标签:
说起ASP.NET MVC,我想作为WebForms开发者第一点要问的是:为什么要使用它?我的理解是:MVC是更细节化的框架,“细节可控”意味着你的系统更精致。具体体现在应用上。MVC的出现,可能正是迎合Web开发越来越精致的需求。就我了解的一个大型投资管理电商平台,所用的架构就是ASP.NET MVC。MVC将来在系统应用的趋势,很可能就是大型电子商务平台。当然,WebForms并不是被“抛弃”,在快速开发,控件复用上,WebForms依然走在前面。有时候,根据需要,我们可以在同一项目中,混合使用这两种技术。
环境准备:Windows 7 sp1或以上操作系统 + IE10或以上浏览器 + Visual Studio 2013
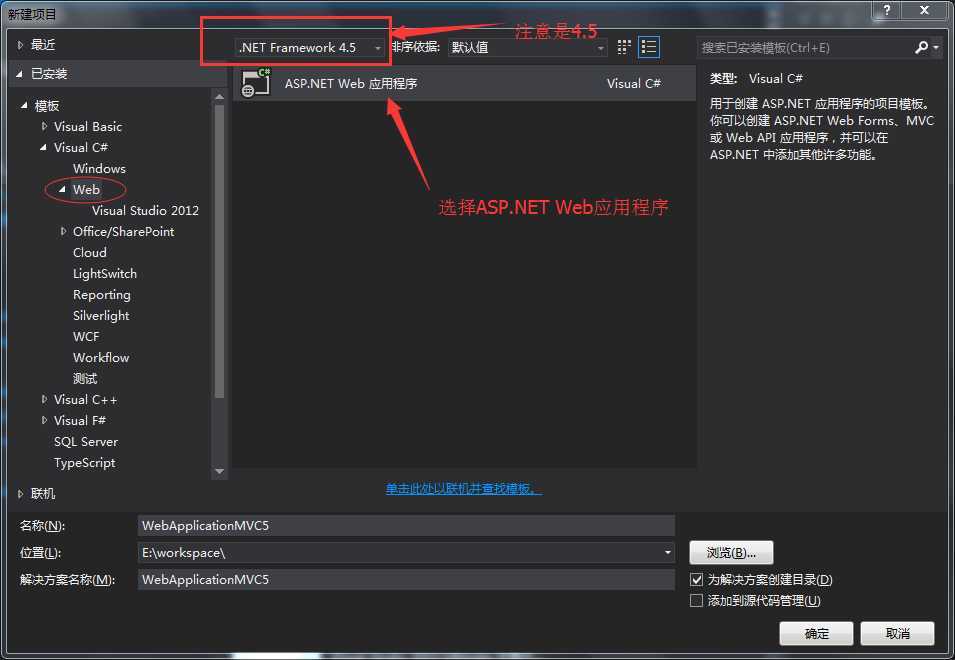
1. 打开VS2013,新建一个MVC5项目。

