标签:
在群里有朋友问这样一个问题,display:none的标签,影响了布局。这就引出了本篇这样的问题,印象中display:none的块元素是不占位置的。
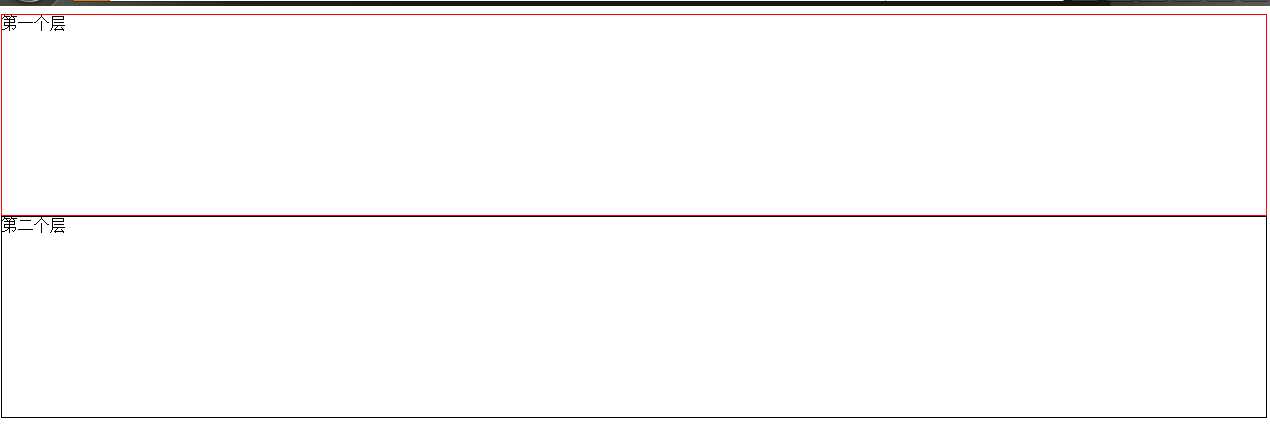
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <div style="width:100%;height:200px;border:1px solid red;">第一个层</div> <div style="width:100%;height:200px;border:1px solid black;">第二个层</div> </body> </html>
浏览结果

为第一个层设置样式visibility:hidden
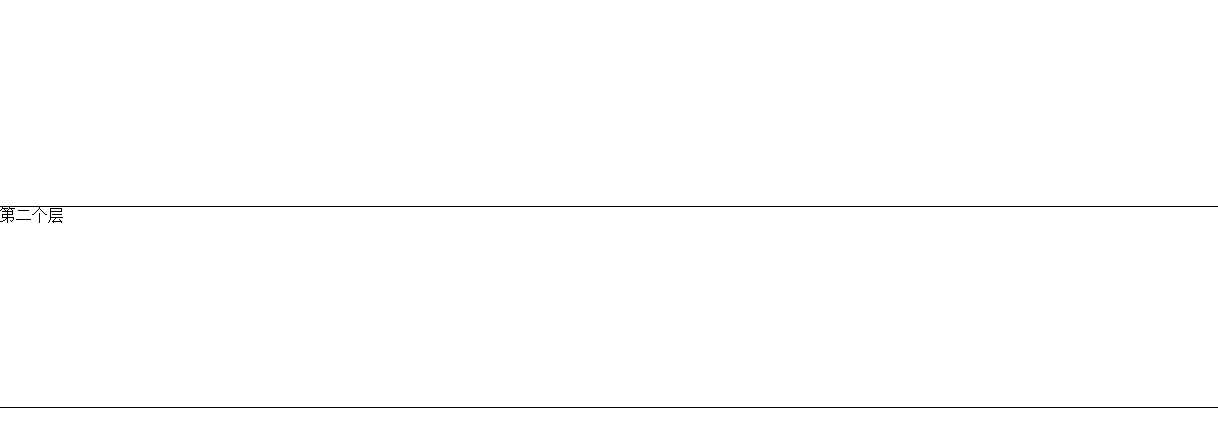
<div style="width: 100%; height: 200px; border: 1px solid red; visibility: hidden;">第一个层</div>
<div style="width:100%;height:200px;border:1px solid black;">第二个层</div>
浏览结果

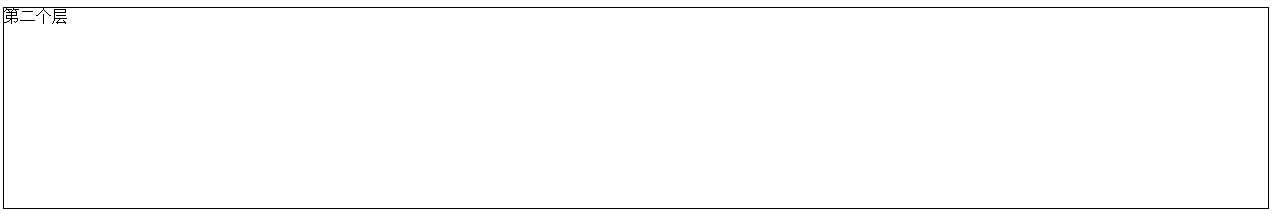
那么为第一个层设置display:none样式

通过上面的对比,你也会发现display:none可以让块元素隐藏并不占位置。而visibility:hidden虽然使块元素隐藏了,但仍占位置。
1、display:none:元素隐藏,不占位置。
2、visibility:hidden:元素隐藏,占位置。
[HTML/CSS]display:none和visibility:hidden的区别
标签:
原文地址:http://www.cnblogs.com/wolf-sun/p/4268542.html