标签:
本章节是关于Visual Studio Tools for Apache Cordova的,目前此产品只发布了预览版。Visual Studio for Apache Cordova帮助熟悉Visual Studio用户的.Net程序员能够使用这个宇宙最强的开发IDE通过编写Html、CSS、Javascipt来创建iOS、Android和Windows的本地应用程序。
使用Visual Studio for Apache Cordova你可以为iOS、Android和Windows 创建跨平台的应用。目前Visual Studio for Apache Cordova是一个只支持Visual Studio 2013 Update 4 或 Visual Studio 2015 Preview的扩展。目前支持以下平台。
你可以使用你在Web开发(HTML, CSS, and JavaScript)上的丰富技能来编写应用程序代码,只用编写一套代码但又可以同时运行在iOS、Android和Windows这些平台上。Apache Cordova是一个为开发者提供本地硬件(摄像头、GPS定位、条形码扫描等)API的开源项目,这不同于在浏览器里面访问体验,你将为每个平台都创建一个可以在App Store里面下载的本地应用。
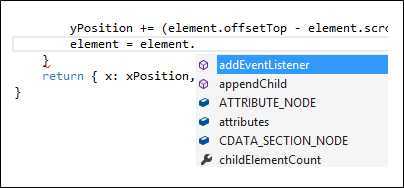
诸如智能感知、语法高亮显示,这些功能都可以在编码的时候体验到。

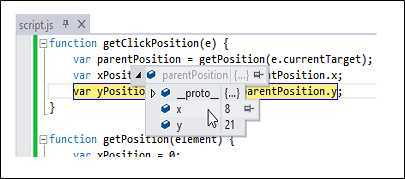
你不需要为不同的平台选择不同的工具,只需要创建breakpoints,你就能在Visual Studio中进行iOS、Android和Windows Store这样不同的调试任务。

无论你是想用iOS、Android或Windows 模拟器,或是新开发的Visual Studio Emulator for Android,或是你的手机、平板,本工具提供的调试器和启动菜单都能够帮你简单的确认你的应用程序外观和功能。

这里有一些示例程序,你或许想看看Apache Cordova能做什么。
本章节是关于安装Visual Studio Tools for Apache Cordova的,文中出现的大多数软件你都可以从Microsoft Download Center找到你想要的下载链接。
|
重要: |
|
Win7目前只能开发Android、iOS应用,不能开发Windows或Windows Phone应用. |
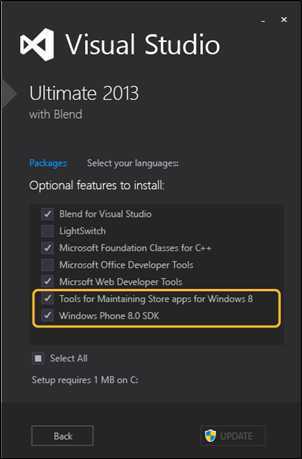
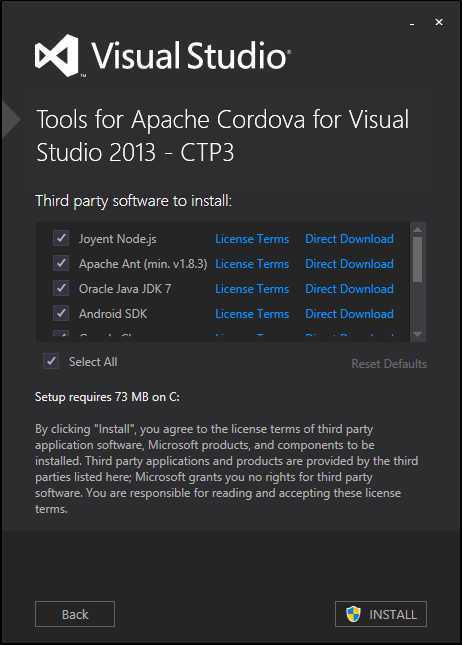
你可以在一个已安装的Visual Studio 2013 Update 4上增加这些组件。打开控制面板,选择程序和功能子项。在软件列表中找到Visual Studio 2013,右键选择更改。在弹出的Visual Studio安装窗口中选择修改。在功能清单中,选择下图所示的功能。.

