标签:
下载地址:http://ckeditor.com/

在页面头部加入
<script type="text/javascript" src="<%=request.getContextPath()%>/ckeditor/ckeditor.js"></script>
多行文本域添加class
tr> <td>内容</td> <td> <textarea id="newscontent" name="newscontent" class="ckeditor" rows="8"></textarea> </td> </tr>
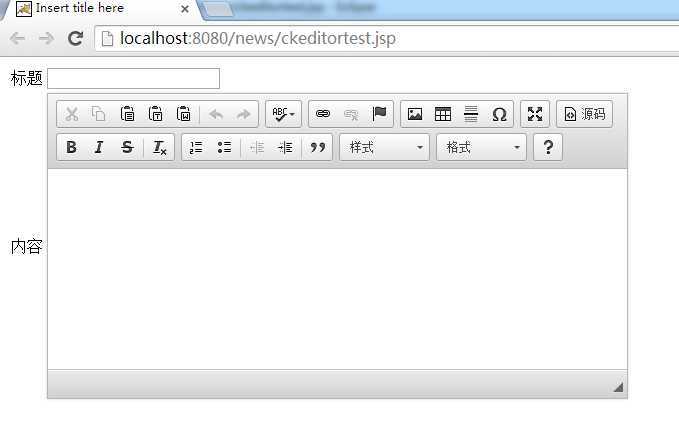
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="<%=request.getContextPath()%>/ckeditor/ckeditor.js"></script> <title>Insert title here</title> </head> <body> <table > <tr> <td>标题</td> <td><input type="text" name="title" value=""/></td> </tr> <tr> <td>内容</td> <td> <textarea id="newscontent" name="newscontent" class="ckeditor" rows="8"></textarea> </td> </tr> </table> </body> </html>

标签:
原文地址:http://www.cnblogs.com/liunanjava/p/4261368.html