标签:
利用修改div的位置+js对象存储div信息 实现简单的div自定义布局功能
1.在界面上添加几个checkbox和一个接收动态添加div的容器
<div> 功能区域 <br /> <input id="1" type="checkbox" value="新闻" name="11" />新闻 <input id="2" type="checkbox" value="公告" name="22" />公告 <input id="3" type="checkbox" value="动态" name="33" />动态 </div> <div id="ADD"> </div>
2.创建DIV对象和对象数组
function DivObj(id, move, x, y) { this.ID = id; this.Move = move; this.X = x; this.Y = y; this.width = 400; this.height = 300; return this; } var DivArray = [];
3.在入口函数里面对checkbox的点击事件进行处理
$(function () { $(":checkbox").click(function () { if ($(this).attr("checked") == "checked") { //alert($(this).val()); $("#ADD").append(‘<div id="‘ + $(this).val() + ‘" class="divClass">‘ + $(this).val() + ‘<br/></div>‘); //每次添加一个DIV,都初始化div的事件处理 divevent($(this).val()); //调用ajax获取指定功能的URL,然后再去或者数据 } else { $("#" + $(this).val()).remove(); } }); });
4.添加DIV的点击,鼠标移动,释放鼠标点击等事件的处理,动态设置DIV的宽和高
function divevent(id) { var isexist = false; var index = 0; for (var i = 0; i < DivArray.length; i++) { if (DivArray[i].ID == id) { isexist = true; index = i; break; } } if (!isexist) { index = DivArray.length; var object = new DivObj(id, false, 20 * index + 100, 20 * index + 60); DivArray.push(object); } var _x, _y;//鼠标离控件左上角的相对位置 //alert(PageArray[index].X); $("#" + id).css({ top: DivArray[index].Y, left: DivArray[index].X }); $("#" + id).css({ width: DivArray[index].width, height: DivArray[index].height }); $("#" + id).click(function () { //$("#" + id).css({z-index: 99999}); $("#" + id).css({"z-index":99999}); //alert("click");//点击(松开后触发) }).mousedown(function (e) { DivArray[index].Move = true; _x = e.pageX - parseInt($("#" + id).css("left")); _y = e.pageY - parseInt($("#" + id).css("top")); $("#" + id).fadeTo("fast", 1);//点击后开始拖动并透明显示 }); $(document).mousemove(function (e) { if (DivArray[index].Move) { var x = e.pageX - _x;//移动时根据鼠标位置计算控件左上角的绝对位置 var y = e.pageY - _y; $("#" + id).css({ top: y, left: x });//控件新位置 DivArray[index].X = x; DivArray[index].Y = y; //$("#" + id).html(id + "X:" + x + "Y:" + y + "<br/>"); } }).mouseup(function () { DivArray[index].Move = false; $("#" + id).fadeTo("fast", 1);//松开鼠标后停止移动并恢复成不透明 $("#" + id).css({ "z-index": -1 }); }); $("#" + id).append(‘宽:<input type="text" value="‘ + PageArray[index].width + ‘" onblur="$(this).parents().css({ width: $(this).val()});" mousemove="return;" click="return;" mouseup="return;"/><br/>高:<input type="text" value="‘ + PageArray[index].height + ‘" onblur="$(this).parents().css({ height: $(this).val()});" mousemove="return;" click="return;" mouseup="return;"/>‘); }
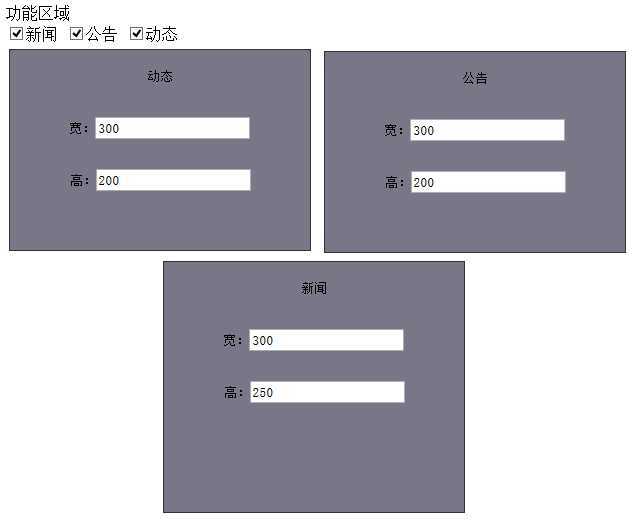
运行结果

