标签:
经过上次的尝试,已初步掌握jquery插件的写法,下面为模拟jquery UI插件的效果:
html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1.0,minimun-scale=1.0 maximum-scale=1.0, user-scalable=no" name="viewport"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<title>jquery menu插件demo</title>
<link rel="stylesheet" href="../css/ljwCommon.css"/>
<script src="../js/jquery.js"></script>
<script src="../js/jquery.menu.js"></script><!--引入新写插件-->
</head>
<style>
body{padding:0;margin:0;}
.wrap{padding:0;margin:0;}
ul{padding:0px;margin:0;}
.menuItem p{padding:0;margin:0;}
.menuItem{float: left;list-style: none;cursor: pointer;}
.subMenuItem{list-style: none;cursor: pointer;}
</style>
<body>
<div class="wrap">
<div class="header">
</div>
</div>
</body>
<script>
$(function(){
$(".header").menu({
menuItem:[
{menuTitle:‘首页‘},
{ menuTitle:‘下拉‘,//菜单名
subMenuList:[‘下拉1‘,‘下拉2‘,‘下拉3‘] //子菜单
}],
MenuCss:{
MTitleCss:{color:"red",padding:"5px 20px",backgroundColor:"#dedede"}, //设置菜单名样式
SubMenuCss:{color:"blue",backgroundColor:"#f5f5f5",padding:"2px 20px",lineHeight:"1.5em"} //设置子菜单样式
}
});
});
</script>
</html>
jquery.menu.js:
/**
*menu插件
*生成节点
*为节点绑定时间
*参数defaults,包括
*menuItem数组,元素为json对象,json对象内含menuTitle 菜单名,subMenuList子菜单
*MenuCss json对象,内含MTitleCss菜单名css样式,SubMenuCss子菜单样式,
*/
;(function($){
$.fn.menu = function(options){
var menuLength = ‘‘,//菜单长度
submenuLength = ‘‘,//对应子菜单长度
MenuDom = ‘‘,//menu节点结构
Item = 0,//用于遍历菜单长度
SubItem = 0,//用于遍历子菜单长度
defaults = {
menuItem : [{ menuTitle:"", subMenuList:[] }],
MenuCss : {MTitleCss:{},SubMenuCss:{}}//menu节点样式
};
defaults = $.extend(defaults,options);
/*********/
menuLength = defaults.menuItem.length;
for(Item = 0;Item < menuLength;Item++){
if(defaults.menuItem[Item].subMenuList){
submenuLength = defaults.menuItem[Item].subMenuList.length;
MenuDom +="<li class=‘menuItem‘>"+"<p class=‘menuTitle‘>"+defaults.menuItem[Item].menuTitle+"</p>"+"<ul class=‘submenu‘>";
for( SubItem = 0;SubItem < submenuLength;SubItem++){
MenuDom +="<li class=‘subMenuItem‘>"+defaults.menuItem[Item].subMenuList[SubItem]+"</li>"
}
MenuDom +="<ul></li>"
}else{
MenuDom +="<li class=‘menuItem‘><p class=‘menuTitle‘>"+defaults.menuItem[Item].menuTitle+"</p></li>"
}
}
/******添加动作**********/
MenuDom = $(MenuDom);
MenuDom.find(".submenu").hide();
MenuDom.find(".menuTitle").bind("click",function(){
$(this).siblings(".submenu").toggle();
});
/***添加样式****/
if(defaults.MenuCss.MTitleCss)
MenuDom.find(".menuTitle").css(defaults.MenuCss.MTitleCss);
if(defaults.MenuCss.SubMenuCss)
MenuDom.find(".submenu").css(defaults.MenuCss.SubMenuCss);
/***/
$(this).append(MenuDom).wrapInner("<ul></ul>");
/*****生成菜单节点*******/
return this;
}
})(jQuery);
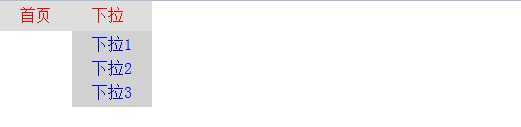
效果截图如下:

总结:
UI插件写法,
1.首先要考虑有哪些参数是要传入的,通常在插件内定义defaults JSON对象设参数的默认值,然后使用$.extend()方法合并参数与默认参数,
一般UI需要传递的参数有css样式json对象,回调函数等,具体可查看extjs的控件参数
2.需要根据生产DOM节点也即随机生产相应的HTML结构(包括设置class,id),
3.为节点绑定css样式,根据参数的需要判断是否添加,(尽量在外部css文件设置样式)
4.为节点绑定事件动作
//css.文件可为UI样式设置默认样式
标签:
原文地址:http://www.cnblogs.com/hanbingljw/p/4256353.html