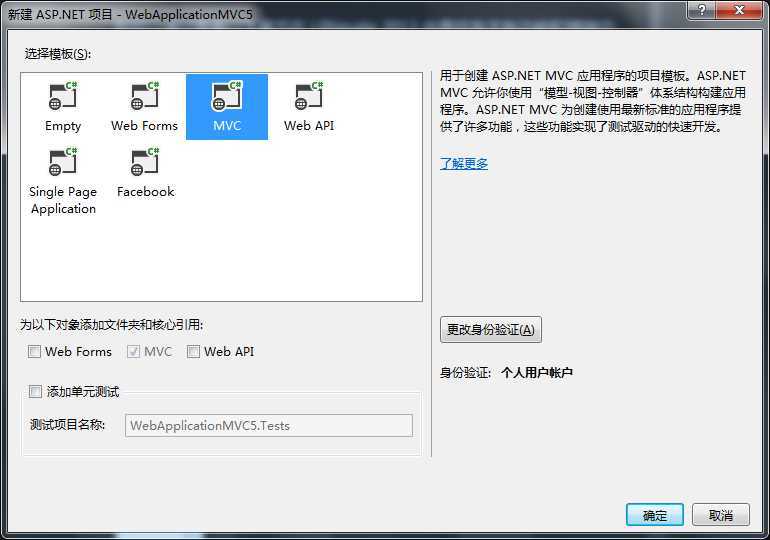
确定,选择MVC模板。

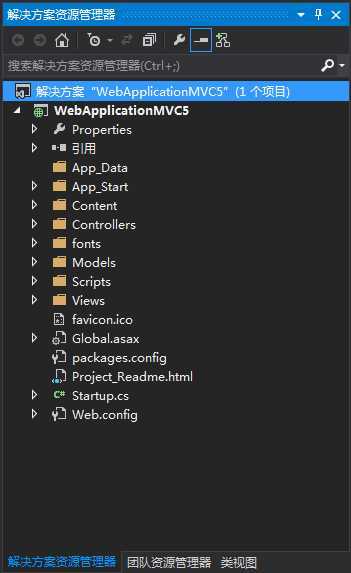
默认生成的项目目录结构如下

目录文件说明:
| 目录或文件 | 内容 |
| App_Data | 存放数据文件 |
| App_Start | 包含4个类文件,分别是绑定配置,过滤配置,路由配置,开始(验证)配置。 |
| Content | 包含3个CSS文件,注意除了site.css外,亮点是默认集成了在国外非常流行的、Twitter使用的Bootstrap CSS/HTML框架。 |
| Controllers | 控制器,包含两个类文件,分别表示两个控制器。有关“控制器”更多信息请关注本系列后续文章。 |
| fonts | 字体 |
| Models | 两个模型(实体)类 |
| Scripts | js文件夹,包含bootstrap.js和jquery-1.10.2.js等。 |
| Views | 视图,即页面文件夹。包含.cshtml文件。有关cshtml,后续会做详细介绍。 |
| Global.asax | 系统入口 |
| packages.config | 重要,记录系统中关键技术框架的版本信息。 |
在多数的Web框架(asp,asp.net form,jsp,php,...)中,URL地址通常映射到磁盘上的具体物理文件,例如,/HelloWord/welcome.php 或 /HelloWod/welcome.aspx ,通常在磁盘上都有一个welcome.php或welcome.aspx文件与之相对应。当一个针对Web应用程序的http请求发送到服务器时,Web框架将请求的处理权交由请求的文件,通常这个文件通过使用HTML标记来生成发送到客户端的回应内容。可以把此过程理解为“文件式请求”。
MVC怎么做的呢?
MVC框架使用另一种不同的方式将URL路径直接映射到服务器端的代码,也就是将URL直接映射到类而不是映射到物理文件。这些被映射到的类被称为“控制器类”,他们可以处理服务器请求,处理用户输入和与用户进行交互,执行应用逻辑和数据逻辑等。控制类将会调用一个独立的“视图”组件来产生针对请求的HTML输出。可以把此过程理解为“控制器式请求”。
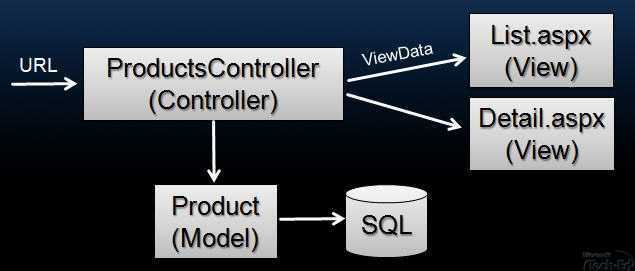
下面用一张图解释“控制器式请求”:

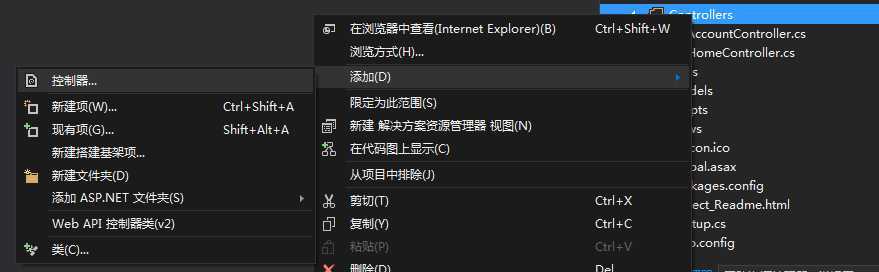
现在我们可以做个试验,验证下“控制器式请求”。在Controllers文件夹单击鼠标右键,新建一个Controller
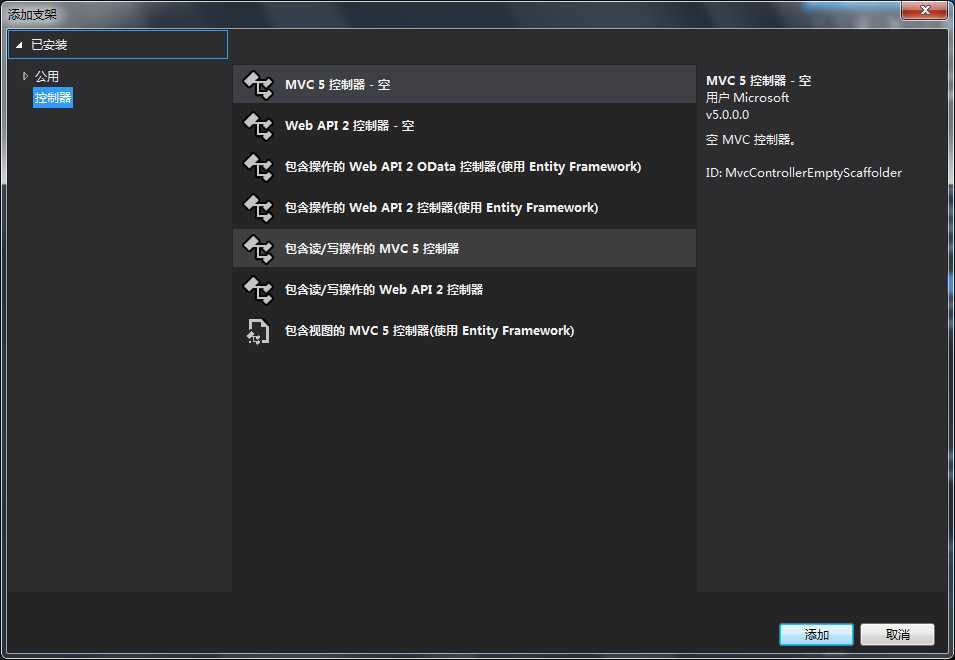
选择MVC5控制器