如需要为特定的平台生成应用程序,你还需要以下一些额外的软件环境。
前往Microsoft Download Center下载Visual Studio Tools for Apache Cordova扩展,参考后面的文章来安装配置此扩展。
|
重要: |
|
如果安装过CTP for Visual Studio Tools for Apache Cordova的历史版本,请现在控制面板的程序与功能中卸载历史版本. |
在Visual Studio 2015 Preview中Visual Studio Tools for Apache Cordova已经作为一个可选项包含在安装包内。
在使用Visual Studio 2013 Update 4安装之前,你先要安装一个补丁Windows Management Framework 3.0。然后在安装软件之前,还要安装以下所示的第三方软件,因为要支持很多平台,以下软件但多数是开源软件。
安装扩展和依赖程序
你可以通过安装Visual Studio Tools for Apache Cordova扩展的来联网自动安装以上的扩展和依赖程序。也可以通过修改System Path来手动安装这些第三方软件(请参考手动安装配置)。

重启电脑
注:仅当以上组件都正确安装了后才能重启电脑。
更新
打开Visual Studio, 选择Tools=>Extensions and Updates=>Updates.如果存在Visual Studio Tools for Apache Cordova的更新,请安装更新.
|
注意: |
|
在你首次安装此工具并生成首个应用程序时Visual Studio需要联网下载Cordova tools,这会耗费一些时间,你可以在输出窗口中查看进度与状态. |
安装iOS依赖
如果你想在iOS模拟器或者iOS设备上运行你的应用程序,你需要在Mac电脑上安装一个远程代理(Remote Agent),参考Install Tools to Build for iOS.
如果你在前面没有选择安装全部扩展,你可以在安装本工具后手动安装这些扩展。
|
警告: |
|
安装以上扩展除了Java,没有顺序要求,你必须在安装Android SDK前配置好Java. |
推荐安装 x86 版本的 Node.js.
当安装Git command line tools时,选择增加Git到系统路径下这一项"adds Git to your command prompt path".
|
警告: |
|
Git command line tools默认安装1.9.3版本,如果安装1.9.0版本会导致错误. |
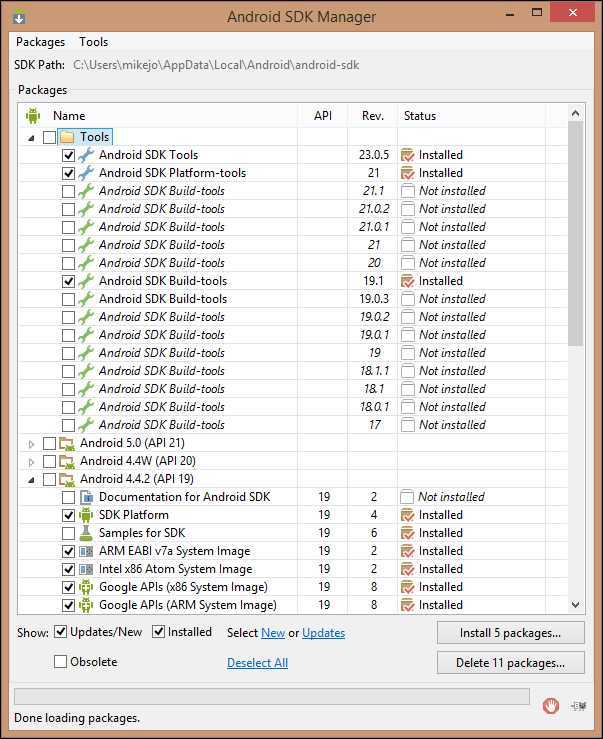
请参考下图所示的packages,使用Android SDK Manager来安装。

