标签:
Unity3D ShaderLab 透明裁剪着色器
上一篇,我们介绍了使用Alpha实现透明的手法,其实Unity为我们的#pragma提供了另一种参数,是我们能做出更高效 简单的透明效果,也就是裁剪透明。
这种透明使用一个值来简单的控制某些特定的像素无需渲染到屏幕上,所以我们也可以通过他实现一个要么完全透明或完全不透的着色器。
我们即将利用灰度的值来控制材质的透明度。
准备工作还是新建Shader Material,一张灰度变化图。同样是分分钟完成的代码,请看完成:
Shader "91YGame/TransparentCutoff" { Properties { _MainTex ("Base (RGB)", 2D) = "white" {} //申明_Cutoff变量; _Cutoff("Cutoff Value",Range(0.01,1))=0.5 } SubShader { Tags { "RenderType"="Opaque" } LOD 200 //告诉着色器 我们需要的是一个裁剪类型的着色器; CGPROGRAM #pragma surface surf Lambert alphatest:_Cutoff sampler2D _MainTex; struct Input { float2 uv_MainTex; }; void surf (Input IN, inout SurfaceOutput o) { half4 c = tex2D (_MainTex, IN.uv_MainTex); o.Albedo = c.rgb; o.Alpha = c.r; } ENDCG } FallBack "Diffuse" }
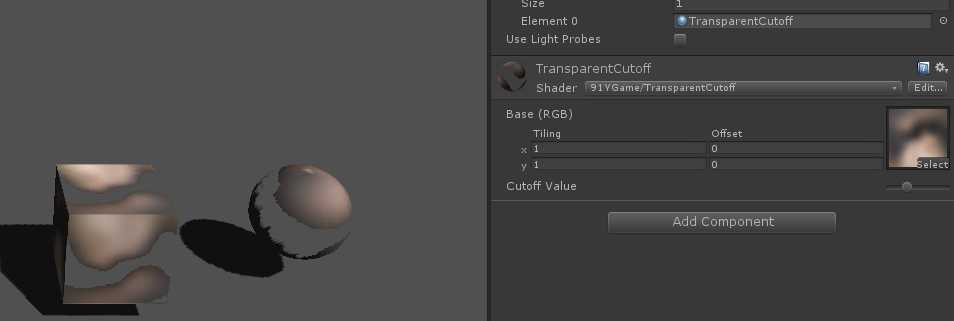
返回Unity,查看效果吧。

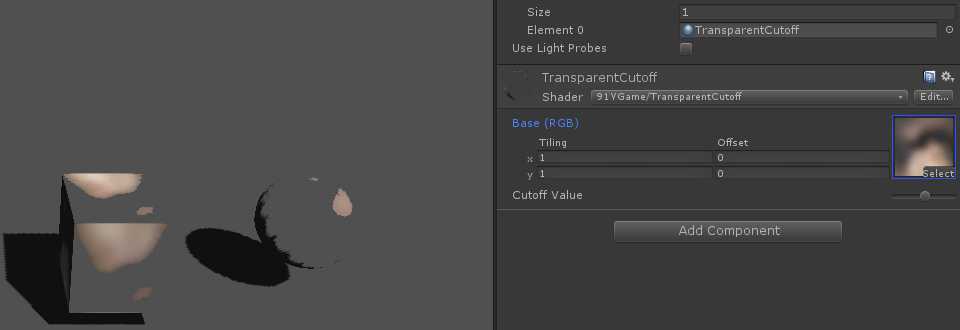
改变Cutoff Value的效果。

上面的裁剪着色器试用了一个新的#pragma参数,叫做alphatest:参数名【此处我们定义的alphatest:_Cutoff】,这使得着色器立刻变成一个简单的透明着色器。
不同于之前的透明度,并不会影响全局的alpha,裁剪着色器从白色到黑色范围内每个灰度值都通过比对后对透明度产生作用,但是并不会每一个灰度值比对后都会变化。
只是通过我们定义的_Cutoff变量值来决定透明度。这就表示我们再外部设置的_Cutoff值如果是0.5,那么低于0.5的灰度值都会被设为透明,反之大于0.5的被认为不透明。
所以灰度值通过这种方式计算后,只有透明与不透明2种选择。
这种透明度比针对画面性能比较有利,因为处理半透明着色器的混合过程要比裁剪透明消耗更大。
而移动设备相反,因为检测贴图每个像素点对手机cpu很有负担,所以在手机上可以直接使用半透明技术,谨慎使用裁剪透明技术。
标签:
原文地址:http://www.cnblogs.com/2Yous/p/4257375.html