标签:
一,开篇分析
Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗。主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是
如何设计一个插件的,两种方式各有利弊取长补短,本系列文章是以学习为导向的,具体场景大家自己定夺使用方式。那么今天从这篇文章开始,我们就以实例
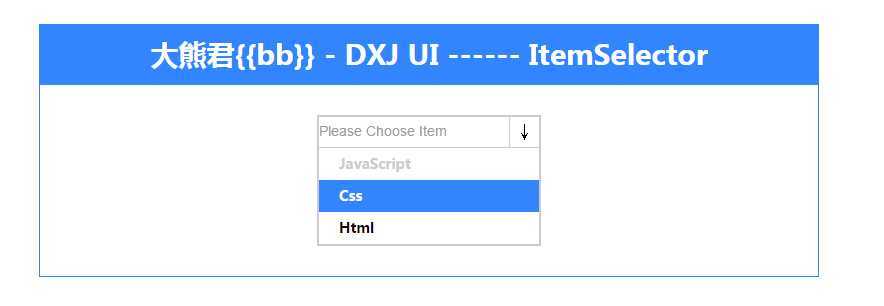
的方式带着大家由浅入深的开发属于自己的插件库。嘿嘿嘿,废话少说,进入正题。直接上实际效果图:

大家看到了吧,这是一个下拉菜单插件,在我们日常开发中,系统提供的可能有时让我们觉得不是很美观并且功能有限,造成用户
的体验形式以及用户的可交互性不是很好,所以今天模拟一个嘿嘿嘿。下面就具体分析一下吧。
(二),实例分析
(1),首先确定这个插件做什么事。下面看一下插件的调用方式,以及配置参数说明。如下代码:
1 $(function(){ 2 var itemSelector = new ItemSelector($("#item-selector"),{ 3 currentText : "Please Choose Item" , 4 items : [ 5 { 6 text : "JavaScript" , 7 value : "js" , 8 disabled : "1" 9 } , 10 { 11 text : "Css" , 12 value : "css" , 13 disabled : "0" 14 } , 15 { 16 text : "Html" , 17 value : "html" , 18 disabled : "0" 19 } 20 ] , 21 mode : "0" , // 为"1"时支持checkbox多选模式 22 change : function(value){ 23 // put your code here 24 } 25 }) ; 26 itemSelector.init() ; 27 setTimeout(function(){ 28 console.log(itemSelector.getCurrentValue()) ; // 测试 获取当先选中项 29 },2000) ; 30 }) ;
“var itemSelector = new ItemSelector()”里面包含两个参数,第一个是dom节点对象,第二个是插件参数选项,"currentText"代表“ItemSelector“插件中,选中文本显示区域的文字描述。
”items“是一个数组,里面包含的是“ItemSelector”项目的属性,包括文字描述,选项值,”disabled“代表列表条目的可显度,0代表显示,1代表不可显示。
”change“代表选中时的操作回调函数,选项数据会以参数的形式进行回传。
(2),所涉的功能有哪些
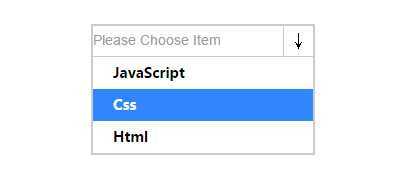
可显的效果图如下:

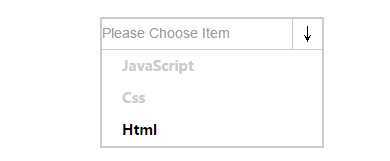
不可显的效果图如下:

二者的区别是:不可现状态数据不会回传,悬浮上去不会有任何效果。
三),完整代码以供学习,本代码已经过测试,包括目录结构以及相关的文件。
(1),html
1 <body> 2 <div class="dxj-ui-hd"> 3 大熊君{{bb}} - DXJ UI ------ ItemSelector 4 </div> 5 <div class="dxj-ui-bd"> 6 <div id="item-selector"> 7 <div class="title"> 8 <div></div><span>↓</span> 9 </div> 10 <div class="content"> 11 <div class="items"> 12 13 </div> 14 </div> 15 </div> 16 </div> 17 </body>
(2),css
1 /* item-selector */ 2 3 #item-selector { 4 margin : 0 auto; 5 width : 220px ; 6 overflow:hidden; 7 border:2px solid #ccc; 8 } 9 #item-selector .title { 10 border-bottom:1px solid #ccc; 11 overflow:hidden; 12 } 13 #item-selector .title div { 14 width:190px; 15 border:0px ; 16 color:#999; 17 font-family: arial ; 18 font-size: 14px; 19 height:28px; 20 line-height:28px; 21 float:left; 22 cursor:pointer; 23 } 24 #item-selector .title span { 25 display:block; 26 height:30px; 27 line-height:30px; 28 width:29px; 29 float:left; 30 text-align:center; 31 border-left:1px solid #ccc; 32 cursor:pointer; 33 } 34 #item-selector .content { 35 width : 220px ; 36 overflow:hidden; 37 } 38 #item-selector .content .items { 39 overflow:hidden; 40 } 41 #item-selector .content .items div { 42 padding-left:20px; 43 width : 200px ; 44 height:32px; 45 line-height:32px; 46 font-family: "微软雅黑" ; 47 font-size: 14px; 48 font-weight:bold; 49 cursor:pointer; 50 } 51 .item-hover { 52 background:#3385ff; 53 color:#fff; 54 }
(3),"ItemSelector.js"
function ItemSelector(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var ISProto = ItemSelector.prototype ;
ISProto.getElem = function(){
return this.elem ;
} ;
ISProto.getOpts = function(){
return this.opts ;
} ;
/* data manip*/
ISProto._setCurrent = function(current){
this.getOpts()["current"] = current ;
} ;
ISProto.getCurrentValue = function(current){
return this.getOpts()["current"] ;
} ;
/* data manip*/
ISProto.init = function(){
var that = this ;
this.getOpts()["current"] = null ; // 数据游标
this._setItemValue(this.getOpts()["currentText"]) ;
var itemsElem = that.getElem().find(".content .items") ;
this.getElem().find(".title div").on("click",function(){
itemsElem.toggle() ;
}) ;
this.getElem().find(".title span").on("click",function(){
itemsElem.toggle() ;
}) ;
$.each(this.getOpts()["items"],function(i,item){
item["id"] = (new Date().getTime()).toString() ;
that._render(item) ;
}) ;
} ;
ISProto._setItemValue = function(value){
this.getElem().find(".title div").text(value)
} ;
ISProto._render = function(item){
var that = this ;
var itemElem = $("<div></div>")
.text(item["text"])
.attr("id",item["id"]) ;
if("0" == item["disabled"]){
itemElem.on("click",function(){
var onChange = that.getOpts()["change"] ;
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
that._setCurrent(item) ;
onChange && onChange(item) ;
})
.mouseover(function(){
$(this).addClass("item-hover") ;
})
.mouseout(function(){
$(this).removeClass("item-hover") ;
}) ;
}
else{
itemElem.css("color","#ccc").on("click",function(){
that.getElem().find(".content .items").hide() ;
that._setItemValue(item["text"]) ;
}) ;
}
itemElem.appendTo(this.getElem().find(".content .items")) ;
} ;
(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
(4),下篇文章中会扩展相关功能,比如“mode”这个属性,为"1"时支持checkbox多选模式,现在只是默认下拉模式。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)
大熊君JavaScript插件化开发------(实战篇之DXJ UI ------ ItemSelector)
标签:
原文地址:http://www.cnblogs.com/bigbearbb/p/4254373.html