标签:

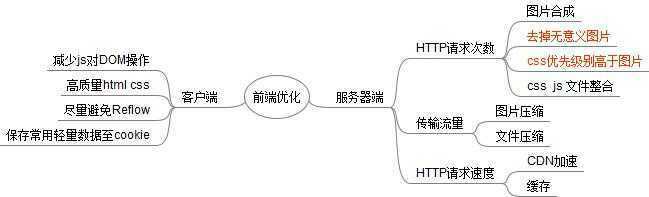
在页面中除了内容图片以外的图片都是修饰图,去掉无意义修饰图或者用css替换秀试图效果是减少HTTP请求次数的有效方式。
一:css替换图片
圆角 阴影 渐变 等css效果在当前主浏览器中已得到广泛的支持,而在之前是通过图片来实现这些效果的,比如圆角按钮

圆角按钮相对来说只需要要一次HTTP请求,但是若是要求一个div层圆角了!之前是美工切四个角的图 ,最后再由我们在拼接完成的
,同时还得避免由兼容导致的不齐。在这里至少是4次HTTP请求了,所以能css实现的效果优先用css实现。
二:去掉无意义的图片
修饰图也就是对于传达信息来说是可有可无的,最大的优化就是不要图片!所以在优化之前要做的,就是和设计师确认设计,设计本
身是否需要用那么多图片?还是说可以更简洁。
优化导图我会不断的完善的,现在越来越每一个节点下面都可以分成很多个方面,很好的帮助自己记忆和理解。
标签:
原文地址:http://www.cnblogs.com/brookwang/p/4261870.html