标签:
代碼如下:
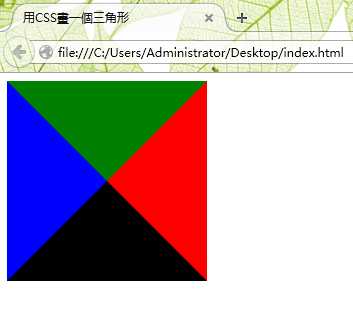
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>用CSS畫一個三角形</title> <style> #triangle { width:0;height:0; border-top:100px solid green; border-right:100px solid red; border-bottom:100px solid black; border-left:100px solid blue; } </style> </head> <body> <div id=‘triangle‘></div> </body> </html>
效果如圖:
幾個注意:div寬度,高度分別爲0,而div邊框的寬度設定,這時可以看到四個三角形,那麼我們要取哪一個三角形,就需要讓其他三角的邊框的顏色爲透明?
爲什麼是透明,而不是白色呢??
因爲如果是白色,而三角型所在的區域同時又有背景色,那麼在三角型的區域就會把背景顏色覆蓋。
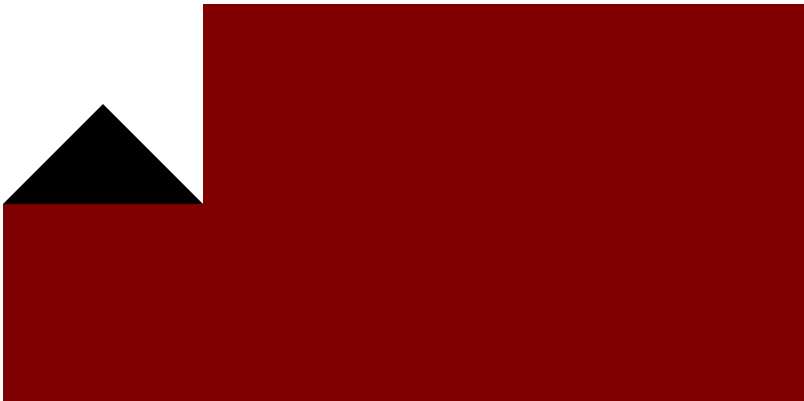
如下圖:

三角形白色部分把背景顏色覆蓋了!Error!
那麼如何讓邊框變透明呢??
答案就是border-color屬性中的默認值:transparent
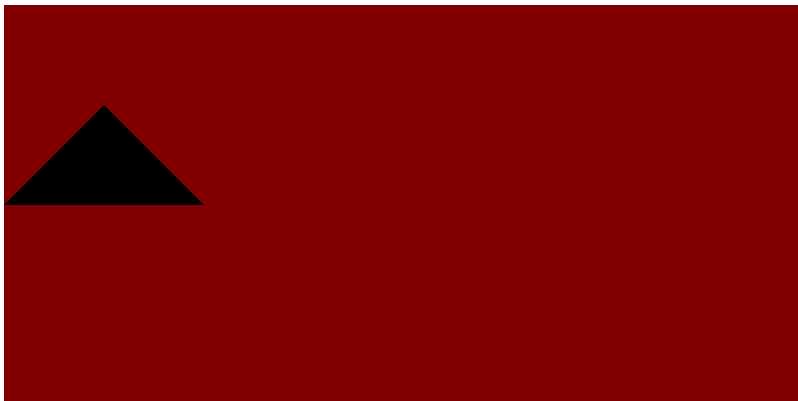
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>用CSS畫一個三角形</title> <style> div.bg { background-color:maroon; height:500px; } #triangle { width:0;height:0; border-top:100px solid transparent; border-right:100px solid transparent; border-bottom:100px solid black; border-left:100px solid transparent; } </style> </head> <body> <div class=‘bg‘> <div id=‘triangle‘></div> </div> </body> </html>
效果如圖:
三角形成功出現,現在可以做一個模型了,比如tips,warnings.
标签:
原文地址:http://www.cnblogs.com/Zell-Dinch/p/4266187.html