标签:
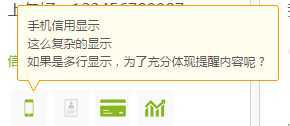
有时候要实现如下图所示的需求

这种消息提示框带了一个三角。用图片可以处理,但是,如果边框的颜色换了,或者背景换了,就需要重新制作一个,有时候是一种麻烦。为了方便修改,我们可以用纯粹的css来实现。
做三角的方法,通用有三种:1.用border属性;2.用◆符号;3.用css3的transfrom做45°旋转。
1.border属性
当我们给一个div设置样式
<style>
.trangle{
width: 30px;
height: 30px;
border-width: 20px;
border-style: solid;
border-color: red blue yellow black;
}
</style>
<div class="trangle"></div>
显示如下图所示:
如果我们把宽高设置为0
这时候,如果我们把一面设置颜色,其他三面设置透明色,即可得到我们想要的三角形
.trangle_top{
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid;
border-color: red transparent transparent transparent;
}
注:IE6下把边框设置成 transparent 时会出现黑影,并不会透明,把 border-style 设置成 dashed 可以解决,如下所示:
.trangle_top{
width: 0px;
height: 0px;
border-width: 20px;
border-style: solid dashed dashed dashed;
border-color: red transparent transparent transparent;
}
现在三角出来了,但是却没有边框,这时候只需要做两个小三角,一个是背景色,一个是边框色,然后利用定位重叠在一起,记住他们的定位要相差一个像素。如下图所示:
2.◆符号
◆字符实现也是要用两个字符用绝对定位去模拟,它不能模拟出三角形。因为是个菱形,所以可以只露出一半,底色又和背景色一样,看上去就像是个三角形了
<div style="width: 300px; height: 50px;">
<div style="width: 100px; height: 30px; background: red; border: 1px solid black; position: relative; z-index: 1;">
<div style="position: absolute; height: 10px; width: 10px; color: red; bottom: 5px; left: 10px; z-index: 3; font-size: 20px;">◆</div>
<div style="position: absolute; height: 10px; width: 10px; color: black; bottom: 4px; left: 10px; z-index: 2; font-size: 20px;">◆</div>
</div>
</div>
上面代码如下图所示:
3.css3的transfrom
创建一个带 border 的 div ,设置好背景色和相邻的两个边框的颜色,然后选择 45 度
.transform {
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
}
/*ie7-9*/
.ie-transform-filter {
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(
M11=0.7071067811865475,
M12=-0.7071067811865477,
M21=0.7071067811865477,
M22=0.7071067811865475,
SizingMethod=‘auto expand‘)";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.7071067811865475,
M12=-0.7071067811865477,
M21=0.7071067811865477,
M22=0.7071067811865475,
SizingMethod=‘auto expand‘);
}标签:
原文地址:http://www.cnblogs.com/ccc3/p/4254370.html