标签:
关键字:Web本地化, jquery,jquery.i18n.properties。
运行环境:Chrome, IE。
本文介绍使用jquery.i18n.properties对网站前端实现本地化,支持多语言。网站内容根据浏览器设置的语言来显示。
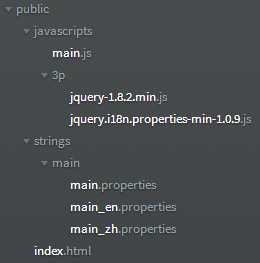
1.前端文件夹结构如下:

2.index.html文件
<!DOCTYPE html> <html> <head> <title data-localize="common.title"></title> <script src="/javascripts/3p/jquery-1.8.2.min.js"></script> <script src="/javascripts/3p/jquery.i18n.properties-min-1.0.9.js"></script> <script src="/javascripts/main.js"></script> </head> <body> <div class="home-area" id="home" data-localize="common.text"></div> </body> </html>
需要本地化common.title和common.text。
3.properties
main.properties是被默认使用如果没有找到匹配的语言。
common.title = Loc Sample - Home
common.text = Welcome!
main_en.properties,如果浏览器语言是en_*,该文件将被使用。
common.title = Loc Sample - Home
common.text = Welcome!
main_zh.properties,如果浏览器语言是zh_*,该文件将被使用。
common.title = Loc Sample - 主页
common.text = 欢迎光临!
4.main.js
$(document).ready(function(){ loadProperties(‘main‘, ‘/strings/main/‘); }); function loadProperties(name, path, lang){ var lang = lang || navigator.language; jQuery.i18n.properties({ name:name, path:path, mode:‘map‘, language: lang, callback: function() { $("[data-localize]").each(function() { var elem = $(this), localizedValue = jQuery.i18n.map[elem.data("localize")]; if (elem.is("input[type=text]") || elem.is("input[type=password]") || elem.is("input[type=email]")) { elem.attr("placeholder", localizedValue); } else if (elem.is("input[type=button]") || elem.is("input[type=submit]")) { elem.attr("value", localizedValue); } else { elem.text(localizedValue); } }); } }); }
loadProperties函数在页面加载完毕后被调用。loadProperties根据浏览器语言来找到匹配的properties文件,然后替换页面字符串内容。
5.建立一个web服务器来运行index.html。
直接打开index.html,会有跨域访问的问题,导致不能访问properties文件。
所以需要建立一个web服务器。如何建立web服务器请参考:http://www.cnblogs.com/ldlchina/p/4054974.html
6.运行结果:
英文:

中文:

本地化web开发的一个例子-jquery.i18n.properties
标签:
原文地址:http://www.cnblogs.com/ldlchina/p/4265651.html