标签:
ASP.NET 5差不多快发布了。自己也学习了有两个月了。今天给没有接触asp.net 5的同学写一个简单地十分钟教程,教你认识一下asp.net 5。
1.安装kvm
首先,你得打开PowerShell,执行如下的脚本:
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString(‘https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1‘))"
安装完以后,通过 kvm install latest –p 安装最新版本的KRE。
2.创建第一个应用程序(Startup.cs and project.json)
在asp.net 5中,最重要的两个文件,就是Startup.cs和project.json。
project.json文件说明:https://github.com/aspnet/Home/wiki/Project.json-file
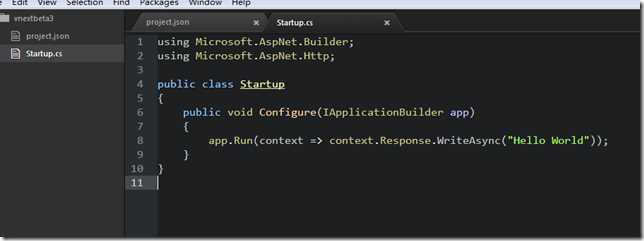
Startup.cs如其名字所示是asp.net5应用程序启动时寻找的文件。
下面是创建我们的project.json和Startup.cs文件。
a.创建一个project.json的空文件:
在当前路径下执行下面的命令:
上面的命令是安装运行asp.net应用程序最基本的包。如下图所示:
安装完成后,可以看到project.json文件自动更新了:
接下来需要做的是在project.json文件中添加command节点:
"commands": {
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000"
}project.json文件如下:现在我们就完成了project.json文件的创建。下面创建Startup.cs文件。
只有简单的输出Hello World的代码。
3.使用k web来运行应用程序。
web这个命令是我们在project.json文件中定义好的。它会让Microsoft.AspNet.Server.WebListener监听5000这个端口

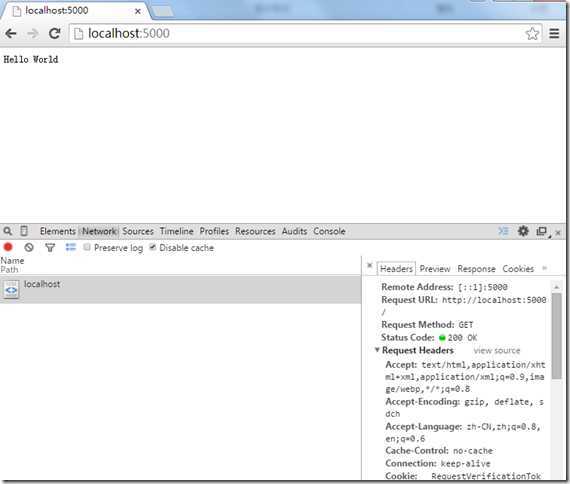
4.浏览页面:
会有文档持续更新,介绍ASP.NET 5的基础知识和特点。 标签:
原文地址:http://www.cnblogs.com/n-pei/p/4263148.html