标签:c style class blog tar http
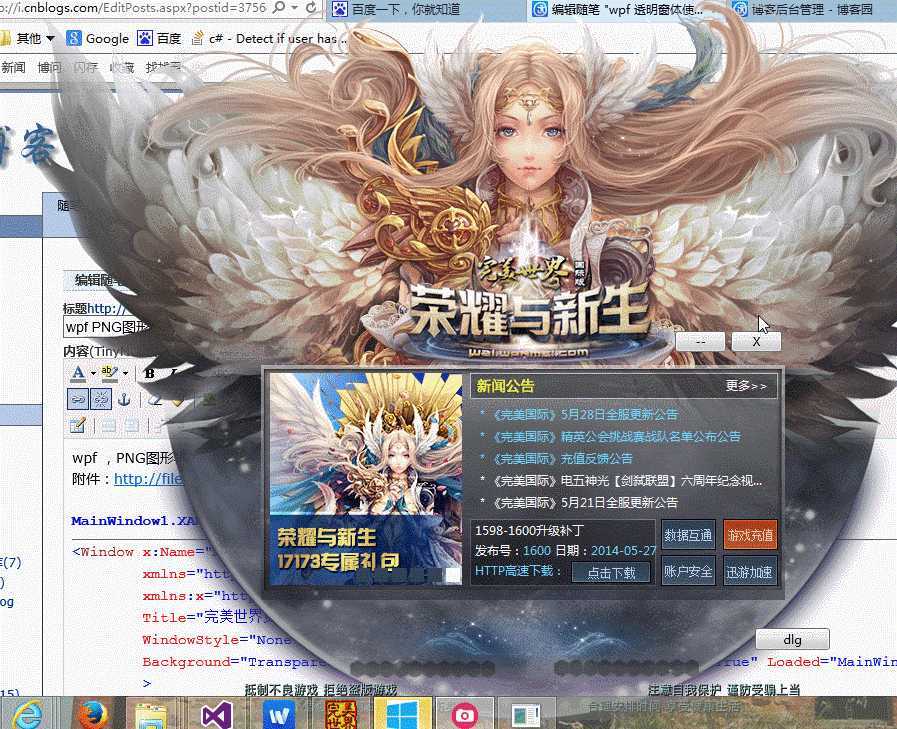
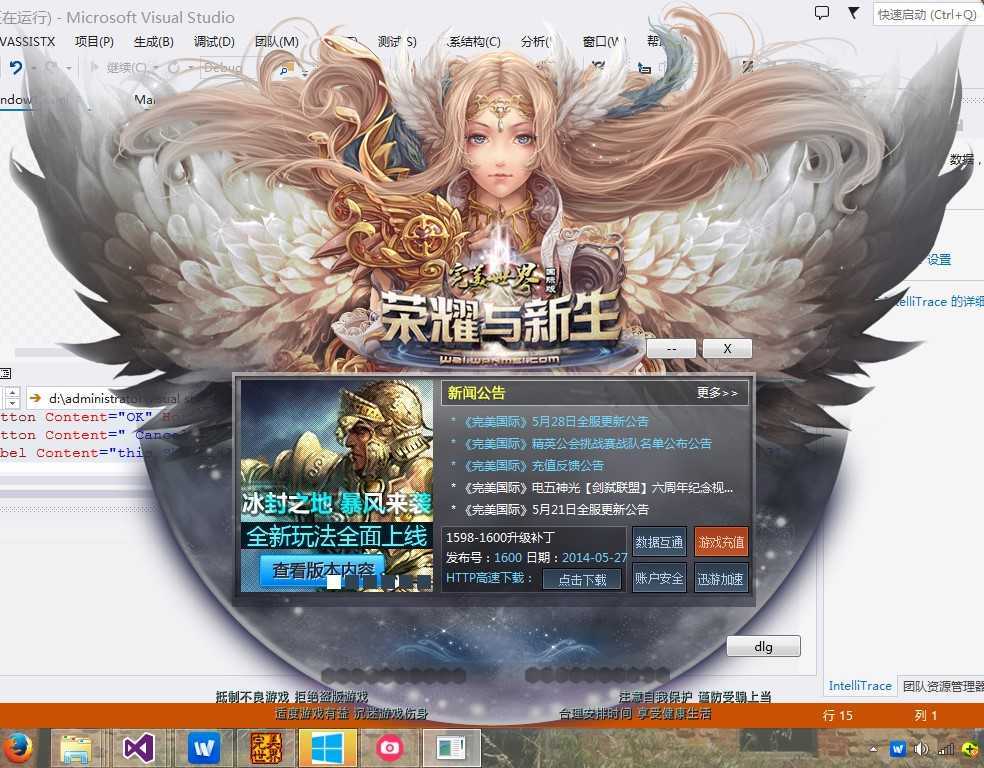
wpf ,PNG图形半透明窗体 ,使用webbrowser控件
MainWindow1.XAML
<Window x:Name="MainWindow1" x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="完美世界更新程序" Height="800" Width="984"
WindowStyle="None" WindowStartupLocation="CenterScreen"
Background="Transparent" OpacityMask="White" AllowsTransparency="True" Loaded="MainWindow1_Loaded" Closed="MainWindow1_Closed" LocationChanged="MainWindow1_LocationChanged"
>
<Grid>
<Image Name="image1" Stretch="Fill" Source="main-bg.png" StretchDirection="Both" Width="984" Height="747" Margin="0,0,0,53" MouseDown="image1_MouseDown" />
<Button Content="--" HorizontalAlignment="Left" Margin="646.154,337.884,0,0" VerticalAlignment="Top" Width="50.769" Click="Button_Click_1"/>
<Button Content="X" HorizontalAlignment="Left" Margin="701.923,337.884,0,0" VerticalAlignment="Top" Width="51.154" Click="Button_Click"/>
<Button Content="dlg" HorizontalAlignment="Left" Margin="726.154,635.384,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click_2"/>
<Border x:Name="border1" BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Left" Height="218.461" Margin="235.576,375.578,0,0" VerticalAlignment="Top" Width="516.155"/>
</Grid>
</Window>
MainWindow1.XAML.CS
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
Window1 window1 = new Window1();
private void InitialWindow1()
{
window1.WindowStyle = System.Windows.WindowStyle.None;
window1.WindowStartupLocation = System.Windows.WindowStartupLocation.CenterOwner;
window1.ResizeMode = System.Windows.ResizeMode.NoResize;
window1.ShowInTaskbar = false;
window1.webBrowser1.Navigate(new Uri("http://w2i.wanmei.com/launcher/index.htm"));
window1.Owner = this;
window1.Show();
}
//下面效果正确的前提 主窗体的 WindowStyle = System.Windows.WindowStyle.None;
private void MoveWindow1()
{
window1.Left = MainWindow1.Left + border1.Margin.Left;
window1.Top = MainWindow1.Top + border1.Margin.Top;
window1.Width = border1.Width;
window1.Height = border1.Height;
}
private void image1_MouseDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Close();
