标签:
我的文章一定要对读者负责-否则不是好文章 ---- www.ayjs.net aaronyang技术分享
文章导航:


1. 元素基类:FrameworkElement,Control,ContentControl,UserControl,ItemsControl或者Selector,Panel, Decorator,特殊控件
2. 基本手段:
依赖属性

附加属性

完整属性,简写属性,私有设置属性

路由事件
这是个验证值变化后的措施
private static readonly RoutedEvent XXChangedEvent = EventManager.RegisterRoutedEvent("XXChanged", RoutingStrategy.Bubble, typeof(RoutedPropertyChangedEventHandler<string>), typeof(UIElement)); public event RoutedPropertyChangedEventHandler<string> XXChanged { add { AddHandler(XXChangedEvent, value); } remove { RemoveHandler(XXChangedEvent, value); } }
这里使用RoutedPropertyChangedEventHandler<变化的值类型T>和RoutedPropertyChangedEventArgs<变化的值类型T> 参照这样的规律RoutedPropertyChangedEvent*<变化的值类型T>
今天公司又停电了,坑爹的博客园的自动保存..老是保存不住。又不早了,大致讲解下,如果有不懂的地方,请评论告诉ay
DEMO AyImageButton V1.0 实现 图标的上下左右排版,并能够居中,为列表的ImageButton做准备
1. 新建一个UserControl,排版基本静态图。
2. 猜测可能需要用户去设置的属性在后台定义依赖属性

按照上面的要求列好依赖属性
接着,主要是IconDockPlacement依赖属性,我们需要增加属性改变时候回调函数
public Dock IconDockPlacement { get { return (Dock)GetValue(IconDockPlacementProperty); } set { SetValue(IconDockPlacementProperty, value); } } // Using a DependencyProperty as the backing store for IconDockPlacement. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconDockPlacementProperty = DependencyProperty.Register("IconDockPlacement", typeof(Dock), typeof(AyImageButton), new PropertyMetadata(Dock.Left, IconDockPlacementChanged));
private static void IconDockPlacementChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; if (!aybtn.IsFixed) { Dock newDock = (Dock)e.NewValue; //e.Property 是被修改的属性,这里就是IconDockPlacement //调整文字摆放方式 IconDockChanged(aybtn, newDock); } } private static void IconDockChanged(AyImageButton aybtn, Dock newDock) { if (!aybtn.IsFixed) { if (newDock == Dock.Bottom) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.ButtonWidthVerticalAlignment; aybtn.Height = aybtn.ButtonHeightVerticalAlignment; aybtn.TextFontSize = aybtn.TextFontSizeVerticalAlignment; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVerticalAlignment; aybtn.TextMargin = new Thickness(0, 0, 0, 5); } else if (newDock == Dock.Top) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.ButtonWidthVerticalAlignment; aybtn.Height = aybtn.ButtonHeightVerticalAlignment; aybtn.TextFontSize = aybtn.TextFontSizeVerticalAlignment; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVerticalAlignment; aybtn.TextMargin = new Thickness(0, 5, 0, 0); } else if (newDock == Dock.Left) { aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = 120; aybtn.Height = 40; if (aybtn.TextFontSize != 14) { } aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontalAlignment.Left != aybtn.PaddingHorizontalAlignment.Right && aybtn.PaddingHorizontalAlignment.Left == aybtn.PaddingHorizontalAlignment.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontalAlignment.Right, aybtn.PaddingHorizontalAlignment.Top, aybtn.PaddingHorizontalAlignment.Left, aybtn.PaddingHorizontalAlignment.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontalAlignment; } aybtn.TextMargin = new Thickness(5, 0, 0, 0); } else if (newDock == Dock.Right) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontalAlignment.Left != aybtn.PaddingHorizontalAlignment.Right && aybtn.PaddingHorizontalAlignment.Right == aybtn.PaddingHorizontalAlignment.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontalAlignment.Right, aybtn.PaddingHorizontalAlignment.Top, aybtn.PaddingHorizontalAlignment.Left, aybtn.PaddingHorizontalAlignment.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontalAlignment; } aybtn.TextMargin = new Thickness(0, 0, 5, 0); } } }
由于默认的IconDockPlacement属性如果和使用者提供的值一致的话,就不会触发IconDockPlacementChanged事件,也就不会调整按钮的样子。所以我把其中的一部分代码封装一点方法,然后在OnRender的时候,调用一下排版方法
protected override void OnRender(DrawingContext drawingContext) { IconDockChanged(this, this.IconDockPlacement); base.OnRender(drawingContext); }
这里我定义了IsFixed表示是否修复控件的默认行为,加在了IconDockPlacementChanged的排版代码里面,是为了让用户可以更diy自己的ImageButton,不受默认样式限制。默认等于false,表示默认行为,等于true时候,表示解除控件默认排版
完整代码:所以没什么难度了,就是依赖属性和一个依赖属性的属性验证。