整体代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>test</title> <style type="text/css"> .divClass { position: absolute; border: 1px solid #333333; background-color: #777788; text-align: center; line-height: 400%; font-size: 13px; z-index: -1; } </style> </head> <body> <div> 功能区域 <br /> <input id="1" type="checkbox" value="新闻" name="11" />新闻 <input id="2" type="checkbox" value="公告" name="22" />公告 <input id="3" type="checkbox" value="动态" name="33" />动态 </div> <div id="ADD"> </div> <!--<div id="mag" style="margin-bottom:0px"></div>--> </body> </html> <script src="../Scripts/jquery-1.8.2.js"></script> <script> function DivObj(id, move, x, y) { this.ID = id; this.Move = move; this.X = x; this.Y = y; this.width = 400; this.height = 300; return this; } var DivArray = []; $(function () { $(":checkbox").click(function () { if ($(this).attr("checked") == "checked") { //alert($(this).val()); $("#ADD").append(‘<div id="‘ + $(this).val() + ‘" class="divClass">‘ + $(this).val() + ‘<br/></div>‘); divevent($(this).val()); //调用ajax获取指定功能的URL,然后再去或者数据 } else { $("#" + $(this).val()).remove(); } }); }); function divevent(id) { var isexist = false; var index = 0; for (var i = 0; i < DivArray.length; i++) { if (DivArray[i].ID == id) { isexist = true; index = i; break; } } if (!isexist) { index = DivArray.length; var object = new DivObj(id, false, 20 * index + 100, 20 * index + 60); DivArray.push(object); } var _x, _y;//鼠标离控件左上角的相对位置 //alert(PageArray[index].X); $("#" + id).css({ top: DivArray[index].Y, left: DivArray[index].X }); $("#" + id).css({ width: DivArray[index].width, height: DivArray[index].height }); $("#" + id).click(function () { //$("#" + id).css({z-index: 99999}); $("#" + id).css({"z-index":99999}); //alert("click");//点击(松开后触发) }).mousedown(function (e) { DivArray[index].Move = true; _x = e.pageX - parseInt($("#" + id).css("left")); _y = e.pageY - parseInt($("#" + id).css("top")); $("#" + id).fadeTo("fast", 1);//点击后开始拖动并透明显示 }); $(document).mousemove(function (e) { if (DivArray[index].Move) { var x = e.pageX - _x;//移动时根据鼠标位置计算控件左上角的绝对位置 var y = e.pageY - _y; $("#" + id).css({ top: y, left: x });//控件新位置 DivArray[index].X = x; DivArray[index].Y = y; //$("#" + id).html(id + "X:" + x + "Y:" + y + "<br/>"); } }).mouseup(function () { DivArray[index].Move = false; $("#" + id).fadeTo("fast", 1);//松开鼠标后停止移动并恢复成不透明 $("#" + id).css({ "z-index": -1 }); }); $("#" + id).append(‘宽:<input type="text" value="‘ + PageArray[index].width + ‘" onblur="$(this).parents().css({ width: $(this).val()});" mousemove="return;" click="return;" mouseup="return;"/><br/>高:<input type="text" value="‘ + PageArray[index].height + ‘" onblur="$(this).parents().css({ height: $(this).val()});" mousemove="return;" click="return;" mouseup="return;"/>‘); } </script>
利用修改div的位置+js对象存储div信息 实现简单的div自定义布局功能
标签:
原文地址:http://www.cnblogs.com/Jimmy-pan/p/4255335.html