标签:
1.隐藏状态栏
iOS升级至7.0以后,很多API被废止,其中原有隐藏状态栏StatusBar的方法就失效了。
原有方案
[[UIApplication sharedApplication] setStatusBarHidden:YES];
-(BOOL)prefersStatusBarHidden
{
return YES;
}
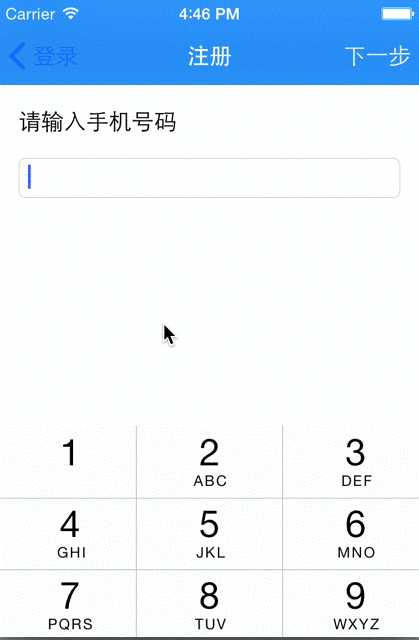
2.自动隐藏键盘并自动布局
这里提供的解决方案适用于任何类型的键盘,主要是考虑到NumberPad没有return键。
同时也是基于ScrollerView进行布局的方案,使用ScrollerView自带的动画效果。
代码如下:
@implementation TestViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[_scrollView addGestureRecognizer:[[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(hideKeyboard)]];
}
-(void)textFieldDidBeginEditing:(UITextField *)textField{
//键盘高度为216
[_scrollView setFrame:CGRectMake(0, 0, _scrollView.frame.size.width, _scrollView.frame.size.height+216)];
[_scrollView setContentOffset:CGPointMake(0, 100) animated:YES];
[_scrollView setTag:0];
}
-(void) hideKeyboard{
if(_scrollView.tag==0){
[_scrollView setContentOffset:CGPointMake(0, 0) animated:YES];
[_scrollView setFrame:CGRectMake(0, 0, _scrollView.frame.size.width, _scrollView.frame.size.height-216)];
[self.view endEditing:YES];
[_scrollView setTag:1];
}
}
}
}

标签:
原文地址:http://www.cnblogs.com/mantgh/p/4270424.html