using System; using System.Collections.Generic; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication4 { /// <summary> /// AyImageButton.xaml 的交互逻辑 /// </summary> public partial class AyImageButton : UserControl { public AyImageButton() { this.InitializeComponent(); } protected override void OnRender(DrawingContext drawingContext) { IconDockChanged(this, this.IconDockPlacement); base.OnRender(drawingContext); } #region 定义的依赖属性 //整个按钮的背景颜色 public Brush ButtonBackground { get { return (Brush)GetValue(ButtonBackgroundProperty); } set { SetValue(ButtonBackgroundProperty, value); } } // Using a DependencyProperty as the backing store for ButtonBackground. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonBackgroundProperty = DependencyProperty.Register("ButtonBackground", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Transparent))); /// <summary> /// 图标路径 aaronyang 二〇一五年二月三日 18:00:17 /// </summary> public ImageSource IconSource { get { return (ImageSource)GetValue(IconSourceProperty); } set { SetValue(IconSourceProperty, value); } } // Using a DependencyProperty as the backing store for IconSource. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconSourceProperty = DependencyProperty.Register("IconSource", typeof(ImageSource), typeof(AyImageButton), new PropertyMetadata(null)); /// <summary> /// 图标宽度 /// </summary> public double IconWidth { get { return (double)GetValue(IconWidthProperty); } set { SetValue(IconWidthProperty, value); } } // Using a DependencyProperty as the backing store for IconWidth. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthProperty = DependencyProperty.Register("IconWidth", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 图标高度 /// </summary> public double IconHeight { get { return (double)GetValue(IconHeightProperty); } set { SetValue(IconHeightProperty, value); } } // Using a DependencyProperty as the backing store for IconHeight. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightProperty = DependencyProperty.Register("IconHeight", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); //文字 public string TextContent { get { return (string)GetValue(TextContentProperty); } set { SetValue(TextContentProperty, value); } } // Using a DependencyProperty as the backing store for TextContent. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextContentProperty = DependencyProperty.Register("TextContent", typeof(string), typeof(AyImageButton), new PropertyMetadata("")); //图标位置微调 public Thickness IconMargin { get { return (Thickness)GetValue(IconMarginProperty); } set { SetValue(IconMarginProperty, value); } } // Using a DependencyProperty as the backing store for IconMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconMarginProperty = DependencyProperty.Register("IconMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); //文字颜色 public Brush TextColor { get { return (Brush)GetValue(TextColorProperty); } set { SetValue(TextColorProperty, value); } } // Using a DependencyProperty as the backing store for TextColor. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextColorProperty = DependencyProperty.Register("TextColor", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Black))); /// <summary> /// 文字位置微调 /// </summary> public Thickness TextMargin { get { return (Thickness)GetValue(TextMarginProperty); } set { SetValue(TextMarginProperty, value); } } // Using a DependencyProperty as the backing store for TextMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextMarginProperty = DependencyProperty.Register("TextMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); /// <summary> /// 是否受Dock变化而变化宽高,默认false,表示受IconDockPlacement的变化自动调节宽高 /// </summary> public bool IsFixed { get { return (bool)GetValue(IsFixedProperty); } set { SetValue(IsFixedProperty, value); } } // Using a DependencyProperty as the backing store for IsFixed. This enables animation, styling, binding, etc... public static readonly DependencyProperty IsFixedProperty = DependencyProperty.Register("IsFixed", typeof(bool), typeof(AyImageButton), new PropertyMetadata(false)); /// <summary> /// 文字大小 /// </summary> public int TextFontSize { get { return (int)GetValue(TextFontSizeProperty); } set { SetValue(TextFontSizeProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSize. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeProperty = DependencyProperty.Register("TextFontSize", typeof(int), typeof(AyImageButton), new PropertyMetadata(16)); /// <summary> /// 竖着排版时候调整字体大小 /// </summary> public int TextFontSizeVerticalAlignment { get { return (int)GetValue(TextFontSizeVerticalAlignmentProperty); } set { SetValue(TextFontSizeVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSizeVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeVerticalAlignmentProperty = DependencyProperty.Register("TextFontSizeVerticalAlignment", typeof(int), typeof(AyImageButton), new PropertyMetadata(12)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的宽度 /// </summary> public double ButtonWidthVerticalAlignment { get { return (double)GetValue(ButtonWidthVerticalAlignmentProperty); } set { SetValue(ButtonWidthVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for ButtonWidthVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonWidthVerticalAlignmentProperty = DependencyProperty.Register("ButtonWidthVerticalAlignment", typeof(double), typeof(AyImageButton), new PropertyMetadata(60.00)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的高度 /// </summary> public double ButtonHeightVerticalAlignment { get { return (double)GetValue(ButtonHeightVerticalAlignmentProperty); } set { SetValue(ButtonHeightVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for ButtonHeightVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonHeightVerticalAlignmentProperty = DependencyProperty.Register("ButtonHeightVerticalAlignment", typeof(double), typeof(AyImageButton), new PropertyMetadata(68.00)); /// <summary> /// 图标位置:Top、Bottom、Left、Right /// </summary> public Dock IconDockPlacement { get { return (Dock)GetValue(IconDockPlacementProperty); } set { SetValue(IconDockPlacementProperty, value); } } // Using a DependencyProperty as the backing store for IconDockPlacement. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconDockPlacementProperty = DependencyProperty.Register("IconDockPlacement", typeof(Dock), typeof(AyImageButton), new PropertyMetadata(Dock.Left, IconDockPlacementChanged)); /// <summary> /// 垂直排版时候的padding /// </summary> public Thickness PaddingVerticalAlignment { get { return (Thickness)GetValue(PaddingVerticalAlignmentProperty); } set { SetValue(PaddingVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for PaddingVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingVerticalAlignmentProperty = DependencyProperty.Register("PaddingVerticalAlignment", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); /// <summary> /// 水平排版时候padding /// </summary> public Thickness PaddingHorizontalAlignment { get { return (Thickness)GetValue(PaddingHorizontalAlignmentProperty); } set { SetValue(PaddingHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for PaddingHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingHorizontalAlignmentProperty = DependencyProperty.Register("PaddingHorizontalAlignment", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); #endregion private static void IconDockPlacementChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; if (!aybtn.IsFixed) { Dock newDock = (Dock)e.NewValue; //e.Property 是被修改的属性,这里就是IconDockPlacement //调整文字摆放方式 IconDockChanged(aybtn, newDock); } } private static void IconDockChanged(AyImageButton aybtn, Dock newDock) { if (!aybtn.IsFixed) { if (newDock == Dock.Bottom) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.ButtonWidthVerticalAlignment; aybtn.Height = aybtn.ButtonHeightVerticalAlignment; aybtn.TextFontSize = aybtn.TextFontSizeVerticalAlignment; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVerticalAlignment; aybtn.TextMargin = new Thickness(0, 0, 0, 5); } else if (newDock == Dock.Top) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.ButtonWidthVerticalAlignment; aybtn.Height = aybtn.ButtonHeightVerticalAlignment; aybtn.TextFontSize = aybtn.TextFontSizeVerticalAlignment; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVerticalAlignment; aybtn.TextMargin = new Thickness(0, 5, 0, 0); } else if (newDock == Dock.Left) { aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontalAlignment.Left != aybtn.PaddingHorizontalAlignment.Right && aybtn.PaddingHorizontalAlignment.Left == aybtn.PaddingHorizontalAlignment.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontalAlignment.Right, aybtn.PaddingHorizontalAlignment.Top, aybtn.PaddingHorizontalAlignment.Left, aybtn.PaddingHorizontalAlignment.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontalAlignment; } aybtn.TextMargin = new Thickness(5, 0, 0, 0); } else if (newDock == Dock.Right) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontalAlignment.Left != aybtn.PaddingHorizontalAlignment.Right && aybtn.PaddingHorizontalAlignment.Right == aybtn.PaddingHorizontalAlignment.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontalAlignment.Right, aybtn.PaddingHorizontalAlignment.Top, aybtn.PaddingHorizontalAlignment.Left, aybtn.PaddingHorizontalAlignment.