标签:
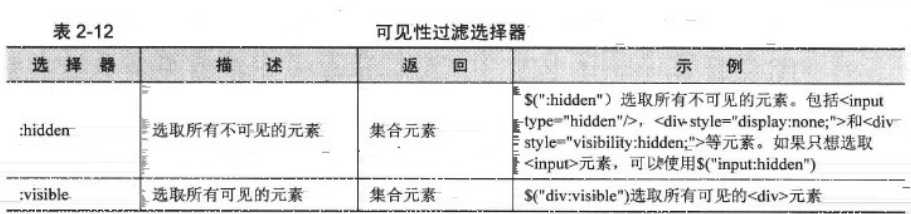
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素。
9I1KS6U)]I~]H98.png)

显示隐藏的例子:
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#hide").click(function(){ $("p").hide(); }); $("#show").click(function(){ $("p:hidden").show(); }); }); </script> </head> <body> <p id="p1">如果点击“隐藏”按钮,我就会消失。</p> <button id="hide" type="button">隐藏</button> <button id="show" type="button">显示</button> </body> </html>
点击隐藏按钮,字会隐藏,再点击显示按钮就会显示。
其他:
关于 hide() 和 show() 的语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
例如
$("p:hidden").show(3000);
隐藏的部分就会自上而下缓慢地出现
9I1KS6U)]I~]H98.png)
9I1KS6U)]I~]H98.png)
标签:
原文地址:http://www.cnblogs.com/AminHuang/p/4265626.html