标签:des style c class blog code
源码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
//禁止jsp解析${}
%>
<%@ page isELIgnored="true"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>at+ueditor整合</title>
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link href="<%=path %>/css/jquery.atwho.min.css" rel="stylesheet">
<script src="<%=path%>/js/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8" src="<%=path%>/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="<%=path%>/ueditor/_examples/editor_api.js"></script>
<script src="<%=path %>/js/jquery.caret.min.js" type="text/javascript"></script>
<script src="<%=path %>/js/jquery.atwho.min.js" type="text/javascript"></script>
<style type="text/css">
.dkhs-edui {
border: 1px solid #d4d4d4;
}
</style>
<script type="text/javascript">
$(function(){
var at_config = {
at: "@",
data:[‘Peter‘, ‘Tom‘, ‘Anne‘, ‘zhangsan‘, ‘lisi‘, ‘wangwu‘, ‘laoliu‘, ‘libai‘, ‘dupu‘, ‘xiaozhou‘],
limit: 20
}
var ue = UE.getEditor(‘mytextarea‘,{
contextMenu:[],
//focus时自动清空初始化时的内容
autoClearinitialContent:true,
//关闭字数统计
wordCount:false,
//关闭elementPath
elementPathEnabled:false,
});
ue.addListener(‘ready‘, function(editor){
$("#edui1").removeClass("edui-editor edui-default").addClass("dkhs-edui");
$(this.document.body).atwho(at_config);
});
});
</script>
</head>
<body>
<textarea id="mytextarea" contenteditable="true">dd</textarea>
</body>
</html>
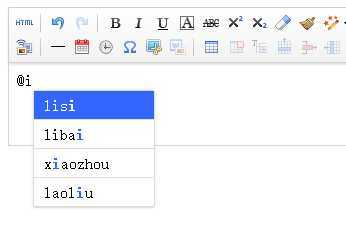
效果如下:
ueditor编辑器和at.js集成,布布扣,bubuko.com
标签:des style c class blog code
原文地址:http://www.cnblogs.com/linjiqin/p/3756705.html