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
MainWindow1.WindowState = System.Windows.WindowState.Minimized;
}
private void MainWindow1_Loaded(object sender, RoutedEventArgs e)
{
border1.Visibility = System.Windows.Visibility.Hidden;
InitialWindow1();
MoveWindow1();
}
private void MainWindow1_Closed(object sender, EventArgs e)
{
window1.Close();
}
private void MainWindow1_LocationChanged(object sender, EventArgs e)
{
MoveWindow1();
}
private void Button_Click_2(object sender, RoutedEventArgs e)
{
Window2 window2 = new Window2();
if (window2.ShowDialog() == true)
{
MessageBox.Show("U pressed Ok Button!");
}
}
}
}

window1.xaml

<Window x:Class="WpfApplication1.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window2" Height="385" Width="515" AllowsTransparency="True"
Background="Transparent" OpacityMask="White" WindowStyle="None"
ResizeMode="NoResize" WindowStartupLocation="CenterScreen">
<Grid>
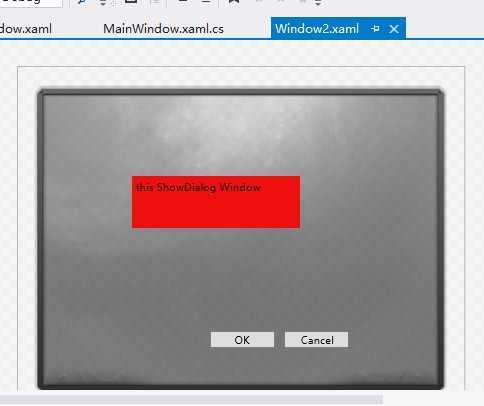
<Image Name="image1" Stretch="Fill" Source="video-bg.png" StretchDirection="Both" Width="515" Height="385" Margin="0,-2.308,0,2.307" MouseDown="image1_MouseDown" />
<Button Content="OK" HorizontalAlignment="Left" Margin="221,304.615,0,0" VerticalAlignment="Top" Width="75" IsDefault="True" Click="Button_Click"/>
<Button Content=" Cancel" HorizontalAlignment="Left" VerticalAlignment="Top" Width="75" Margin="307,304.615,0,0" IsCancel="True"/>
<Label Content="this ShowDialog Window" HorizontalAlignment="Left" Height="60" Margin="131,126.461,0,0" VerticalAlignment="Top" Width="193.846" Background="#FFEE0F0F"/>
</Grid>
</Window>
windows2.xaml.cs
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApplication1
{
/// <summary>
/// Window2.xaml 的交互逻辑
/// </summary>
public partial class Window2 : Window
{
public Window2()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
this.DialogResult = true;
}
private void image1_MouseDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
}
}
wpf PNG图形窗体 使用webbrowser控件,布布扣,bubuko.com
wpf PNG图形窗体 使用webbrowser控件
标签:c style class blog tar http
原文地址:http://www.cnblogs.com/xe2011/p/3756433.html