标签:
IOS中我们可以通过Storyborad以及segue来实现我们自己的场景切换动画,新建项目使用Single View Application模板并取名为MyCustomSegue。
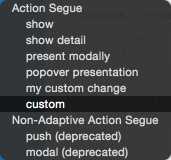
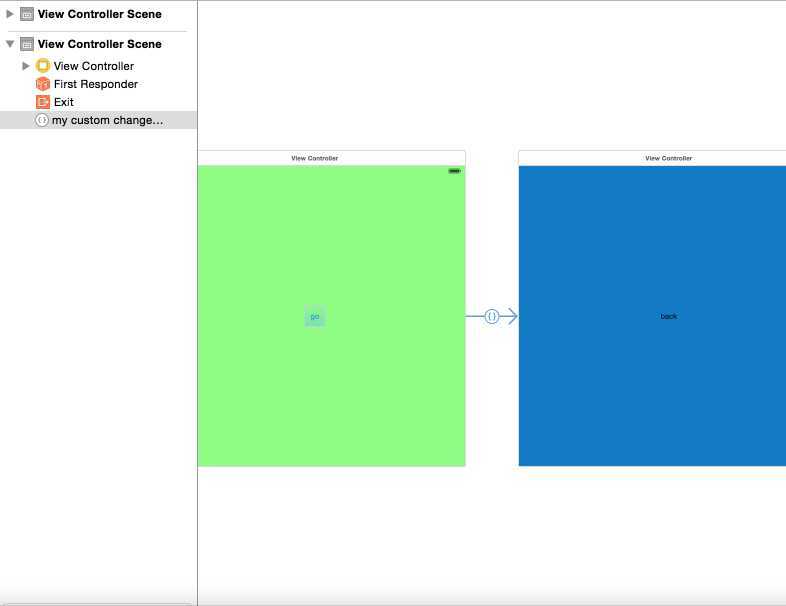
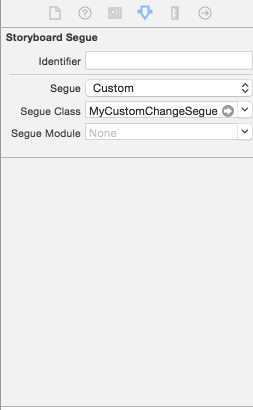
使用storyboard托出另一UIViewController并分设置两个控制器的视图颜色,并设置跳转页面的segue为custom


设置如图

新建文件MyCustomChangeSegue并重新perform方法
1 @implementation MyCustomChangeSegue 2 3 -(void)perform 4 { 5 UIViewController *sourceViewController = self.sourceViewController; 6 UIViewController *destViewController = self.destinationViewController; 7 8 [UIView animateWithDuration:1 animations:^{ 9 CGPoint centerPoint = sourceViewController.view.center; 10 sourceViewController.view.frame = CGRectMake(centerPoint.x,centerPoint.y , 0, 0); 11 sourceViewController.view.alpha = 0; 12 } completion:^(BOOL success){ 13 UIView *destView = destViewController.view; 14 sourceViewController.view.hidden = YES; 15 [[sourceViewController.view superview] addSubview:destView]; 16 CGRect destRect = destView.frame; 17 CGPoint centerPoint = destView.center; 18 destView.frame = CGRectMake(centerPoint.x,centerPoint.y , 0, 0); 19 destView.alpha = 0; 20 [UIView animateWithDuration:0.3 animations:^{ 21 destView.frame = destRect; 22 destView.alpha = 1; 23 } completion:^(BOOL success){ 24 destView.alpha = 1; 25 destView.frame = destRect; 26 sourceViewController.view.hidden = NO; 27 [sourceViewController presentViewController:destViewController animated:NO completion:nil]; 28 }]; 29 }]; 30 } 31 32 @end
运行程序点击go按钮,我们就会看到神奇的一幕了!
标签:
原文地址:http://www.cnblogs.com/madpanda/p/4264221.html