标签:
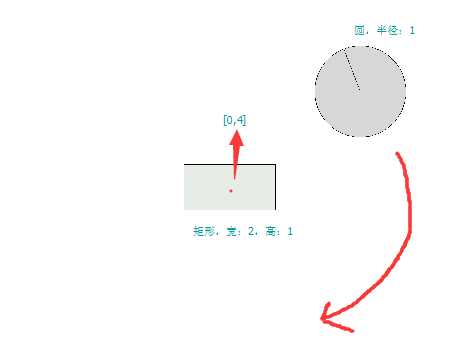
1 var r1 = new p2.RevoluteConstraint (holderBody, circleBody, { 2 worldPivot : [0, 5] 3 //localPivotA: [1, -1], 4 //localPivotB: [0, 0] 5 }); 6 r1.enableMotor() ; 7 r1.setMotorSpeed( 5); 8 world.addConstraint(r1) ;

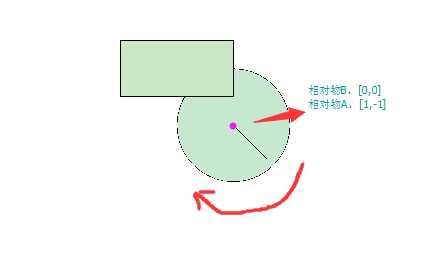
1 var r1 = new p2.RevoluteConstraint (holderBody, circleBody, { 2 // worldPivot: [0, 5] 3 localPivotA : [1, -1] , 4 localPivotB : [0, 0] 5 }); 6 r1.enableMotor() ; 7 r1.setMotorSpeed( 5); 8 world.addConstraint(r1) ;

P2.JS之旋转约束(RevoluteConstraint)备忘
标签:
原文地址:http://www.cnblogs.com/yxzblue/p/4268992.html