标签:
DejalActivityView是国外的第三方库,可自定义文本内容和文本长度的菊花转加载指示器效果。该第三方库与其它hud存在不同,能够遮盖键盘;可以自定义遮盖NavigationBar或不遮盖NavigationBar,能够在status bar显示activity view等效果。该库github地址:https://github.com/Dejal/DejalActivityView
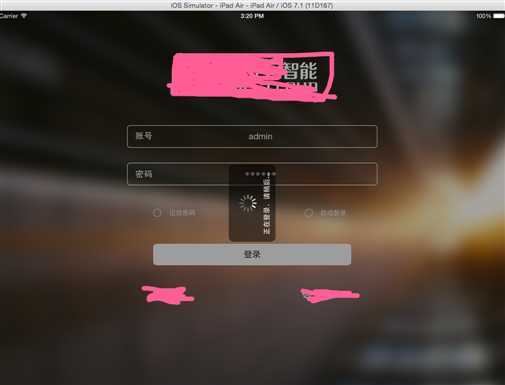
DejalActivityView在iOS 8 之前的系统上存在bug,今天使用github上的最新版本存在同样的bug。我现在在给深圳一家智能家居公司zyyzn开发iPad版本的app,app中的加载提示使用了该第三方库。开发的app 是横版显示的,这时问题就出现了,DejalActivityView在iOS 7.1 系统上,当app为横版时,DejalActivityView提示框不能跟随app界面一致显示为横屏,如下图:
[DejalBezelActivityView activityViewForView:[UIApplication sharedApplication].keyWindow withLabel:@"正在登录,请稍后..."];

上图中的提示效果与我期望的效果不一致,这时怎么办?是使用另外一套第三方库来替代它,比如MBProgressHUD,还是耐心去修改?因为我的iPad版app是在iPhone 版基础上修改的,iPhone版是竖版,iPad要做成横版,要是替换一套第三方提示库,工作量太大。还是耐心修改DejalActivityView吧。
在DejalActivityView.m中,@implementation DejalBezelActivityView 的实现中找到 - (void)layoutSubviews,在该方法的末尾添加
[self addObserver]; [self onDeviceOrientationChange:nil];
具体如下:
- (void)layoutSubviews;
{
// If we‘re animating a transform, don‘t lay out now, as can‘t use the frame property when transforming:
if (!CGAffineTransformIsIdentity(self.borderView.transform))
return;
self.frame = [self enclosingFrame];
......
...... 这些代码就不贴出来了,占位置
......
// Calculate the position of the label: horizontally centered and near the bottom of the border view:
CGRect labelFrame = self.activityLabel.frame;
labelFrame.origin.x = floor(0.5 * (borderFrame.size.width - labelFrame.size.width));
labelFrame.origin.y = borderFrame.size.height - labelFrame.size.height - 10.0;
self.activityLabel.frame = labelFrame;
[self addObserver];
[self onDeviceOrientationChange:nil];
}
addObserver方法的实现:
#pragma mark --
#pragma mark -- (1) - 解决该第三方库在iOS 8 之前的系统上,APP 横屏时不能跟随界面横着显示的bug,written by sunminmin 1/30/2015
// 接受状态栏变化通知中心监听状态栏的变化
- (void)addObserver
{
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(onDeviceOrientationChange:) name:UIApplicationDidChangeStatusBarOrientationNotification object:nil];
}
onDeviceOrientationChange方法实现:
// 根据监测得到的设备的方向旋转View
- (void)onDeviceOrientationChange:(id)sender
{
if ([[UIDevice currentDevice] systemVersion].floatValue < 8.0) {
UIInterfaceOrientation orientation = [[UIApplication sharedApplication] statusBarOrientation];
if (orientation == UIInterfaceOrientationLandscapeLeft) {
self.activityIndicator.superview.transform = CGAffineTransformMakeRotation(- M_PI_2);
}
if (orientation == UIInterfaceOrientationLandscapeRight) {
self.activityIndicator.superview.transform = CGAffineTransformMakeRotation(M_PI_2);
}
}
}
@implementation DejalBezelActivityView 的 layoutSubviews方法中注册了监听者,那就需要在 dealloc方法中移除监听:
// 在dealloc中移除监听
- (void)dealloc
{
[self removeObserver];
}
// 移除状态栏变化通知中心的监听
- (void)removeObserver
{
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIApplicationDidChangeStatusBarOrientationNotification object:nil];
}
做好上面的修改之后,DejalActivityView在iOS 7的设备上显示提示就正常了,但是还不够完美,为什么?因为在弹出DejalActivityView时,DejalActivityView会先旋转90度才正确显示为横版,这影响了效果,还不是我需要的效果。通过DejalActivityView的显示过程,我判断问题出现在它的动画效果上,那我就去找它的动画实现方法,哦,找到了,就是 - (void)animateShow;此时我需要在该方法中修改,问题出在iOS 8之前的系统上,首先就需要做系统版本判断,其次就是修改动画效果咯。
- (void)animateShow;
{
self.alpha = 0.0;
self.borderView.transform = CGAffineTransformMakeScale(3.0, 3.0);
[UIView beginAnimations:nil context:nil];
// [UIView setAnimationDuration:5.0]; // Uncomment to see the animation in slow motion
self.borderView.transform = CGAffineTransformIdentity;
self.alpha = 1.0;
[UIView commitAnimations];
}
在上面的 animateShow方法中,添加如下代码,具体实现为:
- (void)animateShow;
{
if ([[UIDevice currentDevice] systemVersion].floatValue >= 8.0) {
self.alpha = 0.0;
self.borderView.transform = CGAffineTransformMakeScale(3.0, 3.0);
[UIView beginAnimations:nil context:nil];
// [UIView setAnimationDuration:5.0]; // Uncomment to see the animation in slow motion
self.borderView.transform = CGAffineTransformIdentity;
self.alpha = 1.0;
[UIView commitAnimations];
} else {
#pragma mark --
#pragma mark -- (2) - 解决该第三方库在iOS 8 之前的系统上,APP 横屏时不能跟随界面横着显示的bug,written by sunminmin 1/30/2015
self.alpha = 0.0;
[UIView beginAnimations:nil context:nil];
self.alpha = 1.0;
[UIView commitAnimations];
}
}
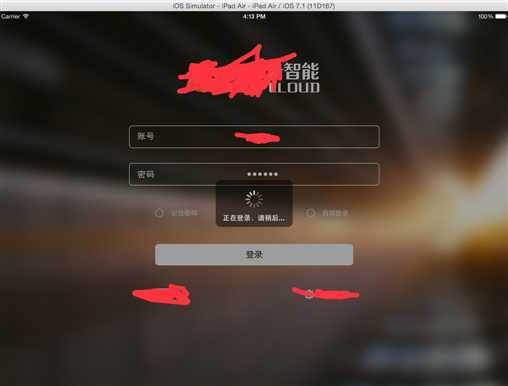
到现在为止,那就修改好了,在iOS 7的设备上再次执行下面的代码,预期的效果出来了,如下图:
[DejalBezelActivityView activityViewForView:[UIApplication sharedApplication].keyWindow withLabel:@"正在登录,请稍后..."];

修改后的DejalActivityView库的下载地址为: http://pan.baidu.com/s/1mgp8Aqk 百度网盘
[原创]修正DejalActivityView在iOS8之前系统上存在的Bug
标签:
原文地址:http://www.cnblogs.com/sunmm/p/4262418.html