!
声明:
前面的加号不是真的要打上去的加号,而是告诉大家,这行代码是需要我们手动添加上去的
SpriteKit是基于OpenGL的,因此它的坐标系统也是iOS原生的cocoa 坐标系, 0,0 在SpriteKit中就是左下角。Swiftris将从上往下,所以,我们的anchor point将从左上角开始,也就是(0,1.0)。 这里可以看到,其实这个是个百分比,坐标的范围是从0到1的,而(0.5,0.5)就是屏幕的中间




更多详细的解释直接看这个帖子吧:http://www.ruanman.net/swift/learn/4569.html
原文地址:http://blog.csdn.net/u011156012/article/details/43195549