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontalAlignment; } aybtn.TextMargin = new Thickness(0, 0, 5, 0); } } } /// <summary> /// 文字水平排列方式 /// </summary> public HorizontalAlignment TextHorizontalAlignment { get { return (HorizontalAlignment)GetValue(TextHorizontalAlignmentProperty); } set { SetValue(TextHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextHorizontalAlignmentProperty = DependencyProperty.Register("TextHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); /// <summary> /// 文字垂直排列方式 /// </summary> public VerticalAlignment TextVerticalAlignment { get { return (VerticalAlignment)GetValue(TextVerticalAlignmentProperty); } set { SetValue(TextVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextVerticalAlignmentProperty = DependencyProperty.Register("TextVerticalAlignment", typeof(VerticalAlignment), typeof(AyImageButton), new PropertyMetadata(VerticalAlignment.Center)); /// <summary> /// 按钮中内容居中方式 /// </summary> public HorizontalAlignment ContentHorizontalAlignment { get { return (HorizontalAlignment)GetValue(ContentHorizontalAlignmentProperty); } set { SetValue(ContentHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for ContentHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty ContentHorizontalAlignmentProperty = DependencyProperty.Register("ContentHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); } }
控件的布局,我们将静态的布局画好后,一一替换成动态的即可,代码有些啰嗦,原理很简单,找到根元素UserControl,然后绑定它的属性值
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="WpfApplication4.AyImageButton" x:Name="UserControl" d:DesignWidth="100" d:DesignHeight="100"> <DockPanel LastChildFill="True" x:Name="LayoutRoot" HorizontalAlignment="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=ContentHorizontalAlignment}" Margin="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=Padding}" Background="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=ButtonBackground}"> <Image Source="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=IconSource}" Width="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=IconWidth}" Height="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=IconHeight}" DockPanel.Dock="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=IconDockPlacement}" Margin="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=IconMargin}" Name="imgIcon" /> <TextBlock TextWrapping="Wrap" Margin="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=TextMargin}" FontSize="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=TextFontSize}" Foreground="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=TextColor}" Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=TextContent}" HorizontalAlignment="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=TextHorizontalAlignment}" VerticalAlignment="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type UserControl}},Path=TextVerticalAlignment}" Name="tbText"></TextBlock> </DockPanel> </UserControl>
使用方式:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApplication4" x:Class="WpfApplication4.MainWindow" Title="aaronyang ayImagebutton DEMO" Height="350" Width="525"> <Canvas> <StackPanel Background="Yellow"> <local:AyImageButton x:Name="btnTop" IconSource="icons/set_64.png" Background="AliceBlue" TextContent="全部软件" IconDockPlacement="Left" Canvas.Left="272" Canvas.Top="24" PaddingHorizontalAlignment="10,5,5,5" HorizontalContentAlignment="Left" ButtonWidthVerticalAlignment="88" /> <local:AyImageButton x:Name="btnTop2" IconSource="icons/set_64.png" TextColor="#fff" Background="YellowGreen" TextContent="输入法" IconDockPlacement="Left" Canvas.Left="272" Canvas.Top="24" PaddingHorizontalAlignment="10,5,5,5" HorizontalContentAlignment="Left" ButtonWidthVerticalAlignment="88"/> </StackPanel> <local:AyImageButton x:Name="btnTopBottom" MouseDown="btnTopBottom_MouseDown" IsFixed="true" IconSource="icons/set_64.png" ButtonBackground="#F1F1F1" IconWidth="16" IconHeight="16" TextContent="左键Top,右击Bottom" TextColor="#808080" Width="230" Height="40" IconMargin="20,0,0,0" TextMargin="5,0,20,0" IconDockPlacement="Left" Canvas.Left="236" Canvas.Top="250"/> <local:AyImageButton x:Name="btnLeftRight" MouseDown="btnLeftRight_MouseDown" IsFixed="true" IconSource="icons/set_64.png" ButtonBackground="#F1F1F1" IconWidth="16" IconHeight="16" TextContent="左键Left,右击Right" TextColor="#808080" Width="230" Height="40" IconMargin="20,0,0,0" TextMargin="5,0,20,0" IconDockPlacement="Left" Canvas.Left="226" Canvas.Top="205"/> </Canvas> </Window>
单击按钮,只是修改控件的IconDockPlacement值
