标签:
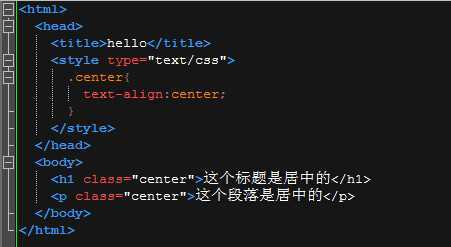
CSS基础知识:
1.CSS层叠样式表(Cascading Style Sheets):解决内容与表现分离的问题。
2. 层叠次序:
(1)浏览器缺省设置;
(2)外部样式表;
(3)内部样式表(位于 <head> 标签内部);
(4)内联样式(在 HTML 元素内部);
即,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
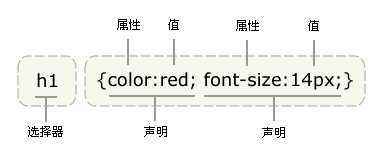
3.CSS语法:CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。语法格式如下:
selector {property: value}
例:

ps:CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
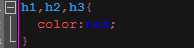
4.选择器的分组:用逗号将需要分组的选择器分开。例:

5. 继承及其问题:按照CSS规则,子元素从父元素继承属性。
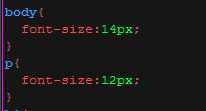
(1)但是部分浏览器可能不支持,如Netscape4。我们可以通过冗余法则处理该问题,即在子元素中也定义相同的属性;例:

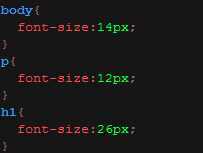
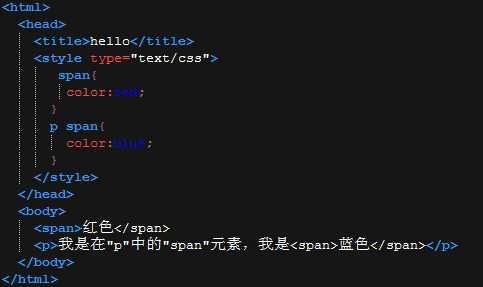
(2)同时,也可以通过在子元素重定义属性,脱离父元素的继承属性。例:

6.CSS派生选择器:
#派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
例:

7.id选择器:
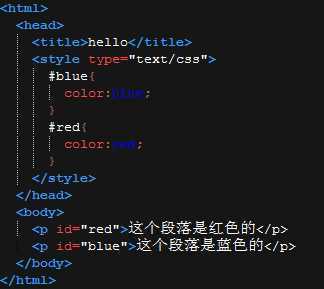
(1)id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,以 "#" 来定义。例:

(2)id选择器与派生选择器:在现代布局中,id 选择器常常用于建立派生选择器。用法:
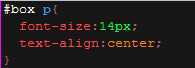
<1>下面的样式只会应用于出现在 id 是 box 的元素内的段落

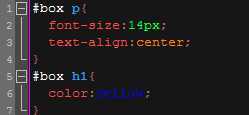
<2>一个选择器,多种用法。例:

(3)作为单独的选择器:例:

ps:根据这条规则,id 为box 的元素将拥有一个像素宽的黑色实线边框,老版本的 Windows/IE 浏览器可能会忽略这条规则,除非你特别地定义这个选择器所属的元素,即:

8.类选择器:
(1)在 CSS 中,类选择器以一个点号显示:例:

Ps:类名的第一个字符不能使用数字!无法在 Mozilla 或 Firefox 中起作用。
(2)class可以被用作派生选择器:用法如下:
<1>类名为 tab1的更大的元素内部的表格单元格都会以橙黄色背景显示;例:

<2>类名为tab1的表格单元格将是带有橙黄色背景的;例:

9.CSS属性选择器:对带有指定属性的 HTML 元素设置样式。
|
选择器 |
描述 |
|
[attribute] |
用于选取带有指定属性的元素。 |
|
[attribute=value] |
用于选取带有指定属性和值的元素。 |
|
[attribute~=value] |
用于选取属性值中包含指定词汇的元素。 |
|
[attribute|=value] |
用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
|
[attribute^=value] |
匹配属性值以指定值开头的每个元素。 |
|
[attribute$=value] |
匹配属性值以指定值结尾的每个元素。 |
|
[attribute*=value] |
匹配属性值中包含指定值的每个元素。 |
10.插入CSS的方式:
(1)外部样式表:

(2)内部样式表:

(3)内联样式:

Ps: 不要在属性值与单位之间留有空格。
标签:
原文地址:http://www.cnblogs.com/alog0210/p/css_Alog.html