标签:c style class blog code java
摩擦运动:
逐渐变慢,最后停止
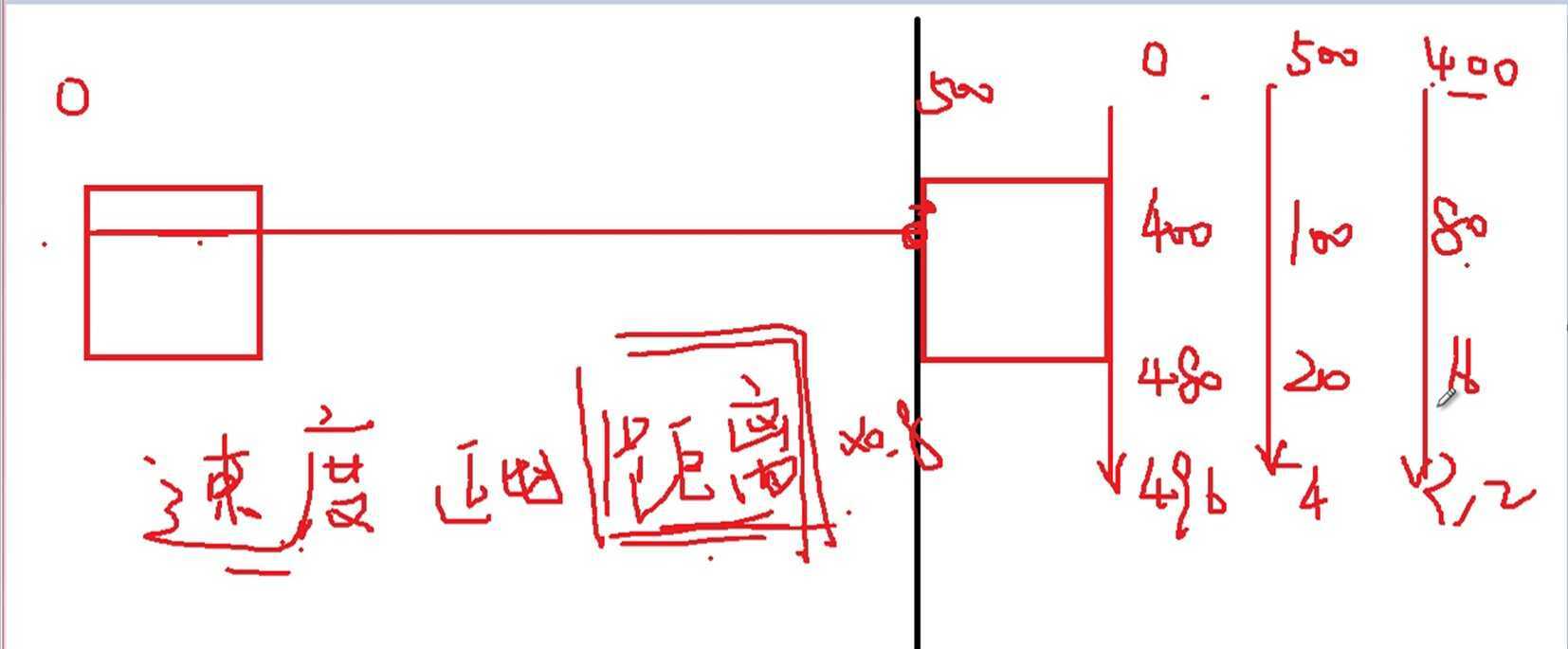
缓冲运动:
与摩擦力的区别:可以精确的停到指定目标点
距离越远速度越大
速度由距离决定
速度=(目标值-当前值)/缩放系数
Bug:速度取整
值取整:
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>无标题文档</title> 6 <style> 7 #div1 {width:100px; height: 100px; background: red; position: absolute; left: 0px; top: 30px;} 8 </style> 9 <script> 10 //摩擦,减速 : 在运动过程中,速度越来越慢 11 //愈接近目标点,速度就越小 12 window.onload = function() { 13 14 var oBtn = document.getElementById(‘btn‘); 15 var oDiv = document.getElementById(‘div1‘); 16 var iTimer = null; 17 18 oBtn.onclick = function() { 19 20 clearInterval(iTimer); 21 var iSpeed = 0; 22 23 iTimer = setInterval(function() { 24 25 iSpeed = (500 - oDiv.offsetLeft) / 8; 26 27 iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed); 28 29 console.log( oDiv.offsetLeft + ‘ : ‘ + iSpeed ); 30 31 if (oDiv.offsetLeft == 500) { 32 clearInterval(iTimer); 33 } else { 34 oDiv.style.left = oDiv.offsetLeft + iSpeed + ‘px‘; 35 } 36 37 }, 30); 38 39 } 40 41 } 42 </script> 43 </head> 44 45 <body> 46 <input type="button" value="动起来" id="btn" /> 47 <div id="div1"></div> 48 </body> 49 </html>
JS运动基础(二) 摩擦运动、缓冲运动,布布扣,bubuko.com
标签:c style class blog code java
原文地址:http://www.cnblogs.com/trtst/p/3758020.html