标签:
最好的教程??
http://www.raywenderlich.com/76436/use-uiscrollview-scroll-zoom-content-swift
看的时候就有很多疑惑
所以去查了很多UIScrollView的知识 在此总结一下 虽然看到了很多OC的东西 但对于理解UIScrollView并无影响
还有些基本概念也是刚刚接触
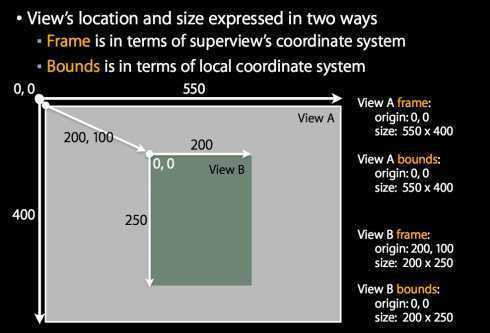
Bounds 是superView也就是上一级Size 它是从原点(0,0)开始计算的
Frame 是当前视图的坐标 原点是自己设置的 下面是他们的定义
1 -(CGRect)frame{ 2 return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height); 3 } 4 -(CGRect)bounds{ 5 return CGRectMake(0,0,self.frame.size.width,self.frame.size.height); 6

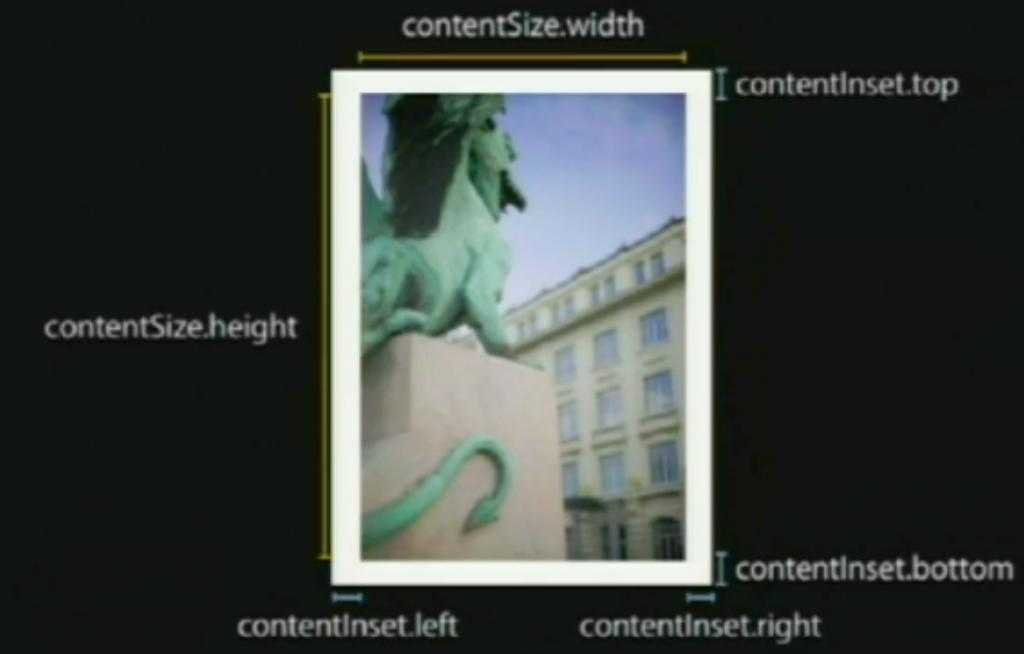
ContentSize是内容的大小 也是可以滚动区域的大小
ContentInset是规定滚动区域的另一个选择

ContentOffset是当前视图原点距离Content的原点的距离 如下图

标签:
原文地址:http://www.cnblogs.com/baaingSheep/p/4264115.html