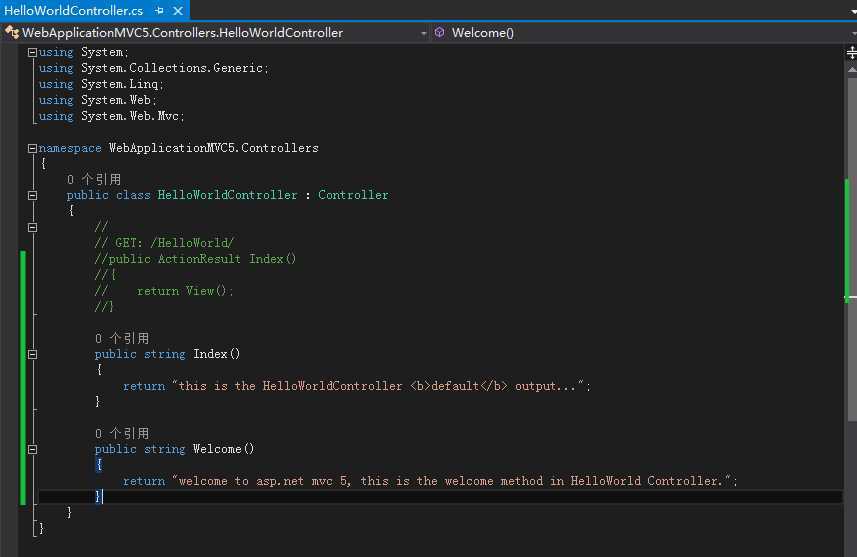
我们将这个新建的Controller命名为HelloWorldController,并将默认代码改为(很简单,各位可以自己写^_^):

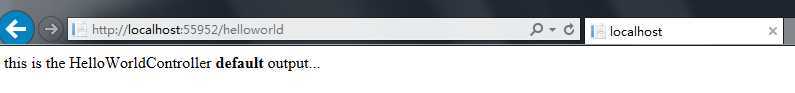
然后重建项目。运行,在浏览器中,在站点地址(我这里是http://localhost:55952,你的端口可能会不同)后+/helloworld,效果如下:
同样,在站点地址后+/helloworld/welcome,效果如下:

通过这个简单的示例,我想你已理解并对“控制器式请求”有了初步印象。(第一个输入地址,没有加index方法名也能访问,是因为index方法是默认入口。)
事实上,上面这个访问规则能映射到相应的控制器类和类中的方法,是在App_Start文件夹下RouteConfig.cs文件中定义的。这个类只有一个方法
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
此方法定义了映射规则和可以忽略的路由(也叫可以忽略的访问地址类型)。
有关URL映射的详细内容,我们将在下一章做深入阐述。
本章主要对ASP.NET MVC5 做一个入门级的介绍,并对MVC的运行原理做了初步探讨和验证。希望这会对还未接触MVC的童鞋有帮助。本章作为系列开篇,也将对接下来的文章内容做一个系列探讨。
另外,也不忘将先辈们的一句话送给大家:如果你对MVC不感兴趣,没关系的,这完全是一个“可选”项。要知道,MVC和WebForms是共存的。
最后,
如果您对MVC5感兴趣,请持续关注。作者非常希望您能“推荐”一下,并祝工作顺利。
标签:
原文地址:http://www.cnblogs.com/hangwei/p/4255676.html