标签:
突然回想一下,两周之后放假回家,三周之后重返学习,四周之后就要真正的面对社会,就这样有好多的舍不得在脑海中回旋,但是又是兴奋的想快点拥有自己的小生活,似乎太多的人在说程序的道路甚是艰难,我不知道我的选择是否是对的,但是我只有一件事情我认为我没有错,那就是无论什么时间带着兴趣去做自己喜欢做的事情就是对的,我不知道自己学习的怎么样,还没有接触真正的项目,但是我感觉好想知道自己和其他人的差别在哪里?每天可以说是在学习着,但是我感觉每天都在退步着,一步步的在向MVC的方向走去,但是好想知道在.net方向学习好的那些友友做程序的技术,然后向他们看齐,有个方向,今天仍然学习的webform,昨天已经详细的总结了webform的认识,但是最后没有保存好就没有啦,所以今天再重新的补充一些有关webform知识,
一.WebForm的对象
1.Request对象以及方法
2.Request对象以及方法(响应缓存的输出)
3.Server对象以及方法

Response.Write("<script>alert(‘登陆成功‘)</script>"); Page.RegisterClientScriptBlock(Guid.NewGuid().ToString(), "<script>docment.write(‘登陆成功‘)</script>"); //可以使用此方法来弹出提示框,由于Response.Write方法的输出是在最开始的位置,所以并不好 Page.RegisterStartupScript(Guid.NewGuid().ToString(), "<script>docment.write(‘登陆成功‘)</script>"); //也可以使用此方法来弹出提示框,但是这两种方法现在都已经被否决 Response.Redirect("123.ashx");//这里的方法是临时重定向,发送的请求代码是302 Response.RedirectPermanent("123.ashx");//这里的方法是永久重定向,发送的请求代码是301 string url = Request.UserHostAddress; Response.Clear(); Response.Write(url); //获取客户端地址 string rawurl = Request.RawUrl; Response.Write(rawurl); //获取请求的相对地址 string useragent = Request.UserAgent; Response.Write(useragent);//获取浏览器版本 string hostaddress = Request.UserHostAddress; Response.Write(hostaddress);//获取客户端地址 string hostname = Request.UserHostName; Response.Write(hostname); //获取客户端名字
二.状态保持方式

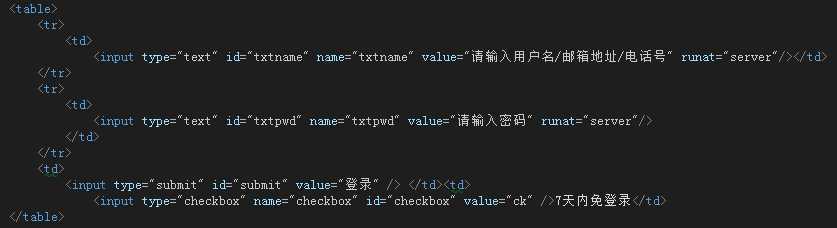
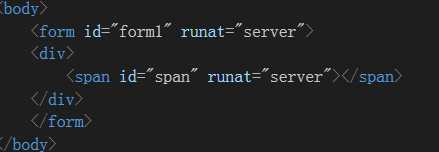
public partial class fmLogin : System.Web.UI.Page { UsermessBll bll = new UsermessBll(); protected void Page_Load(object sender, EventArgs e) { if (Request.Cookies["context"] != null) //判断是否存在cookie,如果存在,直接跳转用户详情页,否则重新登录即可 { Response.Redirect("UserMess.aspx"); } else { if (Request.HttpMethod == "POST") //登录时间判断是get方式请求还是post方式请求 { string context = this.txtname.Value; string pwd = this.txtpwd.Value; string checkbox = Request.Form["checkbox"]; if (bll.GetLogin(context, pwd)) //bll层的返回值是一个bool类型,当不为空时间调用方法 { if (!string.IsNullOrEmpty(checkbox)) //这里是判断checkbox中是否被选中,选中时间会存在value值 { HttpCookie cookie = new HttpCookie("cookietext", context); //创建cookie,它是键值对的形式存在 cookie.Expires = DateTime.Now.AddDays(7); //给他一个时间7天,可以是7小时或者7分钟 Response.Cookies.Add(cookie); //添加cookie,记得使用的是Response对象,而不是Request Response.Redirect("UserMess.aspx"); } } else { Response.Write("<script>alert(‘登陆失败‘)</script>"); } } } } }
下面就来看下UserMess页面,获取cookie:

public partial class UserMess : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { HttpCookie cookie = Request.Cookies["cookietext"]; //获取cookie if (cookie != null) //当存在cookie时间 { this.span.InnerHtml = "<a href=‘‘>" + cookie.Value + "</a>   <a href=‘DelCookie.aspx‘>退出</a>";//创建了一个退出的连接 } } }
看下DelCookie页面,删除一个cookie:
public partial class DelCookie : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { HttpCookie cookie = Request.Cookies["cookietext"]; //获取cookie if (cookie != null) { cookie.Expires = DateTime.Now.AddDays(-1); //这里是让cookie过期,即不存在cookie,即退出 //Request.Cookies.Clear(); //这里是使用clear方法清除cookie Request.Cookies.Add(cookie); Response.RedirectPermanent("fmLogin.aspx"); } } }
在这里只是实现了aspx.cs类的程序和aspx类的程序,如果测试的话可以看昨天的bll层的代码和dal层以及SQLHelper类的程序(http://www.cnblogs.com/dyxd/p/4251686.html),嘿嘿,今天就写到这里啦,每天告诉自己,要继续努力,加油!!!
标签:
原文地址:http://www.cnblogs.com/dyxd/p/4254602.html