private void btnTopBottom_MouseDown(object sender, MouseButtonEventArgs e) { if (e.LeftButton == MouseButtonState.Pressed) { btnTop.IconDockPlacement = Dock.Top; btnTop2.IconDockPlacement = Dock.Top; } else //快捷菜单键 { btnTop.IconDockPlacement = Dock.Bottom; btnTop2.IconDockPlacement = Dock.Bottom; } } private void btnLeftRight_MouseDown(object sender, MouseButtonEventArgs e) { if (e.LeftButton == MouseButtonState.Pressed) { btnTop.IconDockPlacement = Dock.Left; btnTop2.IconDockPlacement = Dock.Left; } else //快捷菜单键 { btnTop.IconDockPlacement = Dock.Right; btnTop2.IconDockPlacement = Dock.Right; } }

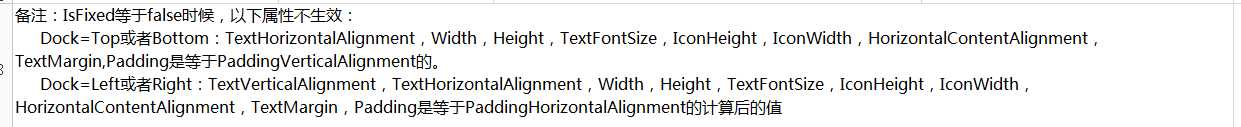
如果IsFixed等于false,则默认的很多特性都无法使用,根据事件中得到的。

OK,现在我们把IsFixed="True" ,做一个超大的按钮,然后设置这些被禁用的属性
<local:AyImageButton x:Name="btnTest1" IconSource="icons/set_64.png" Background="#55B472" TextContent="AY超大按钮" IconDockPlacement="Left" Canvas.Left="216" Canvas.Top="90" HorizontalContentAlignment="Center" ButtonWidthVerticalAlignment="88" TextFontSize="32" Width="280" Height="80" IsFixed="True" IconWidth="64" IconHeight="64" TextColor="#fff" PaddingHorizontalAlignment="15,0,0,15" />
效果图:

<local:AyImageButton x:Name="btnTest1" IconSource="icons/set_64.png" Background="#55B472" TextContent="AY超大按钮" IconDockPlacement="Left" Canvas.Left="216" Canvas.Top="90" HorizontalContentAlignment="Center" ButtonWidthVerticalAlignment="88" TextFontSize="32" Width="280" Height="80" IsFixed="True" IconWidth="64" IconHeight="64" TextColor="#fff" PaddingHorizontalAlignment="15,0,0,15" />
垂直排版

<local:AyImageButton x:Name="btnTest1" IconSource="icons/set_64.png" Background="#55B472" TextContent="AY超大按钮" IconDockPlacement="Top" Canvas.Left="209" Canvas.Top="27" HorizontalContentAlignment="Center" TextFontSize="32" Width="280" Height="160" IsFixed="True" IconWidth="64" IconHeight="64" TextColor="#fff" PaddingHorizontalAlignment="15,0,0,15" ButtonHeightVerticalAlignment="150" ButtonWidthVerticalAlignment="68" IconMargin="0,15,0,0" />
聪明的你已经发现了问题,ButtonHeightVerticalAlignment和ButtonWidthVerticalAlignment是不起作用的。所以暂时AyImage不支持按钮自定义风格,自动切换的功能。
好吧,我来修复这个问题
DEMO AyImageButton V1.1
真的不能怕麻烦,于是,我增加了IconWidthHorizontal,IconHeightHorizontal,IconHeightVertical,IconWidthVertical并且修改了垂直布局时候按钮宽度的属性名和高度的属性名为HeightVerticalAlignment,WidthVerticalAlignment。去掉了Button的前缀还有一些属性不是Alignment类型的去掉了Alignment后缀,修改了部分属性,例如IsFixed改名为 IsCustomed 表示是否自定义排版,默认false,表示采用系统的。移动了OnRender的代码到EndInit()中去了

修改后的前台不变,AyImageButton的后台代码为:

using System; using System.Collections.Generic; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WpfApplication4 { /// <summary> /// AyImageButton.xaml 的交互逻辑 /// </summary> public partial class AyImageButton : UserControl { public AyImageButton() { this.InitializeComponent(); } private static bool RenderReadyed = false; public override void EndInit() { //表示每个控件的render只要执行一次 RenderReadyed = true; IconDockChanged(this, this.IconDockPlacement); base.EndInit(); } #region 定义的依赖属性 //整个按钮的背景颜色 public Brush ButtonBackground { get { return (Brush)GetValue(ButtonBackgroundProperty); } set { SetValue(ButtonBackgroundProperty, value); } } // Using a DependencyProperty as the backing store for ButtonBackground. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonBackgroundProperty = DependencyProperty.Register("ButtonBackground", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Transparent))); /// <summary> /// 图标路径 aaronyang 二〇一五年二月三日 18:00:17 /// </summary> public ImageSource IconSource { get { return (ImageSource)GetValue(IconSourceProperty); } set { SetValue(IconSourceProperty, value); } } // Using a DependencyProperty as the backing store for IconSource. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconSourceProperty = DependencyProperty.Register("IconSource", typeof(ImageSource), typeof(AyImageButton), new PropertyMetadata(null)); /// <summary> /// 图标宽度 /// </summary> public double IconWidth { get { return (double)GetValue(IconWidthProperty); } set { SetValue(IconWidthProperty, value); } } // Using a DependencyProperty as the backing store for IconWidth. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthProperty = DependencyProperty.Register("IconWidth", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 图标高度 /// </summary> public double IconHeight { get { return (double)GetValue(IconHeightProperty); } set { SetValue(IconHeightProperty, value); } } // Using a DependencyProperty as the backing store for IconHeight. