标签:

第一种方法:对象冒充(临时属性)
借用临时属性,指向超类,末了删除
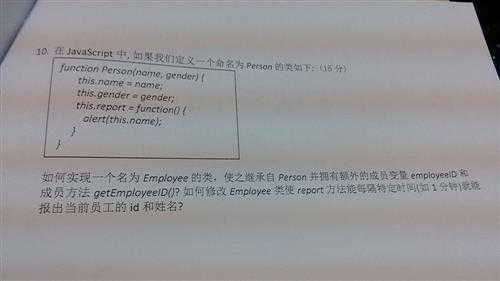
function Person(name,gender){
this.name=name;
this.gender=gender;
this.report=function(){
alert(this.name);
}
}
function Employee(name,gender,employeeID){
this.method=Person;
this.method(name,gender);
delete this.method;
this.employeeID=employeeID;
this.getemployeeID=function(){
alert(this.employeeID);
}
var _this=this;
this.report=function(){
setInterval(function(){
alert(_this.employeeID+":"+_this.name);
},1000)
}
}
var jj=new Employee("jj","男","24");
jj.report();
第二种方法:对象冒充(call,apply)
function Person(name,gender){
this.name=name;
this.gender=gender;
this.report=function(){
alert(this.name);
}
}
function Employee(name,gender,employeeID){
Person.apply(this,new Array(name)); //Person.call(this,name);
this.employeeID=employeeID;
this.getemployeeID=function(){
alert(this.employeeID);
}
var _this=this;
this.report=function(){
setInterval(function(){
alert(_this.employeeID+":"+_this.name);
},1000)
}
}
var jj=new Employee("jj","男","24");
jj.report();
第三种方法:原型链的方式(这种方式实例化子类时不能将参数传给父类)
最后,总结一下自认为较好的继承实现方式,成员变量采用对象冒充方式,成员方法采用原型链方式,
标签:
原文地址:http://www.cnblogs.com/zhangwenkan/p/4268424.html