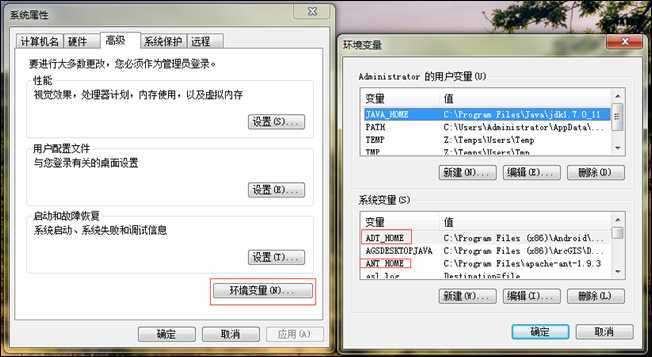
在环境变量中增加ADT_HOME 指向SDK安装文件夹.
在System Path中增加 %ADT_HOME%\tools;%ADT_HOME%\platform-tools
|
提示: |
|
请将Android SDK安装在默认位置C:\Program Files (x86)\Android\android-sdk. |
Android SDK Manager安装
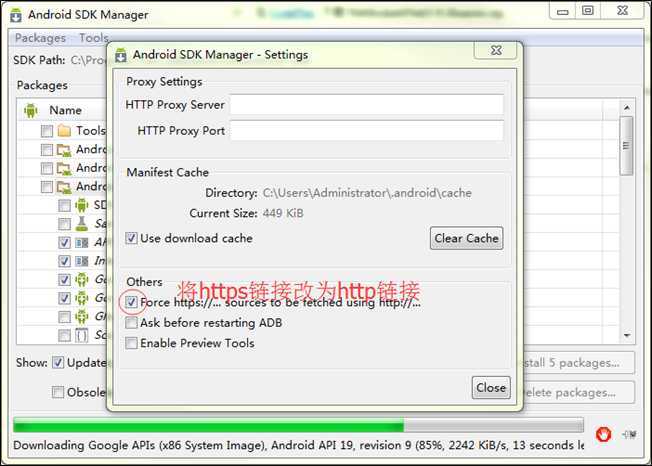
在下载上文提到的插件时可能遇到GFW的封锁,此时打开SDK Manager的后台进行,配置改用http模式,并更改hosts文件,添加Google的正确解析地址。

建议使用前百度搜索一下下文的域名对应的解析地址:
|
203.208.46.146 www.google.com 74.125.235.226 developer.android.com 203.208.46.146 dl.google.com 203.208.46.146 dl-ssl.google.com |
安装iOS工具需要一些额外的步骤,请参考Install Tools for Build to iOS。
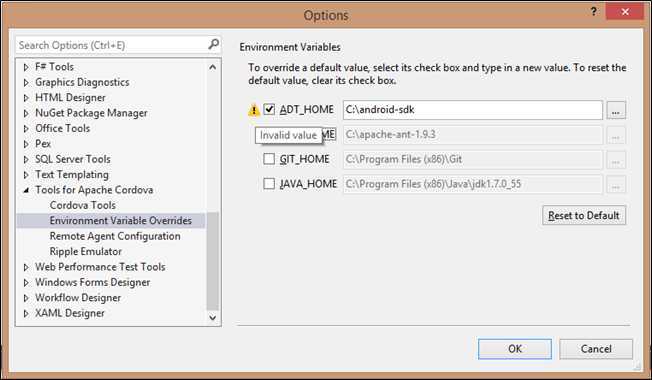
Visual Studio会自动在系统配置中发现安装的第三方软件,请在系统环境变量中检查以下配置:

Visual Studio在生成和运行应用程序时需要这些环境变量. 你可以通过Visual Studio的选项设置对话框去修复这些环境变量. 你也许会因为以下原因想要重载默认的配置:
修改Visual Studio的环境变量