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightProperty = DependencyProperty.Register("IconHeight", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Top或者Bottom时候图标宽度 /// </summary> public double IconWidthVertical { get { return (double)GetValue(IconWidthVerticalProperty); } set { SetValue(IconWidthVerticalProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthVerticalProperty = DependencyProperty.Register("IconWidthVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Top或者Bottom时候图标高度 /// </summary> public double IconHeightVertical { get { return (double)GetValue(IconHeightVerticalProperty); } set { SetValue(IconHeightVerticalProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightVerticalProperty = DependencyProperty.Register("IconHeightVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(32.00)); /// <summary> /// 当dock等于Left或者Right时候图标宽度 /// </summary> public double IconWidthHorizontal { get { return (double)GetValue(IconWidthHorizontalProperty); } set { SetValue(IconWidthHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for IconWidthHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconWidthHorizontalProperty = DependencyProperty.Register("IconWidthHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(16.00)); /// <summary> /// 当dock等于Left或者Right时候图标高度 /// </summary> public double IconHeightHorizontal { get { return (double)GetValue(IconHeightHorizontalProperty); } set { SetValue(IconHeightHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for IconHeightHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconHeightHorizontalProperty = DependencyProperty.Register("IconHeightHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(16.00)); //文字 public string TextContent { get { return (string)GetValue(TextContentProperty); } set { SetValue(TextContentProperty, value); } } // Using a DependencyProperty as the backing store for TextContent. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextContentProperty = DependencyProperty.Register("TextContent", typeof(string), typeof(AyImageButton), new PropertyMetadata("")); //图标位置微调 public Thickness IconMargin { get { return (Thickness)GetValue(IconMarginProperty); } set { SetValue(IconMarginProperty, value); } } // Using a DependencyProperty as the backing store for IconMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconMarginProperty = DependencyProperty.Register("IconMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); //文字颜色 public Brush TextColor { get { return (Brush)GetValue(TextColorProperty); } set { SetValue(TextColorProperty, value); } } // Using a DependencyProperty as the backing store for TextColor. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextColorProperty = DependencyProperty.Register("TextColor", typeof(Brush), typeof(AyImageButton), new PropertyMetadata(new SolidColorBrush(Colors.Black))); /// <summary> /// 文字位置微调 /// </summary> public Thickness TextMargin { get { return (Thickness)GetValue(TextMarginProperty); } set { SetValue(TextMarginProperty, value); } } // Using a DependencyProperty as the backing store for TextMargin. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextMarginProperty = DependencyProperty.Register("TextMargin", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(0, 0, 0, 0))); /// <summary> /// 是否受Dock变化而变化宽高,默认false,表示受IconDockPlacement的变化自动调节宽高 /// </summary> public bool IsCustomed { get { return (bool)GetValue(IsCustomedProperty); } set { SetValue(IsCustomedProperty, value); } } // Using a DependencyProperty as the backing store for IsCustomed. This enables animation, styling, binding, etc... public static readonly DependencyProperty IsCustomedProperty = DependencyProperty.Register("IsCustomed", typeof(bool), typeof(AyImageButton), new PropertyMetadata(false)); /// <summary> /// 文字大小 /// </summary> public int TextFontSize { get { return (int)GetValue(TextFontSizeProperty); } set { SetValue(TextFontSizeProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSize. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeProperty = DependencyProperty.Register("TextFontSize", typeof(int), typeof(AyImageButton), new PropertyMetadata(16)); public int TextFontSizeHorizontal { get { return (int)GetValue(TextFontSizeHorizontalProperty); } set { SetValue(TextFontSizeHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSizeHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeHorizontalProperty = DependencyProperty.Register("TextFontSizeHorizontal", typeof(int), typeof(AyImageButton), new PropertyMetadata(14)); /// <summary> /// 竖着排版时候调整字体大小 /// </summary> public int TextFontSizeVertical { get { return (int)GetValue(TextFontSizeVerticalProperty); } set { SetValue(TextFontSizeVerticalProperty, value); } } // Using a DependencyProperty as the backing store for TextFontSizeVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextFontSizeVerticalProperty = DependencyProperty.Register("TextFontSizeVertical", typeof(int), typeof(AyImageButton), new