标签:
前面已经封装好了一个方法ajax(),通过这个方法可以实现Ajax请求,接下来就是给出
例程来测试这个方法和实现简单的功能。
视图的部分代码如下:
|
1
2
3
4
5
6
7
8
9
|
<body> <div> the Numger is : <br /><label id="number"> </label> <br /> the Students‘ Infomation:<br /><label id="studentInfo"> </label> <br /> <input type="button" value="请求数字(ajax请求)" onclick=‘requestNumber()‘/> <label> </label> <input type="button" value="请求学生信息(json请求)" onclick="requestStudentInfo()" /> </div></body> |
功能一:浏览器向服务器请求一个数字(通过ajax实现)
视图代码中添加脚本代码:
1 <script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script>
2 <script src="../../Scripts/ajax.js" type="text/javascript"></script>
3 <script src="../../Scripts/common.js" type="text/javascript"></script>
4
5 <script language="javascript" type="text/javascript">
6 //请求数字
7 function requestNumber() {
8 ajax("POST","/Home/Get_Number", function (resText) {
9 //直接接收Ajax请求返回的内容
10 var text = resText;
11 $("number").innerHTML = text;
12 });
13 }
14 </script>
后台服务器代码:
1 //ajax请求的action方法
2 public void Get_Number()
3 {
4 int num =10;
5 Response.Write(num);
6 return;
7 }
功能二:浏览器向服务器请求一个学生的信息(通过Json实现)
视图代码中添加脚本代码:
1 //请求学生信息
2 function requestStudentInfo() {
3 ajax("POST","/Home/Get_Student", function (resText) {
4 //将序列化的字符串内容进行解析,得到Js对象
5 var student = JSON.parse(resText);
6 var text="";
7 text += "学号:" + student.StuId + "<br />";
8 text += "姓名:" + student.Name + "<br />";
9 text += "性别:" + student.Gender + "<br />";
10 text += "年龄:" + student.Age + "<br />"
11
12 $("studentInfo").innerHTML = text;
13 });
14 }
代码中使用到了一个方法JSON.parse(),该方法是将返回的序列化字符串解析成一个对象或者对象集合,
因此需要添加js库--json2.js,如下:
<script src="../../Scripts/json2.js" type="text/javascript"></script>
后台服务器代码:
1 //json请求的action方法
2 public JsonResult Get_Student()
3 {
4 Student student = new Student(1001, "张三","男",22);
5 return Json(student); //Json()方法将一个对象或者对象集合进行序列化
6 }
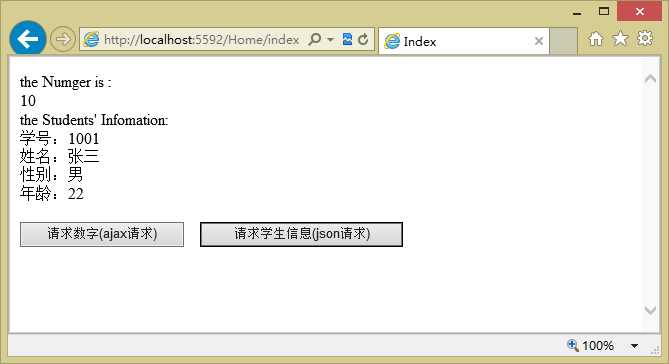
运行结果:

总结:通过封装好的ajax()方法实现了向服务器请求一个数字和一个学生信息对象的功能,
ajax请求和json请求没有本质上的区别,两者都是通过ajax()方法来发送XMLHttpRequest
请求,只是ajax请求就直接接收返回的数据就可以了,而json请求需要将接收到的序列化字
符串解析成JS对象或者对象集合(反序列化),同时也要求服务器端将对象或者对象集合序列化
成字符串进行发送(序列化)。
标签:
原文地址:http://www.cnblogs.com/zhangzhixiong/p/4267212.html