Visual Studio需要特定版本的Apache Cordova. 目前正在开发选择Cordova版本的功能,遗憾的是现在所有项目都只能用同一个版本的Cordova,并需要为这个特定的Cordova版本在系统中打补丁。.
|
警告: |
|
给Visual Studio安装Cordova补丁不受官方支持. 请确认自己是高级用户(高手?),那么我想你能够处理下面这些操作,以及随之产生的意外. |
名称解释
|
vs-mda |
Visual Studio Tools for Apache Cordova |
|
vs-mda-remote |
安装在Mac上的远程调试发布iOS的工具 |
升级Visual Studio支持不同版本的Cordova
|
cd %appdata%\npm\node_modules\vs-mda\ |
如果你是手动安装的Node.js, vs-mda可能被安装在一个不同的路径下. 具体情况请看上面命令的执行输出信息.
|
npm install cordova@version --save |
version是参数表示Cordova CLI版本号,例如4.1.0.
如果你已经Cordova安装到其他位置了,你可以输入"cordova --version"命令来查看已安装的Cordova版本信息.
|
重要: |
|
请确定你执行前面命令的时候,加"-g"(Globle Switch)参数. |
回滚到一个特定的Cordova版本
|
npm uninstall -g vs-mda |
Visual Studio将会在下次生成项目时,自动重新安装vs-mda.或者, 在C:\Program Files (x86)\Microsoft Visual Studio 12.0\Common7\IDE\Extensions下搜索vs-mda文件,找到并修改package.json关联到你想要用的version上. 当修改package.json完成后, 在相同目录下执行以下命令:
|
npm install -g vs-mda |
为确保Mac电脑上能正确生成iOS应用, vs-mda-remote必须与Visual Studio用相同的Cordova版本. 具体步骤请参考Install Tools to Build for iOS.
在Mac上更新vs-mda-remote支持不同版本的Cordova
|
cd /usr/local/lib/node_modules/vs-mda-remote |
如果安装vs-mda-remote时没有选择globally (-g)那么可能得找找了.
|
sudo npm install cordova@version --save |
请确定version参数要与已安装的Cordova CLI保持一致. 例如, 4.1.0.
|
重要: |
|
请确定前面所有命令都是为Every One安装的-g globe switch. |
如果你已经Cordova安装到其他位置了,你可以输入"cordova --version"命令来查看已安装的Cordova版本信息.
打开Visual Studio项目运行清理解决方案,这样新版本就能生效了.
在Mac上回滚vs-mda-remote到特定的版本
|
sudo npm uninstall -g vs-mda-remote |
|
sudo npm install -g vs-mda-remote --save |
|
菜单 |
模块 |
下载地址 |
说明 |
|
简介 |
Visual Studio Tools for Apache Cordova |
http://www.visualstudio.com/en-us/explore/dn841948#Fragment_Overview |
英文原文,资源下载学习页 |
|
Apache Cordova |
http://cordova.apache.org/ |
开源项目介绍 |
|
|
Visual Studio Tools for Apache Cordova公告 |
http://go.microsoft.com/fwlink/?LinkID=518763 |
更新说明的博客 |
|
|
Visual Studio Emulator for Android |
http://go.microsoft.com/fwlink/?LinkID=518404 |
介绍 |
|
|
AngularJS Sample |
http://go.microsoft.com/fwlink/?LinkID=398516 |
示例源码 |
|
|
BackboneJS Sample |
http://go.microsoft.com/fwlink/?LinkID=398517 |
示例源码 |
|
|
WinJS Sample |
http://go.microsoft.com/fwlink/?LinkID=398518 |
示例源码 |
使用 Cordova+Visual Studio 创建跨平台移动应用
标签:
原文地址:http://www.cnblogs.com/mschen/p/4255387.html