PropertyMetadata(12)); public double WidthHorizontal { get { return (double)GetValue(WidthHorizontalProperty); } set { SetValue(WidthHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for WidthHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty WidthHorizontalProperty = DependencyProperty.Register("WidthHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(120.00)); public double HeightHorizontal { get { return (double)GetValue(HeightHorizontalProperty); } set { SetValue(HeightHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for HeightHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty HeightHorizontalProperty = DependencyProperty.Register("HeightHorizontal", typeof(double), typeof(AyImageButton), new PropertyMetadata(40.00)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的宽度 /// </summary> public double WidthVertical { get { return (double)GetValue(ButtonWidthVerticalProperty); } set { SetValue(ButtonWidthVerticalProperty, value); } } // Using a DependencyProperty as the backing store for ButtonWidthVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonWidthVerticalProperty = DependencyProperty.Register("WidthVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(60.00)); /// <summary> /// 当IconDockPlacement等于Top或者Bottom时候,按钮的高度 /// </summary> public double HeightVertical { get { return (double)GetValue(ButtonHeightVerticalProperty); } set { SetValue(ButtonHeightVerticalProperty, value); } } // Using a DependencyProperty as the backing store for ButtonHeightVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty ButtonHeightVerticalProperty = DependencyProperty.Register("ButtonHeightVertical", typeof(double), typeof(AyImageButton), new PropertyMetadata(68.00)); /// <summary> /// 图标位置:Top、Bottom、Left、Right /// </summary> public Dock IconDockPlacement { get { return (Dock)GetValue(IconDockPlacementProperty); } set { SetValue(IconDockPlacementProperty, value); } } // Using a DependencyProperty as the backing store for IconDockPlacement. This enables animation, styling, binding, etc... public static readonly DependencyProperty IconDockPlacementProperty = DependencyProperty.Register("IconDockPlacement", typeof(Dock), typeof(AyImageButton), new PropertyMetadata(Dock.Left, IconDockPlacementChanged)); /// <summary> /// 垂直排版时候的padding /// </summary> public Thickness PaddingVertical { get { return (Thickness)GetValue(PaddingVerticalProperty); } set { SetValue(PaddingVerticalProperty, value); } } // Using a DependencyProperty as the backing store for PaddingVertical. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingVerticalProperty = DependencyProperty.Register("PaddingVertical", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); /// <summary> /// 水平排版时候padding /// </summary> public Thickness PaddingHorizontal { get { return (Thickness)GetValue(PaddingHorizontalProperty); } set { SetValue(PaddingHorizontalProperty, value); } } // Using a DependencyProperty as the backing store for PaddingHorizontal. This enables animation, styling, binding, etc... public static readonly DependencyProperty PaddingHorizontalProperty = DependencyProperty.Register("PaddingHorizontal", typeof(Thickness), typeof(AyImageButton), new PropertyMetadata(new Thickness(5))); #endregion private static void IconDockPlacementChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) { AyImageButton aybtn = (AyImageButton)d; Dock newDock = (Dock)e.NewValue; //e.Property 是被修改的属性,这里就是IconDockPlacement //调整文字摆放方式 IconDockChanged(aybtn, newDock); } private static void IconDockChanged(AyImageButton aybtn, Dock newDock) { if (RenderReadyed) { if (!aybtn.IsCustomed) { if (newDock == Dock.Bottom) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 0, 0, 5); } else if (newDock == Dock.Top) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Center; aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.IconHeight = aybtn.IconWidth = 32; aybtn.HorizontalContentAlignment = HorizontalAlignment.Center; aybtn.Padding = aybtn.PaddingVertical; aybtn.TextMargin = new Thickness(0, 5, 0, 0); } else if (newDock == Dock.Left) { aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(5, 0, 0, 0); } else if (newDock == Dock.Right) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = 120; aybtn.Height = 40; aybtn.TextFontSize = 14; aybtn.IconHeight = aybtn.IconWidth = 16; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } aybtn.TextMargin = new Thickness(0, 0, 5, 0); } } else { if (newDock == Dock.Bottom) { aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; } else