标签:
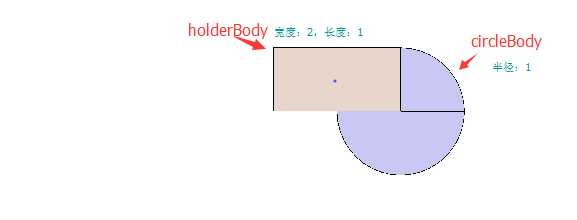
1 var p1 = new p2.PrismaticConstraint (holderBody, circleBody, { 2 localAnchorA : [1, -0.5] , 3 localAnchorB : [0, 0], 4 localAxisA : [0, 1], 5 disableRotationalLock : false 6 }); 7 p1.setLimits( 0, 0 ); 8 world.addConstraint(p1) ;

P2.JS之移动约束(PrismaticConstraint)备忘
标签:
原文地址:http://www.cnblogs.com/yxzblue/p/4268722.html