标签:style blog http java color 使用
1.DOM 简介
DOM 它是一种文档对象模型。方便开发者对HTML 结构元素内容进行展示和修改。
在 JavaScript 中,DOM 不但内容庞大繁杂,而且我们开发的过程中需要考虑更多的兼容性、扩展性。
在 jQuery 中,已经将最常用的
DOM 操作方法进行了有效封装,并且不需要考虑浏览器的兼容性。
1.D 表示的是页面文档 Document、O 表示对象,即一组含有独立特性的数据集合、M表示模型,即页面上的元素节点和文本节点。
2.DOM
有三种形式,标准 DOM、HTML DOM、CSS DOM,大部分都进行了一系列的封装,在 jQuery 中并不需要深刻理解它。
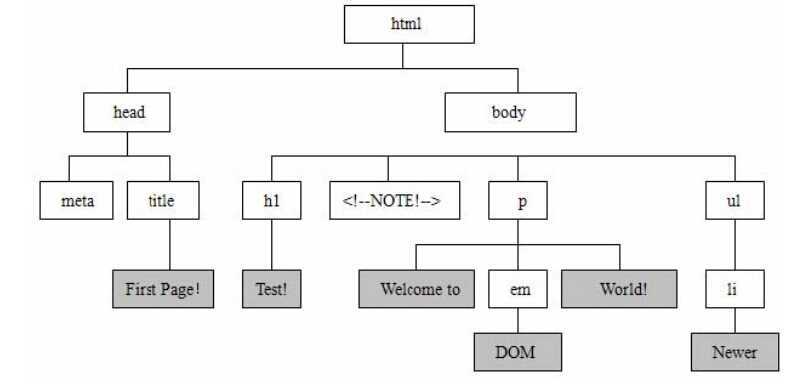
3.树形结构用来表示
DOM,就非常的贴切,大部分操作都是元素节点操作,还有少部分是文本节点操作。

二.设置元素及内容
最常用的操作就是对元素内容的获取和修改。

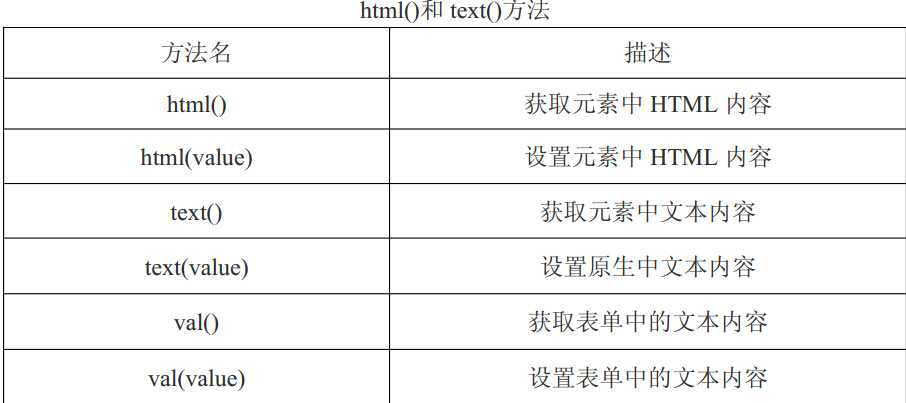
在常规的 DOM 元素中,我们可以使用 html()和 text()方法获取内部的数据。html()方法可以获取或设置 html 内容,text()可以获取或设置文本内容。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script type="text/javascript"> $(function(){ //alert($("#dv").html());//获取的是id为dv里面的东西包括HTML标签,结果是这样<strong>www.baidu.com</strong> //alert($("#dv").text());//获取的是id为dv里面的东西不包括HTML标签,结果是这样www.baidu.com $(‘#dv‘).text(‘<em>www.li.cc</em>‘);//结果是<em>www.li.cc</em>,不能解析HTML标签 $(‘#dv‘).html(‘<em>www.li.cc</em>‘);//结果是>www.li.cc,能够解析html标签 //注意:当我们使用 html()或 text()设置元素里的内容时,会清空原来的数据。而我们期望能够追加数据的话,需要先获取原本的数据。 //$(‘#dv‘).html($(‘#dv‘).html() + ‘<em>www.li.cc</em>‘); //追加数据 //如果元素是表单的话,jQuery 提供了 val()方法进行获取或设置内部的文本数据。 alert($(‘input‘).val()); //获取表单内容 $(‘input‘).val(‘www.li.cc‘); //设置表单内容 }); </script> <style type="text/css"> </style> </head> <body> <div id="dv"><strong>www.baidu.com</strong></div> <input type="text" value="wocao" /> </body>
如果想设置多个选项的选定状态,比如下拉列表、单选复选框等等,可以通过数组传递操作。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script type="text/javascript"> $(function(){ //alert($(‘input‘).val()); //$(‘input‘).val(‘女‘);//设置value为女 $("input").val(["男","女", "编程" ]); //value 值是这些的将被选定 }); </script> <style type="text/css"> </style> </head> <body> <input type="radio" value="男" />男 <input type="radio" value="女" />女 <input type="checkbox" value="编程" />编程 </body>
三.元素属性操作
除了对元素内容进行设置和获取,通过 jQuery 也可以对元素本身的属性进行操作,包括获取属性的属性值、设置属性的属性值,并且可以删除掉属性。

<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script type="text/javascript"> $(function(){ //alert($(‘#dv‘).attr(‘id‘)); //$(‘#dv‘).attr(‘title‘, ‘我是域名‘); //设置属性及属性值 $(‘#dv‘).attr(‘title‘, function () { //通过匿名函数返回属性值,效果同上 return ‘我是域名‘; }); //设置某个元素多个 key 属性的属性值 $(‘#dv‘).attr( { ‘title‘:‘我是域名‘, ‘class‘:‘red‘, ‘data‘:‘123‘ }); }); //class不建议用attr来设置,后面哟更强大和更丰富的功能替代 </script> <style type="text/css"> </style> </head> <body> <div id="dv"><strong>www.baidu.com</strong></div> <div id="dl"><strong>www.baidu.com</strong></div> </body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script type="text/javascript"> $(function(){ $(‘#dv‘).attr(‘title‘, function (index, value) { //可以接受两个参数 return value + (index+1) + ‘,我是域名‘;//value 是原来的title属性的值,如果没有那么就是undefined }); }); </script> <style type="text/css"> </style> </head> <body> <div id="dv"><strong>www.baidu.com</strong></div> <div id="dl"><strong>www.baidu.com</strong></div> </body>
标签:style blog http java color 使用
原文地址:http://www.cnblogs.com/LO-ME/p/3755320.html