if (newDock == Dock.Top) { aybtn.Width = aybtn.WidthVertical; aybtn.Height = aybtn.HeightVertical; aybtn.TextFontSize = aybtn.TextFontSizeVertical; aybtn.Padding = aybtn.PaddingVertical; aybtn.IconHeight = aybtn.IconHeightVertical; aybtn.IconWidth = aybtn.IconWidthVertical; aybtn.VerticalContentAlignment = VerticalAlignment.Center; } else if (newDock == Dock.Left) { aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.TextHorizontalAlignment = HorizontalAlignment.Left; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Left; //猜测右侧,说明右侧值不一样 例如 5,5,5,10 要变成 10,5,5,5 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Left == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } } else if (newDock == Dock.Right) { aybtn.TextHorizontalAlignment = HorizontalAlignment.Right; aybtn.TextVerticalAlignment = VerticalAlignment.Center; aybtn.Width = aybtn.WidthHorizontal; aybtn.Height = aybtn.HeightHorizontal; aybtn.TextFontSize = aybtn.TextFontSizeHorizontal; aybtn.IconHeight = aybtn.IconHeightHorizontal; aybtn.IconWidth = aybtn.IconWidthHorizontal; aybtn.HorizontalContentAlignment = HorizontalAlignment.Right; //猜测左侧,说明右侧值不一样 例如 10,5,5,5要变成5,5,5,10 if (aybtn.PaddingHorizontal.Left != aybtn.PaddingHorizontal.Right && aybtn.PaddingHorizontal.Right == aybtn.PaddingHorizontal.Top ) { aybtn.Padding = new Thickness(aybtn.PaddingHorizontal.Right, aybtn.PaddingHorizontal.Top, aybtn.PaddingHorizontal.Left, aybtn.PaddingHorizontal.Bottom); } else { aybtn.Padding = aybtn.PaddingHorizontal; } } } } } /// <summary> /// 文字水平排列方式 /// </summary> public HorizontalAlignment TextHorizontalAlignment { get { return (HorizontalAlignment)GetValue(TextHorizontalAlignmentProperty); } set { SetValue(TextHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextHorizontalAlignmentProperty = DependencyProperty.Register("TextHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); /// <summary> /// 图标文字垂直排列方式 /// </summary> public VerticalAlignment TextVerticalAlignment { get { return (VerticalAlignment)GetValue(TextVerticalAlignmentProperty); } set { SetValue(TextVerticalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for TextVerticalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty TextVerticalAlignmentProperty = DependencyProperty.Register("TextVerticalAlignment", typeof(VerticalAlignment), typeof(AyImageButton), new PropertyMetadata(VerticalAlignment.Center)); /// <summary> ///容器中内容居中方式 /// </summary> public HorizontalAlignment ContentHorizontalAlignment { get { return (HorizontalAlignment)GetValue(ContentHorizontalAlignmentProperty); } set { SetValue(ContentHorizontalAlignmentProperty, value); } } // Using a DependencyProperty as the backing store for ContentHorizontalAlignment. This enables animation, styling, binding, etc... public static readonly DependencyProperty ContentHorizontalAlignmentProperty = DependencyProperty.Register("ContentHorizontalAlignment", typeof(HorizontalAlignment), typeof(AyImageButton), new PropertyMetadata(HorizontalAlignment.Center)); } }
使用方法,这也是IsCustomed=true时候最详细的写法:
引入空间:
xmlns:local="clr-namespace:WpfApplication4"
<local:AyImageButton x:Name="btnTest2" IconSource="icons/set_64.png" Background="#55B472" TextContent="AY超大按钮" IconDockPlacement="Top" Canvas.Left="212" Canvas.Top="50" HorizontalContentAlignment="Center" TextColor="#fff" IsCustomed="True" IconWidthHorizontal="32" IconHeightHorizontal="32" IconWidthVertical="64" IconHeightVertical="64" PaddingHorizontal="18,0,0,0" PaddingVertical="0" WidthHorizontal="280" HeightHorizontal="80" WidthVertical="280" HeightVertical="160" TextFontSizeHorizontal="32" TextFontSizeVertical="48" />
接着给超大按钮增加鼠标按下事件MouseDown="btnTest2_MouseDown"
int index2 = 1; private void btnTest2_MouseDown(object sender, MouseButtonEventArgs e) { index2++; if (index2 == 1) { btnTop.IconDockPlacement = Dock.Left; btnTop2.IconDockPlacement = Dock.Left; } else if (index2 == 2) { btnTop.IconDockPlacement = Dock.Right; btnTop2.IconDockPlacement = Dock.Right; } else if (index2 == 3) { btnTop.IconDockPlacement = Dock.Top; btnTop2.IconDockPlacement = Dock.Top; } else if (index2 == 4) { btnTop.IconDockPlacement = Dock.Bottom; btnTop2.IconDockPlacement = Dock.Bottom; index2 = 0; } }
效果演示:

OK到目前为止我们的AyImageButton 1.1完成了。
AyButton暂时思路,需要增加的功能:
v1.3 支持纯图片显示或者纯文字,支持命令,支持鼠标移入移出按下动画效果,禁用的效果,支持字体Icon
v1.4 支持radio效果,按钮组,只选中一个,新控件AyImageMenuButton
v1.5 新控件AyImageSplitButton
[Aaronyang] 写给自己的WPF4.5 笔记11[自定义控件-AyImageButton篇 1/4]
标签:
原文地址:http://www.cnblogs.com/AaronYang/p/4269193.html